标签:dem commons 准备 令行 git hid splay with depend
上一篇 .net core和angular2之前端篇—1 使用的是dotnet模板。之所以用它,因为想用他写webapi,但是写道下一篇的时候遇到点问题,所以先写个分支测试一下。这次是用Node作为服务器——webpack-dev-server。感觉这个demo 好简单啊!
一、新建一个项目目录,这里为F:\Visual Studio Code\app1
二、在项目根目录下添加JSON配置文件:package.json、tsconfig.json、typings.json

{ "name": "webapplication", "version": "0.0.0", "private": true, "scripts": { "postinstall": "typings install", "build": "webpack", "start": "webpack-dev-server" }, "license": "ISC", "dependencies": { "@angular/common": "2.1.1", "@angular/compiler": "2.1.1", "@angular/core": "2.1.1", "@angular/forms": "^2.1.1", "@angular/http": "^2.1.1", "@angular/platform-browser": "2.1.1", "@angular/platform-browser-dynamic": "2.1.1", "reflect-metadata": "^0.1.3", "rxjs": "5.0.0-beta.12", "zone.js": "^0.6.23" }, "devDependencies": { "angular2-template-loader": "^0.4.0", "awesome-typescript-loader": "^2.2.4", "typescript": "^2.0.3", "typings": "^1.3.2", "webpack": "^1.13.0", "webpack-dev-server": "^1.14.1" } }

{ "compilerOptions": { "target": "es5", "module": "commonjs", "moduleResolution": "node", "sourceMap": true, "emitDecoratorMetadata": true, "experimentalDecorators": true, "removeComments": false, "noImplicitAny": false } }

{ "globalDependencies": { "es6-shim": "github:DefinitelyTyped/DefinitelyTyped/es6-shim/es6-shim.d.ts#7de6c3dd94feaeb21f20054b9f30d5dabc5efabd" } }
三、添加webpack配置文件webpack.config.js

var webpack = require("webpack"); module.exports = { entry: { "vendor": "./typescript/vendor.ts", "app": "./typescript/main.ts" }, output: { path: __dirname, filename: "./js/[name].bundle.js" }, resolve: { extensions: [‘‘, ‘.ts‘, ‘.js‘] }, devtool: ‘source-map‘, module: { loaders: [ { test: /\.ts/, loaders: [‘awesome-typescript-loader‘, ‘angular2-template-loader‘], exclude: /node_modules/ } ] }, plugins: [ new webpack.optimize.CommonsChunkPlugin({ name: [‘app‘, ‘vendor‘] }) ] }
四、添加主页面index.html

<!DOCTYPE html> <html> <head> <base href="/"> <title>Angular With Webpack</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <my-app>Loading...</my-app>1111111111111111111111 <script type="text/javascript" src="js/vendor.bundle.js"></script> <script type="text/javascript" src="js/app.bundle.js"></script></body> </html>
五、在根目录下新建目录“typescript”(用户存放ts文件),并依次新建app.component.ts、app.module.ts、main.ts和vendor.ts四个个文件

import {Component} from ‘@angular/core‘;
@Component({
selector: ‘my-app‘,
template: ‘<h1>My First Angular App</h1>‘
})
export class AppComponent {}

import {NgModule} from ‘@angular/core‘;
import {BrowserModule} from ‘@angular/platform-browser‘;
import {AppComponent} from ‘./app.component‘;
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}

import {platformBrowserDynamic} from ‘@angular/platform-browser-dynamic‘;
import {AppModule} from ‘./app.module‘
platformBrowserDynamic().bootstrapModule(AppModule);

