标签:first password data absolute js代码 idt contain 没有 contains
1. #id : 根据给定的ID匹配一个元素
<p id="myId">这是第一个p标签</p>
<p id="not">这是第二个p标签</p>
<script type="text/javascript">
$(function(){
$("#myId").css("color","red");
});
</script>
结果:
这是第一个p标签
这是第二个p标签
2. element : 根据给定的元素标签名匹配所有元素
<div>这是div标签1</div>
<div>这是div标签2</div>
<p>这是p标签</p>
<script type="text/javascript">
$(function(){
$("div").css("color","red");
});
</script>
结果:
这是div标签1
这是div标签2
这是p标签
3. .class : 根据给定的css类名匹配元素
<p class="myClass">这是第一个p标签</p>
<p class="not">这是第二个p标签</p>
<script type="text/javascript">
$(function(){
$(".myClass").css("color","red");
});
</script>
结果:
这是第一个p标签
这是第二个p标签
4. * : 匹配所有元素,多用于结合上下文来搜索
<p>这是p标签</p>
<div>这是div标签</div>
<script type="text/javascript">
$(function(){
$("*").css("color","red");
});
</script>
结果:
这是p标签
这是div标签
5. 多选择器selector1,selector2,selectorN : 指定任意多个选择器,并将匹配到的元素合并到一个结果内
<p class="myP">这是第一个p标签</p>
<p class="not">这是第二个p标签</p>
<div id="myDiv">这是第一个div标签</div>
<div id="not">这是第二个div标签</div>
<script type="text/javascript">
$(function(){
$("p.myP,div#myDiv").css("color","red");
});
</script>
结果:
这是第一个p标签
这是第二个p标签
这是第一个div标签
这是第二个div标签
6. ancestor descendant : 在给定的祖先元素下匹配所有的后代元素
<div>
<span>这是第一个span标签</span>
<p>
<span>这是第二个span标签</span>
</p>
</div>
<script type="text/javascript">
$(function(){
$("div span").css("color","red");
});
</script>
结果:
这是第一个span标签
这是第二个span标签
7. parent > child : 在给定的父元素下匹配所有的子元素
<div>
<span>这是第一个span标签</span>
<p>
<span>这是第二个span标签</span>
</p>
</div>
<script type="text/javascript">
$(function(){
$("div > span").css("color","red");
});
</script>
结果:
这是第一个span标签
这是第二个span标签
8. prev + next : 匹配所有紧接在 prev 元素后的 next 元素
<div></div>
<p>这是第一个p标签</p>
<p>这是第二个p标签</p>
<script type="text/javascript">
$(function(){
$("div + p").css("color","red");
});
</script>
结果:
这是第一个p标签
这是第二个p标签
9. prev ~ siblings : 匹配 prev 元素之后的所有 siblings 同辈元素
<p>这是第一个p标签</p>
<div>
<p>这是第二个p标签</p>
</div>
<p>这是第三个p标签</p>
<script type="text/javascript">
$(function(){
$("div ~ p").css("color","red");
});
</script>
结果:
这是第一个p标签
这是第二个p标签
这是第三个p标签
10. :first : 获取第一个元素
<div>
<p>这是第一个p标签</p>
<p>这是第二个p标签</p>
<p>这是第三个p标签</p>
</div>
<script type="text/javascript">
$(function(){
$("p:first").css("color","red");
});
</script>
结果:
这是第一个p标签
这是第二个p标签
这是第三个p标签
11. :not(selector) : 去除所有与给定选择器匹配的元素
<p class="del">这是第一个p标签</p>
<p class="del">这是第二个p标签</p>
<p>这是第三个p标签</p>
<script type="text/javascript">
$(function(){
$("p:not(.del)").css("color","red");
});
</script>
结果:
这是第一个p标签
这是第二个p标签
这是第三个p标签
12.:even : 匹配所有索引值为偶数的元素,从 0 开始计数
<p>这是索引值为0的p标签</p>
<p>这是索引值为1的p标签</p>
<p>这是索引值为2的p标签</p>
<p>这是索引值为3的p标签</p>
