标签:input event java ref des round 分享 内容 code
一、accessKey()
作用:获取元素焦点快捷键;设置快捷键后,使用Alt+快捷键,让元素快速获得焦点,
<!DOCTYPE html> <html> <head> <title>element.accesskey</title> <meta charset="utf-8"> </head> <body> <input type="text" id="text"> <script type="text/javascript"> var text=document.getElementById("text"); text.accessKey="z"; console.info("text元素的快捷键:"+text.accessKey); </script> </body> </html>
结果:

二、addEventListener()
作用:为元素添加事件句柄
<!DOCTYPE html> <html> <head> <title>element.addEventListener</title> <meta charset="utf-8"> </head> <body> <input type="text" id="text" value="默认文本"> <button id="show">未点击</button> <script type="text/javascript"> var text=document.getElementById("text"); var button=document.getElementById("show"); button.addEventListener("click",function(){text.value="按钮点击后文本";this.innerHTML="点击过";},false); </script> </body> </html>
结果:

三、appendChild()
作用:在元素尾部追加新元素
<!DOCTYPE html> <html> <head> <title>element.appendChild()</title> <meta charset="utf-8"> </head> <body> <ul id="ul"> <li>第一个元素</li> <li>第二个元素</li> </ul> <button id="button">添加新的li元素</button> <script type="text/javascript"> var ul=document.getElementById("ul"); var button=document.getElementById("button"); var newLi; button.addEventListener("click", function(){newLi=document.createElement("li"); newLi.innerHTML="新元素"; ul.appendChild(newLi); }); </script> </body> </html>
结果:

四、attributes
作用:返回元素属性数组
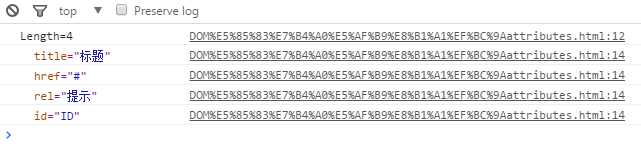
<!DOCTYPE html> <html> <head> <title>DOM元素对象——>attribute:返回元素属性数组</title> <meta charset="utf-8"> </head> <body> <a title="标题" href="#" rel="提示" id="ID">链接</a> <script type="text/javascript"> var id=document.getElementById("ID"); var idAtts=id.attributes; console.log("Length="+idAtts.length); for(var i=0;i<idAtts.length;i++){ console.log(idAtts[i]); } </script> </body> </html>
结果:
五、childNodes
作用:返回元素下子节点的数组,特别注意,属性不算节点
<!DOCTYPE html> <html> <head> <title>childNodes</title> <meta charset="utf-8"> </head> <body> <div id="box"><div class="one" id="two"></div>文本节点<!--注释节点--></div> <script type="text/javascript"> var box = document.getElementById("box"); var child = box.childNodes; var ele=0,comment=0,text=0,att=0; console.log(child.length); for(var i=0;i<child.length;i++){ if(child[i].nodeType==1){ ele++; } if(child[i].nodeType==2){ att++; } if(child[i].nodeType==3){ text++; } if(child[i].nodeType==8){ comment++; } console.log(child[i].nodeName); } console.log("元素节点:"+ele+",属性节点:"+att+",文本节点:"+text+",注释节点:"+comment); </script> </body> </html>
结果:
六、className
作用:设置或返回元素class值
七、clientHeight
作用:返回在页面上返回内容的可视高度(不包括边框,边距或滚动条)
八、clientWidth
作用:返回在页面上返回内容的可视宽度(不包括边框,边距或滚动条)
九、cloneNode
作用:克隆节点并返回副本
<!DOCTYPE html> <html> <head> <title>cloneNode</title> <meta charset="utf-8"> <style type="text/css"> .one{ border:1px solid red; } .two{ color:blue; } </style> </head> <body> <ul id="one"> <li class="one">文本节点0</li> <li class="two">文本节点1</li> </ul> <ul id="two"> </ul> <script> var lis=document.getElementById("one").getElementsByTagName("li"); var two=document.getElementById("two"); var clone=lis[0].cloneNode(false); two.appendChild(clone); var clone1=lis[1].cloneNode(true); two.appendChild(clone1); </script> </body> </html>
结果:
十、compareDocumentPosition
作用:判断元素同参数对象的位置关系,返回关系值(num)
<!DOCTYPE html> <html> <head> <title>cloneNode</title> <meta charset="utf-8"> </head> <body> <ul id="one"> <li class="one" rel="提示">文本节点0</li> <li class="two">文本节点1</li> </ul> <ul id="two"> </ul> <script> var newLi=document.createElement("li"); var one=document.getElementById("one"); var lis=one.getElementsByTagName("li"); var att=lis[0].attributes; var two=document.getElementById("two"); console.log(lis[0].compareDocumentPosition(lis[1])+",元素在参数元素之前"); console.log(lis[1].compareDocumentPosition(lis[0])+",元素在参数对象之后"); console.log(lis[0].compareDocumentPosition(one)+",元素在参数元素之后,且元素在参数元素的内部"); console.log(one.compareDocumentPosition(lis[0])+",元素在参数元素之前,且参数元素在元素内部"); console.log(one.compareDocumentPosition(newLi)+",没有关系,且不在同一个文档"); console.log(att[0].compareDocumentPosition(att[1])+",没有关系,但在同一个文档"); </script> </body> </html>
结果:
标签:input event java ref des round 分享 内容 code
原文地址:http://www.cnblogs.com/tanlifan/p/5987718.html