标签:image height class body color -- 就会 项目 图文混排
一、首先,打开Dreamweaver,新建一个的HTML项目。

二、在设计区里,写一些文字,随便写一点(也可以在代码区中的<body>和</body>之间写)。

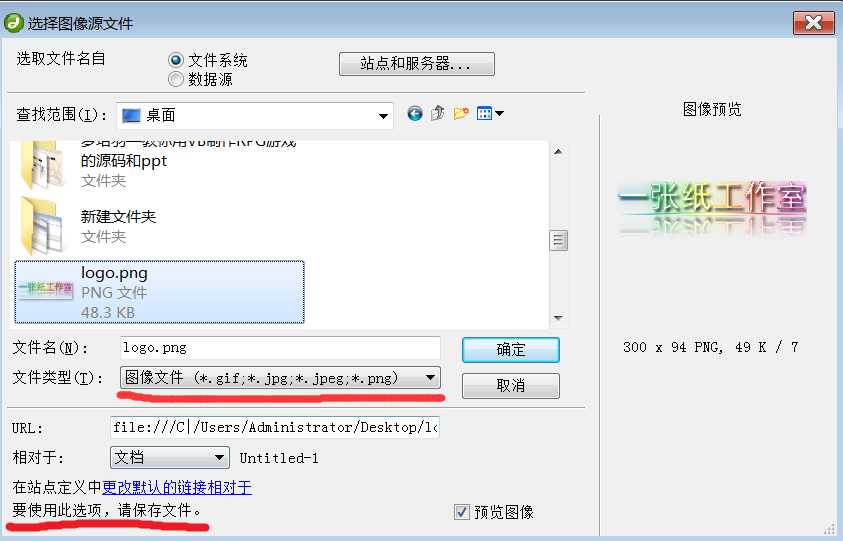
三、插入一张图片,插入->图像,快捷键为Ctrl+Alt+I,弹出窗口,随便选一张。
注意1:网页所支持的图片格式有gif、jpg、jpge、png。
注意2:由于我们没有建立站点,所有会提示“要使用此选项,请保存文件”。
如果建立了站点且选择的图片不在站点的文件夹内就会提示“选择的文件不在站点根目录下”。
如果建立了站点且选择的图片在站点的文件夹内则不提示。

四、在前两种情况下,按下确定后,DW会提示是否复制到站点根目录下;由于我没压根连站点都没建,就选择否。

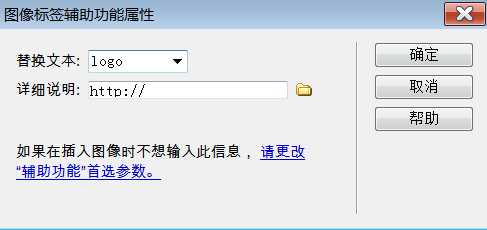
五、然后会,提示一下内容,替换文本可以随便写(它是用来干嘛的,等下我会讲),详细说明可以暂时不管,或者删了。

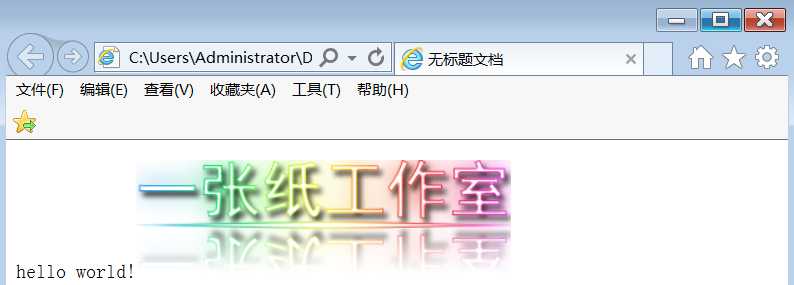
六、在上一步中我们按下确定后,在按下F12,进行预览,效果如下。
(当我们把鼠标放在图片上,就是显示“logo”文字,这就是替代文本的作用;由于我用的是QQ截图,它在截图是这个效果会消失,所以图片上没有)。

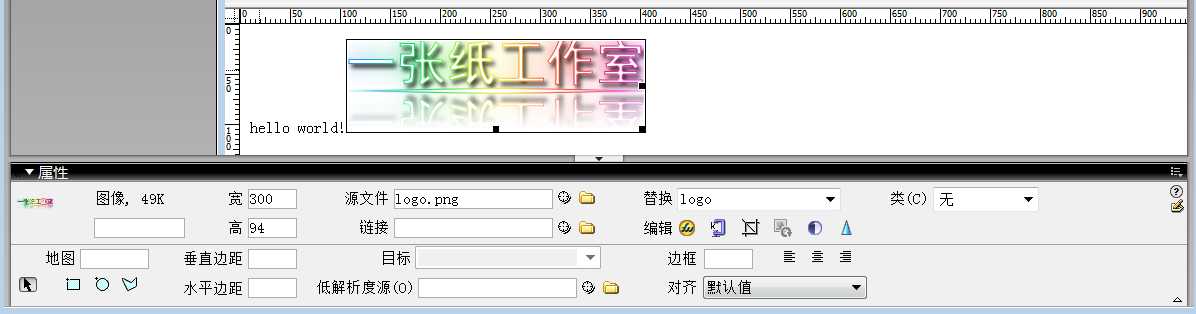
七、我们还在选中这个图片,在其的属性面板中设置它的样式(这里我们就不设置了,在后面学CSS的时候再讲)。

八、最后,我们来看一下代码,这回我们主要就看一下关于图像这块的。
<body><!--主体开始--> <p>hello world!<img src="logo.png" alt="logo" width="300" height="94" /></p><!--这里定义了图像的来源,替换文本、长和宽;<p>和</p>是定义段落的,一个标识开始,一个标识结束--> </body><!--主体结束-->
标签:image height class body color -- 就会 项目 图文混排
原文地址:http://www.cnblogs.com/zhangzihan/p/5986165.html