<script type="text/javascript">
$(function(){
$("p:even").css("color","red");
});
</script>
结果:
这是索引值为0的p标签
这是索引值为1的p标签
这是索引值为2的p标签
这是索引值为3的p标签
13. :odd : 匹配所有索引值为奇数的元素,从 0 开始计数
<p>这是索引值为0的p标签</p>
<p>这是索引值为1的p标签</p>
<p>这是索引值为2的p标签</p>
<p>这是索引值为3的p标签</p>
<script type="text/javascript">
$(function(){
$("p:odd").css("color","red");
});
</script>
结果:
这是索引值为0的p标签
这是索引值为1的p标签
这是索引值为2的p标签
这是索引值为3的p标签
14. :eq(index) : 匹配一个给定索引值的元素
<p>这是索引值为0的p标签</p>
<p>这是索引值为1的p标签</p>
<p>这是索引值为2的p标签</p>
<script type="text/javascript">
$(function(){
$("p:eq(1)").css("color","red");
});
</script>
结果:
这是索引值为0的p标签
这是索引值为1的p标签
这是索引值为2的p标签
15. :gt(index) : 匹配所有大于给定索引值的元素
<p>这是索引值为0的p标签</p>
<p>这是索引值为1的p标签</p>
<p>这是索引值为2的p标签</p>
<script type="text/javascript">
$(function(){
$("p:gt(1)").css("color","red");
});
</script>
结果:
这是索引值为0的p标签
这是索引值为1的p标签
这是索引值为2的p标签
16. :lang(language) : 选择指定语言的所有元素
<div lang="not">这是lang="not"的div标签</div>
<div lang="en">这是lang="en"的div标签</div>
<div lang="en-us">这是lang="en-us"的div标签</div>
<script type="text/javascript">
$(function(){
$("div:lang(en)").css("color","red");
});
</script>
结果:
这是lang=”not”的div标签
这是lang=”en”的div标签
这是lang=”en-us”的div标签
17. :last() : 获取最后个元素
<div>
<p>这是第一个p标签</p>
<p>这是第二个p标签</p>
<p>这是第三个p标签</p>
</div>
<script type="text/javascript">
$(function(){
$("p:last").css("color","red");
});
</script>
结果:
这是第一个p标签
这是第二个p标签
这是第三个p标签
18. :lt(index) : 匹配所有小于给定索引值的元素
<p>这是索引值为0的p标签</p>
<p>这是索引值为1的p标签</p>
<p>这是索引值为2的p标签</p>
<script type="text/javascript">
$(function(){
$("p:lt(1)").css("color","red");
});
</script>
结果:
这是索引值为0的p标签
这是索引值为1的p标签
这是索引值为2的p标签
19. :header : 匹配如 h1, h2, h3之类的标题元素
<p>这是p标签</p>
<h3>这是h3标签</h3>
<h4>这是h4标签</h4>
<script type="text/javascript">
$(function(){
$(":header").css("color","red");
});
</script>
结果:
这是p标签
这是h3标签
这是h4标签
20. :animated : 匹配所有正在执行动画效果的元素
<!--对不在执行动画的元素执行一个动画-->
<button id="run">Run</button>
<div style="width:100px;height:100px;border:1px solid #f00;position:absolute;"></div>
<script type="text/javascript">
$(function(){
$("#run").click(function(){
$("div:not(:animated)").animate({left:100+"px"},1000);
});
});
由于此处无法插入js代码,请自行复制代码查看效果
21. :focus : 匹配当前获取焦点的元素
<input type="text" />
<script type="text/javascript">
$(function(){
$("input").focus(); //让input自动获取焦点
$("input:focus").css("background","red");
});
结果:
22. :root : 选择该文档的根元素,在HTML中,文档的根元素,和$(“:root”)选择的元素一样,永远是<html>元素
<script type="text/javascript">
$(":root").css("background-color","yellow");
</script>
23. :target : 选择由文档URI的格式化识别码表示的目标元素
例如,给定的URI http://example.com/#foo, $( “p:target” ),将选择<p id=”foo”>元素。
24. :contains(text) : 匹配包含给定文本的元素
<div>boys</div>
<div>girls</div>
