标签:ges 过程 逻辑 charset 大致 extern odi 使用 log
在这园子里看到了很多优秀的资源,自己也想写写东西,就突然想到了以前遇到写sass的时候出现中文乱码的解决方案。所有就自己又总结了一下。(以下测试步骤都是自己完成的!没有任何转载,如有错误,希望大家指正)
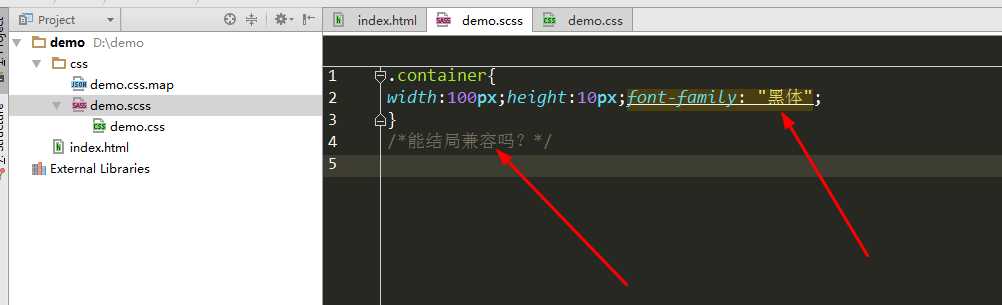
简单说明下:sass来编写css样式方便了很多,让我们本来没有逻辑处理能力的css语法,在sass中编写具有了简单的逻辑处理能力.
这里sass的安装就不仔细介绍了。过程大致是这样 安装ruby --- 安装sass -- webstrom中配置sass
一:通过往sass的配置文件中修改
首先sass的这个配置文件 一般都存在ruby安装的目录下。

这是我的ruby 安装目录 找到之后呢 就在这个文件夹中寻找我们所需要配置的文件:

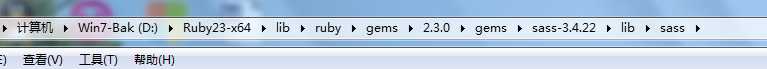
如果说你们安装的版本和我相同 那就大致是以下路径,
Ruby23-x64\lib\ruby\gems\2.3.0\gems\sass-3.4.22\lib\sass
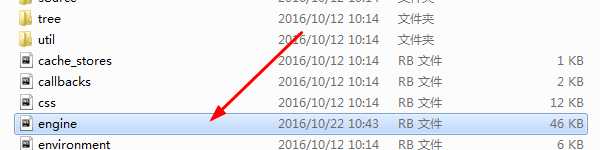
在sass下有一个配置文件:

engine.rb文件;
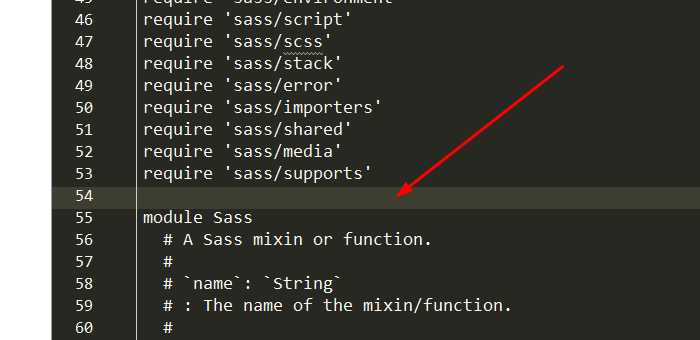
打开------

在这个地方添加 如下代码 : Encoding.default_external = Encoding.find(‘utf-8‘);
----save 大功告成 去试试吧!


ok 完美!;
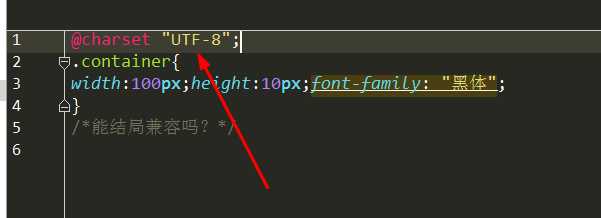
二:通过添加 @charset "UTF-8";
这个方法的话需要你用到中文的时候才添加 ,第一种方法就是sass自动帮你添加。原理还是一致;
添加的地方就是你的sass文件中
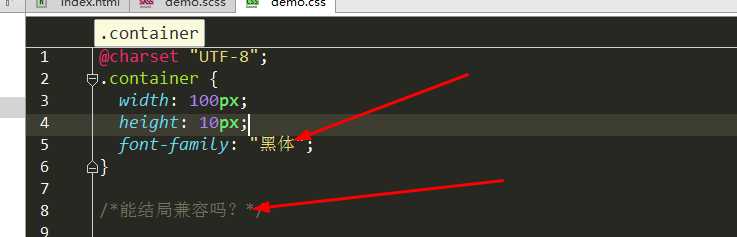
(不要忘sass生成的css中添加,因为每次添加都会无效,因为编译生成的css的内容只会随着相应的sass文件内容的变化而变化)

这种方法得到的结果还是一致的。
关于中文路径的问题:
最后关于中文路径的问题:这个问题我也尝试过,但是最后还是会出现一些小问题,所有说大家不要使用中文路径。
最后说明下:此内容自己总结而来,写的很简单 , 如果有不足或者错误的地方 希望大家指正!
标签:ges 过程 逻辑 charset 大致 extern odi 使用 log
原文地址:http://www.cnblogs.com/zengwenhui/p/5987138.html