标签:compute wrap imp 标准 put ace 高度 evel air
注:加粗斜体字是非常重要的概念,决定着你是不是能看懂那句话,所以不懂的请一定要搜索一下。

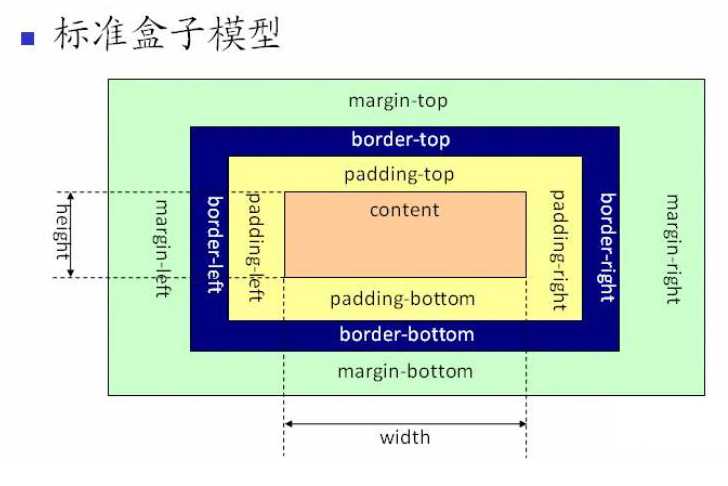
(图片来自网络)
Negative values for margin properties are allowed, but there may be implementation-specific limits
这个特性的作用,强大到可以单独写一篇文章了。所以这里先停留在认知层面就够了。
margin-top and margin-bottom have no effect on non-replaced inline elements.
给一个宽度和高度不是由外部资源影响的行内级元素(例如a元素、span元素)设置margin-top和margin-bottom是没有任何效果的。
Adjoining vertical margins collapse, except:
- Margins of the root element‘s box do not collapse.
- If the top and bottom margins of an element with clearance are adjoining, its margins collapse with the adjoining margins of following siblings but that resulting margin does not collapse with the bottom margin of the parent block.
Two margins are adjoining if and only if:
- both belong to in-flow block-level boxes that participate in the same block formatting context。
- no line boxes, no clearance, no padding and no border separate them.
- both belong to vertically-adjacent box edges, i.e. form one of the following pairs:
- top margin of a box and top margin of its first in-flow child
- bottom margin of box and top margin of its next in-flow following sibling
- bottom margin of a last in-flow child and bottom margin of its parent if the parent has ‘auto‘ computed height
- top and bottom margins of a box that does not establish a new block formatting context and that has zero computed ‘min-height‘, zero or ‘auto‘ computed ‘height‘, and no in-flow children
两个垂直的margin在一定条件下会折叠,即两个margin合并成一个。
合并规则是,最终的值是两个margin中的最大值,即margin=max(margin1,margin2)。如果有一个是负值,则等于正值减去负值。如果都是负值,则用0减去两个负值。
| margin-bottom | margin-top | 结果 |
| 30px | 20px | 30px |
| -30px | 20px | -10px |
| -30px | -20px | -50px |
折叠的条件其实是很严苛的,只要不满足任何一条要求,都不会发生折叠。
先来看一个满足条件的例子。
<div class="wrap"> <div class="div1"></div> <div class="div2"></div> </div>
body { background-color: #63BD84; } .wrap { width: 200px; background-color: #42A5CE; } .div1, .div2{ height: 100px; margin: 10px; background-color: #BDFFF7; }
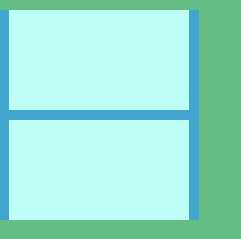
最终的结果是这样的:

div1的margin-top和父元素的margin-top结合在一起了,又与body的margin-top结合在一起了,最终与html有10px的margin(因为html是根元素,他的margin不折叠)。
div1的margin-bottom和div2的margin-top结合在一起了。
div2的margin-bottom和父元素的margin-bottom结合在一起了。
可以产生这样的效果是因为:
1.这三个盒子都是在普通流内的。如果让div1和div2浮动起来或者绝对定位,他们的margin将不再折叠。
body { margin: 0; //浏览器的默认样式是margin:8; background-color: #63BD84; } .container { width: 300px; background-color: #CEE6E6; } .wrap { height: 300px; width: 200px; background-color: #42A5CE; } .div1, .div2 { float: left; margin: 10px; width: 100px; height: 100px; background-color: #BDFFF7; }

2.他们都在同一个块级格式化上下文中,如果父元素创建了一个新的块级格式化上下文:
body { margin: 0; //浏览器的默认样式是margin:8; background-color: #63BD84; } .container { width: 300px; background-color: #CEE6E6; } .wrap { overflow: hidden; //创建新的块级格式化上下文 width: 200px; background-color: #42A5CE; } .div1, .div2 { margin: 10px; width: 100px; height: 100px; background-color: #BDFFF7; }

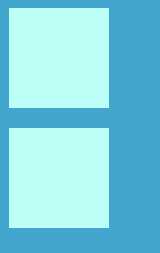
父元素和两个div不再同一个块级格式化上下文中了,所以他的margin-top和margin-bottom都不再与子元素的合并,而div1和div2依然满足条件,所以div1的margin-bottom依然与margin-top合并在一起了。
3.两个margin没有被行盒,空隙,内边距和边框分隔
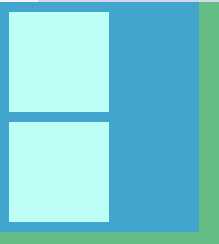
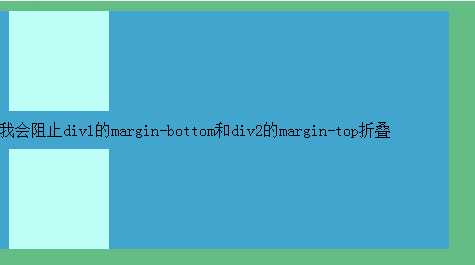
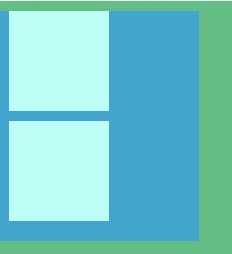
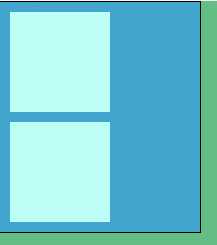
如果我在他们之间添加一行文字(产生一个行盒),或是设置父元素的长度(增加了空隙),或是给父元素添加内边距,或是给父元素设置边框,都会使被隔离的两个margin不再合并:


添加行盒 给父元素设置高度来添加空隙


添加padding 设置边框
综上,判断两个margin是否会折叠,要判断他们是否满足以下三个条件:
可以点击这里进行在线测试
参考:Box model
标签:compute wrap imp 标准 put ace 高度 evel air
原文地址:http://www.cnblogs.com/LiveWithIt/p/5988248.html