<div>boys and girls</div>
<script type="text/javascript">
$(function(){
$("div:contains(‘boys‘)").css("color","red");
});
</script>
结果:
boys
girls
boys and girls
25. :empty : 匹配所有不包含子元素或者文本的空元素
<p>这是有内容的p标签</p>
<p></p>
<p>这是有内容的p标签</p>
<p></p>
<script type="text/javascript">
$(function(){
$("p:empty").css({"width":30,"height":30,"background":"red"});
});
</script>
结果:
这是有内容的p标签
这是有内容的p标签
26. :has(selector) : 匹配含有选择器所匹配的元素的元素
<div>这是包含p元素的div标签
<p>这是div标签中的p标签</p>
</div>
<div>这是没有p元素的div标签</div>
<script type="text/javascript">
$(function(){
$("div:has(p)").css("color","red");
});
</script>
结果:
这是包含p元素的div标签
这是div标签中的p标签
这是没有p元素的div标签
27. :parent : 匹配含有子元素或者文本的元素
<div>
<p>这是div标签中的p标签</p>
</div>
<div>这是有内容的div标签</div>
<div></div>
<script type="text/javascript">
$(function(){
$("div:parent").css("color","red");
});
</script>
结果:
这是div标签中的p标签
这是有内容的div标签
28. :hidden : 匹配所有不可见元素,或者type为hidden的元素
<div style="display: none;">这是隐藏的div标签</div>
<div>这是显示的div标签</div>
<script type="text/javascript">
$(function(){
$("div:hidden").css("color","red");
console.log($("div:hidden")); //结果:获取到隐藏的div
});
</script>
结果:

29. :visible : 匹配所有的可见元素
<div style="display: none;">这是隐藏的div标签</div>
<div>这是显示的div标签</div>
<script type="text/javascript">
$(function(){
$("div:visible").css("color","red");
console.log($("div:visible")); //结果:获取到显示的div
});
</script>
结果:

30. [attribute] : 匹配包含给定属性的元素
<div class="myDiv">这是有类名的div标签</div>
<div>这是没类名的div标签</div>
<script type="text/javascript">
$(function(){
$("div[class]").css("color","red");
});
</script>
结果:
这是有类名的div标签
这是没类名的div标签
31. [attribute=value] : 匹配给定的属性是某个特定值的元素
<div class="myDiv">这是第一个div标签</div>
<div class="not">这是第二个div标签</div>
<script type="text/javascript">
$(function(){
$("div[class=‘myDiv‘]").css("color","red");
});
</script>
结果:
这是第一个div标签
这是第二个div标签
32. [attribute!=value] : 匹配所有不含有指定的属性,或者属性不等于特定值的元素
<div class="myDiv">这是第一个div标签</div>
<div class="not">这是第二个div标签</div>
<script type="text/javascript">
$(function(){
$("div[class!=‘myDiv‘]").css("color","red");
});
</script>
结果:
这是第一个div标签
这是第二个div标签
33. [attribute^=value] : 匹配给定的属性是以某些值开始的元素
<div class="myDiv">这是第一个div标签</div>
<div class="not">这是第二个div标签</div>
<div class="myBaby">这是第三个div标签</div>
<script type="text/javascript">
$(function(){
$("div[class^=‘my‘]").css("color","red");
});
</script>
结果:
这是第一个div标签
这是第二个div标签
这是第三个div标签
34. [attribute$=value] : 匹配给定的属性是以某些值结尾的元素
<div class="myDiv">这是第一个div标签</div>
<div class="not">这是第二个div标签</div>
<div class="yourDiv">这是第三个div标签</div>
<script type="text/javascript">
$(function(){
$("div[class$=‘Div‘]").css("color","red");
});
</script>
