标签:padding .com round html image nbsp one ati style
原意是将div 下的ul覆盖了div。所以就先敲了一些代码试试
代码是这么写的
html代码是这么写的
<div>
<ul>
<li>22</li>
</ul>
</div>
css代码是这么写的
div { height:99px;border-bottom:1px solid yellow;padding-left:30px;padding-right: 30px;}
ul{ height:100px; background: red;}
li{height: 99px;border-bottom: 1px solid green;list-style: none;background: green;width: 100px;}

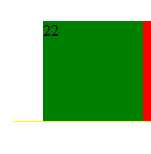
在chrome 火狐和高版本的ie是显示正常的,但是到了ie6就变成了

里面的Ul将div撑开了即使是相同的高度。
但如果在ul加个
position:relative;margin-bottom:-1px就一样了
标签:padding .com round html image nbsp one ati style
原文地址:http://www.cnblogs.com/Guoguomix/p/5987062.html