标签:des android style blog http color java os
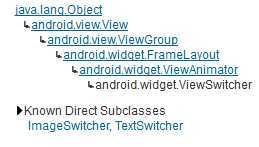
先看看继承关系,ImageSwitcher和TextSwitcher的继承关系是一样的。两个重要的父类:ViewSwitcher和ViewAnimator
继承于ViewSwitcher,说明具备了切换功能
继承于ViewAnimator,说明具备了动画功能

重要方法
setImageURI(Uri uri):设置图片地址
setImageResource(int resid):设置图片资源库
setImageDrawable(Drawable drawable):绘制图片
实例:
MainActivity.java
1 public class MainActivity extends Activity { 2 int[] image_ids = new int[] { R.drawable.focus_1, R.drawable.focus_2, 3 R.drawable.focus_3, R.drawable.focus_4, R.drawable.focus_5, 4 R.drawable.focus_7, R.drawable.focus_8, R.drawable.focus_9, 5 R.drawable.focus_10, R.drawable.focus_11, R.drawable.focus_12, 6 R.drawable.focus_13, R.drawable.focus_14, R.drawable.focus_15, 7 R.drawable.focus_16 }; 8 9 ImageSwitcher m_imageSwitcher; 10 11 @Override 12 protected void onCreate(Bundle savedInstanceState) { 13 super.onCreate(savedInstanceState); 14 setContentView(R.layout.activity_main); 15 // 创建list容器,包含的元素是Map 16 List<Map<String, Object>> listMaps = new ArrayList<Map<String, Object>>(); 17 for (int i = 0; i < image_ids.length; i++) { 18 Map<String, Object> item = new HashMap<String, Object>(); 19 item.put("image", image_ids[i]); 20 listMaps.add(item); 21 } 22 m_imageSwitcher = (ImageSwitcher) findViewById(R.id.imageswitcher_id); 23 // 为imageSwitcher设置动画效果 24 m_imageSwitcher.setFactory(new ViewFactory() { 25 26 @Override 27 public View makeView() { 28 // 创建ImageView对象 29 ImageView image = new ImageView(MainActivity.this); 30 image.setScaleType(ImageView.ScaleType.FIT_CENTER); 31 image.setLayoutParams(new ImageSwitcher.LayoutParams( 32 LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT)); 33 return image; 34 } 35 }); 36 // 创建一个simpleAdapter 37 SimpleAdapter simpleAdapter = new SimpleAdapter(this, listMaps, 38 R.layout.cell, new String[] { "image" }, 39 new int[] { R.id.image1 }); 40 GridView gridView = (GridView)findViewById(R.id.gridview_id); 41 gridView.setAdapter(simpleAdapter); 42 //常见列表被选中的监听器 43 gridView.setOnItemSelectedListener(new OnItemSelectedListener() { 44 @Override 45 public void onItemSelected(AdapterView<?> parent, View view, 46 int position, long id) { 47 //显示当前被选中的图片 48 m_imageSwitcher.setImageResource(image_ids[position]); 49 } 50 51 @Override 52 public void onNothingSelected(AdapterView<?> parent) { 53 54 } 55 }); 56 //添加列表项被单机的监听器 57 gridView.setOnItemClickListener(new OnItemClickListener() { 58 59 @Override 60 public void onItemClick(AdapterView<?> parent, View view, 61 int position, long id) { 62 // 显示被单机的列表项 63 m_imageSwitcher.setImageResource(image_ids[position]); 64 } 65 }); 66 } 67 68 @Override 69 public boolean onCreateOptionsMenu(Menu menu) { 70 // Inflate the menu; this adds items to the action bar if it is present. 71 getMenuInflater().inflate(R.menu.main, menu); 72 return true; 73 } 74 75 @Override 76 public boolean onOptionsItemSelected(MenuItem item) { 77 // Handle action bar item clicks here. The action bar will 78 // automatically handle clicks on the Home/Up button, so long 79 // as you specify a parent activity in AndroidManifest.xml. 80 int id = item.getItemId(); 81 if (id == R.id.action_settings) { 82 return true; 83 } 84 return super.onOptionsItemSelected(item); 85 } 86 }
activity_main.xml
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:gravity="center_horizontal" 6 android:orientation="vertical" 7 android:paddingBottom="@dimen/activity_vertical_margin" 8 android:paddingLeft="@dimen/activity_horizontal_margin" 9 android:paddingRight="@dimen/activity_horizontal_margin" 10 android:paddingTop="@dimen/activity_vertical_margin" 11 tools:context="com.crazy.gridview.MainActivity" > 12 13 <GridView 14 android:id="@+id/grid01" 15 android:layout_width="fill_parent" 16 android:layout_height="wrap_content" 17 android:gravity="center" 18 android:horizontalSpacing="1pt" 19 android:numColumns="4" 20 android:verticalSpacing="1pt" /> 21 22 <ImageView 23 android:id="@+id/imageView" 24 android:layout_width="240dp" 25 android:layout_height="240dp" 26 android:layout_gravity="center_horizontal" 27 android:contentDescription="@string/string_yulan" /> 28 29 </LinearLayout>
cell.xml
1 <?xml version="1.0" encoding="UTF-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="horizontal" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent" 6 android:gravity="center_horizontal" 7 android:padding="4pt" 8 > 9 <ImageView 10 android:id="@+id/image1" 11 android:layout_width="50dp" 12 android:layout_height="50dp" 13 android:contentDescription="@string/desc_image1" 14 /> 15 </LinearLayout>
ImageSwitcher的功能和用法,布布扣,bubuko.com
标签:des android style blog http color java os
原文地址:http://www.cnblogs.com/houchuantong/p/3911360.html