结果:
这是第一个div标签
这是第二个div标签
这是第三个div标签
35. [attribute*=value] : 匹配给定的属性是以包含某些值的元素
<div class="myDivOne">这是第一个div标签</div>
<div class="not">这是第二个div标签</div>
<div class="myDivTwo">这是第三个div标签</div>
<script type="text/javascript">
$(function(){
$("div[class*=‘Div‘]").css("color","red");
});
</script>
结果:
这是第一个div标签
这是第二个div标签
这是第三个div标签
36. [attrSel1][attrSel2][attrSelN] : 复合属性选择器,需要同时满足多个条件时使用
<div id="myDiv" class="myDivOne">这是第一个div标签</div>
<div class="not">这是第二个div标签</div>
<div class="myDivTwo">这是第三个div标签</div>
<script type="text/javascript">
$(function(){
$("div[id][class*=‘Div‘]").css("color","red");
});
</script>
结果:
这是第一个div标签
这是第二个div标签
这是第三个div标签
37. :first-child : 匹配第一个子元素,类似的 :first 匹配第一个元素,而此选择符将为每个父元素匹配一个子元素
<div>
<p>这是第一个div中的第一个p标签</p>
<p>这是第一个div中的第二个p标签</p>
</div>
<div>
<p>这是第二个div中的第一个p标签</p>
<p>这是第二个div中的第二个p标签</p>
</div>
<script type="text/javascript">
$(function(){
$("div p:first-child").css("color","red");
});
</script>
结果:
这是第一个div中的第一个p标签
这是第一个div中的第二个p标签
这是第二个div中的第一个p标签
这是第二个div中的第二个p标签
38. :first-of-type : 结构化伪类,匹配E的父元素的第一个E类型的子元素
<div>
<div>这是第一个div中的div标签</div>
<p>这是第一个div中的第一个p标签</p>
<p>这是第一个div中的第二个p标签</p>
</div>
<div>
<p>这是第二个div中的第一个p标签</p>
<p>这是第二个div中的第二个p标签</p>
</div>
<script type="text/javascript">
$(function(){
$("p:first-of-type").css("color","red");
});
</script>
结果:
这是第一个div中div标签
这是第一个div中的第一个p标签
这是第一个div中的第二个p标签
这是第二个div中的第一个p标签
这是第二个div中的第二个p标签
39. :last-child : 匹配最后一个子元素,类似的 :last 只匹配最后一个元素,而此选择符将为每个父元素匹配最后一个子元素
<div>
<p>这是第一个div中的第一个p标签</p>
<p>这是第一个div中的第二个p标签</p>
</div>
<div>
<p>这是第二个div中的第一个p标签</p>
<p>这是第二个div中的第二个p标签</p>
</div>
<script type="text/javascript">
$(function(){
$("div p:last-child").css("color","red");
});
</script>
结果:
这是第一个div中的第一个p标签
这是第一个div中的第二个p标签
这是第二个div中的第一个p标签
这是第二个div中的第二个p标签
40. :last-of-type : 结构化伪类,匹配E的父元素的最后一个E类型的子元素,大体的意思跟 :first-of-type 差不多,只是一个是第一个元素,一个是最后一个元素
<div>
<p>这是第一个div中的第一个p标签</p>
<p>这是第一个div中的第二个p标签</p>
<div>这是第一个div中的div标签</div>
</div>
<div>
<p>这是第二个div中的第一个p标签</p>
<p>这是第二个div中的第二个p标签</p>
</div>
<script type="text/javascript">
$(function(){
$("p:last-of-type").css("color","red");
});
</script>
结果:
这是第一个div中的第一个p标签
这是第一个div中的第二个p标签
这是第一个div中的div标签
这是第二个div中的第一个p标签
这是第二个div中的第二个p标签
41. :nth-child : 匹配其父元素下的第N个子或奇偶元素
注意!:eq(index)是从0开始,而这里的 :nth-child的序号是从1开始的
<div>
<p>这是第一个div中的第一个p标签</p>
<p>这是第一个div中的第二个p标签</p>
</div>
<div>
<p>这是第二个div中的第一个p标签</p>
<p>这是第二个div中的第二个p标签</p>
</div>
<script type="text/javascript">
$(function(){
$("div p:nth-child(2)").css("color","red");
});
</script>
结果:
这是第一个div中的第一个p标签
这是第一个div中的第二个p标签
这是第二个div中的第一个p标签
这是第二个div中的第二个p标签
42. :nth-last-child : 选择所有他们父元素的第n个子元素,计数从最后一个元素开始到第一个,序号从1开始
注意:要有父级元素
<div>
<p>这是div中的第一个p标签</p>
<p>这是div中的第二个p标签</p>
<p>这是div中的第三个p标签</p>
</div>
<script type="text/javascript">
$(function(){
$("div p:nth-last-child(1)").css("color","red");
});
</script>
结果:
这是div中的第一个p标签
这是div中的第二个p标签
这是div中的第三个p标签
43. :nth-last-of-type : 选择的所有他们的父级元素的第n个子元素,计数从最后一个元素到第一个,序号从1开始
<div>
<p>这是div中的第一个p标签</p>
<p>这是div中的第二个p标签</p>
<p>这是div中的第三个p标签</p>
<div>这是div中的div标签</div>
</div>
<script type="text/javascript">
$(function(){
$("p:nth-last-of-type(1)").css("color","red");
});
</script>
结果:
这是div中的第一个p标签
这是div中的第二个p标签
这是div中的第三个p标签
这是div中的div标签
44. :nth-of-type : 选择同属于一个父元素之下,并且标签名相同的子元素中的第n个,序号从1开始
<div>
<div>这是div标签</div>
<p>这是第一个p标签</p>
<div>
<p>这是第二个p标签</p>
<p>这是第三个p标签</p>
</div>
<p>这是第四个p标签</p>
</div>
<script type="text/javascript">
$(function(){
$("p:nth-of-type(2)").css("color","red");
});
</script>
结果:
这是div标签
这是第一个p标签
这是第二个p标签
这是第三个p标签
这是第四个p标签
45. :only-child : 如果某个元素是父元素中唯一的子元素,那将会被匹配,如果父元素中含有其他元素,那将不会被匹配
<div>
<div>这是div标签</div>
<p>这是第一个p标签</p>
</div>
<div>
<p>这是第二个p标签</p>
</div>
<script type="text/javascript">
$(function(){
$("p:only-child").css("color","red");
});
</script>
结果:
这是div标签
这是第一个p标签
这是第二个p标签
46. :only-of-type : 选择所有没有兄弟元素,且具有相同的元素名称的元素,如果父元素有相同的元素名称的其他子元素,那么没有元素会被匹配
<div>
<div>这是div标签</div>
<p>这是第一个p标签</p>
</div>
<div>
<p>这是第二个p标签</p>
<p>这是第三个p标签</p>
</div>
<script type="text/javascript">
$(function(){
$("p:only-of-type").css("color","red");
});
</script>
结果:
这是div标签
这是第一个p标签
这是第二个p标签
这是第三个p标签
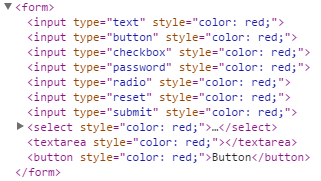
47. :input : 匹配所有 input, textarea, select 和 button 元素
<form>
<input type="text" />
<input type="button" />
<input type="checkbox" />
<input type="password" />
<input type="radio" />
<input type="reset" />
<input type="submit" />
<select><option>Option</option></select>
<textarea></textarea>
<button>Button</button>
</form>
<script type="text/javascript">
$(function(){
$(":input").css("color","red");
});
</script>
结果:

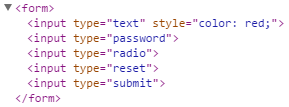
48. :text : 匹配所有的单行文本框
<form>
<input type="text" />
<input type="password" />
<input type="radio" />
<input type="reset" />
<input type="submit" />
</form>
<script type="text/javascript">
$(function(){
$(":text").css("color","red");
});
</script>
结果:

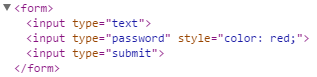
49. :password : 匹配所有密码框
<form>
<input type="text" />
<input type="password" />
<input type="submit" />
</form>
<script type="text/javascript">
$(function(){
$(":password").css("color","red");
});
</script>
结果:

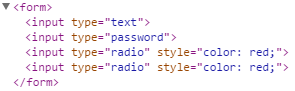
50. :radio : 匹配所有单选按钮
<form>
<input type="text" />
<input type="password" />
<input type="radio" />
<input type="radio" />
</form>
<script type="text/javascript">
$(function(){
$(":radio").css("color","red");
});
</script>
结果:

51. :checkbox : 匹配所有复选框
<form>
<input type="text" />
<input type="password" />
<input type="checkbox" />
<input type="checkbox" />
</form>
<script type="text/javascript">
$(function(){
$(":checkbox").css("color","red");
});
</script>
结果:

52. :submit : 匹配所有提交按钮
<form>
<input type="submit" />
</form>
<script type="text/javascript">
$(function(){
$(":submit").css("color","red");
});
</script>
结果:
53. :image : 匹配所有图像域
<form>
<input type="image"/>
</form>
<script type="text/javascript">
$(function(){
$(":image").css("color","red");
});
</script>
54. :reset : 匹配所重置按钮
<form>
<input type="reset" />
</form>
<script type="text/javascript">
$(function(){
$(":reset").css("color","red");
});
</script>
结果:
55. :button : 匹配所有按钮
<form>
<button>Button1</button>
<button>Button2</button>
</form>
<script type="text/javascript">
$(function(){
$(":button").css("color","red");
});
</script>
结果:
56. :file : 匹配所有文件域
<form>
<input type="file" />
</form>
<script type="text/javascript">
$(function(){
$(":file").css("color","red");
});
</script>
57. :enabled : 匹配所有可用元素
<form>
<input type="submit" disabled="disabled" />
<input type="reset" />
</form>
<script type="text/javascript">
$(function(){
$(":enabled").css("color","red");
});
</script>
结果:
58. :disabled : 匹配所有不可用元素
<form>
<input type="submit" disabled="disabled" />
<input type="reset" />
</form>
<script type="text/javascript">
$(function(){
$(":disabled").css("color","red");
});
</script>
结果:
59. :checked : 匹配所有选中的被选中元素(复选框、单选框等,select中的option),对于select元素来说,获取选中推荐使用 :selected
<form>
<input type="checkbox" name="news" checked="checked" />
<input type="checkbox" name="news" />
<input type="checkbox" name="news" checked="checked" />
</form>
<script type="text/javascript">
$(function(){
$(":checked").css("color","red");
});
</script>
60. :selected : 匹配所有选中的option元素
<select>
<option value="1">basketball</option>
<option value="2" selected="selected">football</option>
<option value="3">swim</option>
</select>
<script type="text/javascript">
$(function(){
$("select option:selected").css("color","red");
});
</script>
结果:
61. $.escapeSelector(selector) : 这个方法通常被用在类选择器或者ID选择器中包含一些CSS特殊字符的时候,这个方法基本上与CSS中CSS.escape()方法类似,唯一的区别是jquery中的这个方法支持所有浏览器。
该选择器在jQuery库3.0版本才开始有
<!--对含有#号的ID进行编码-->
<script type="text/javascript">
$(function(){
$.escapeSelector( "#target" ); // "\#target"
});
</script>标签:first password data absolute js代码 idt contain 没有 contains
原文地址:http://www.cnblogs.com/mayi0/p/5989785.html