// Angular import ‘@angular/platform-browser‘; import ‘@angular/platform-browser-dynamic‘; import ‘@angular/core‘; import ‘@angular/common‘; // RxJS import ‘reflect-metadata‘; import ‘rxjs‘; import ‘zone.js/dist/zone‘; // Other vendors for example jQuery, Lodash or Bootstrap // You can import js, ts, css, sass, ...
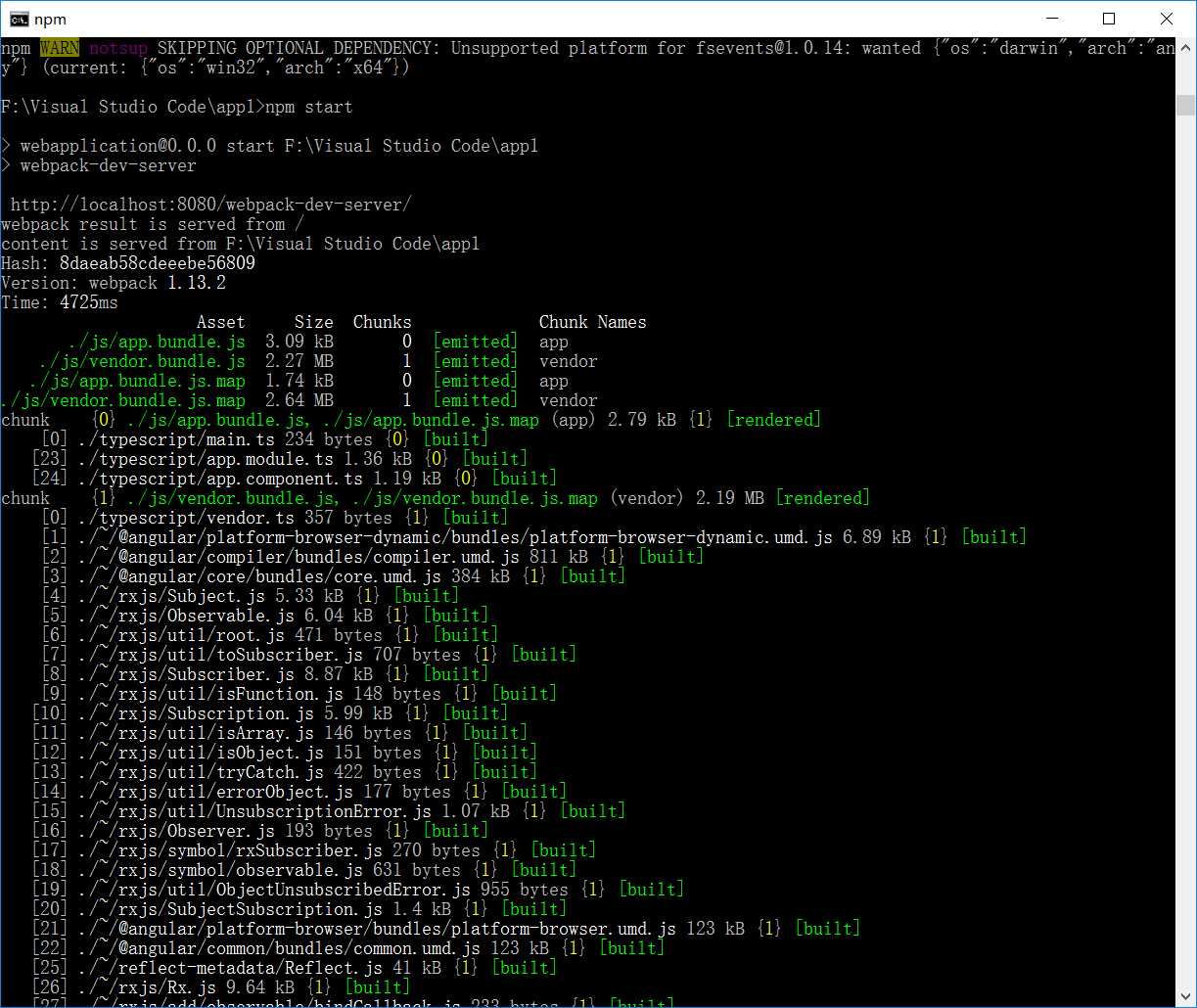
准备工作已经搞定,然后只需在命令行键入两次命令(npm install、npm start)就搞定了,截图如下:



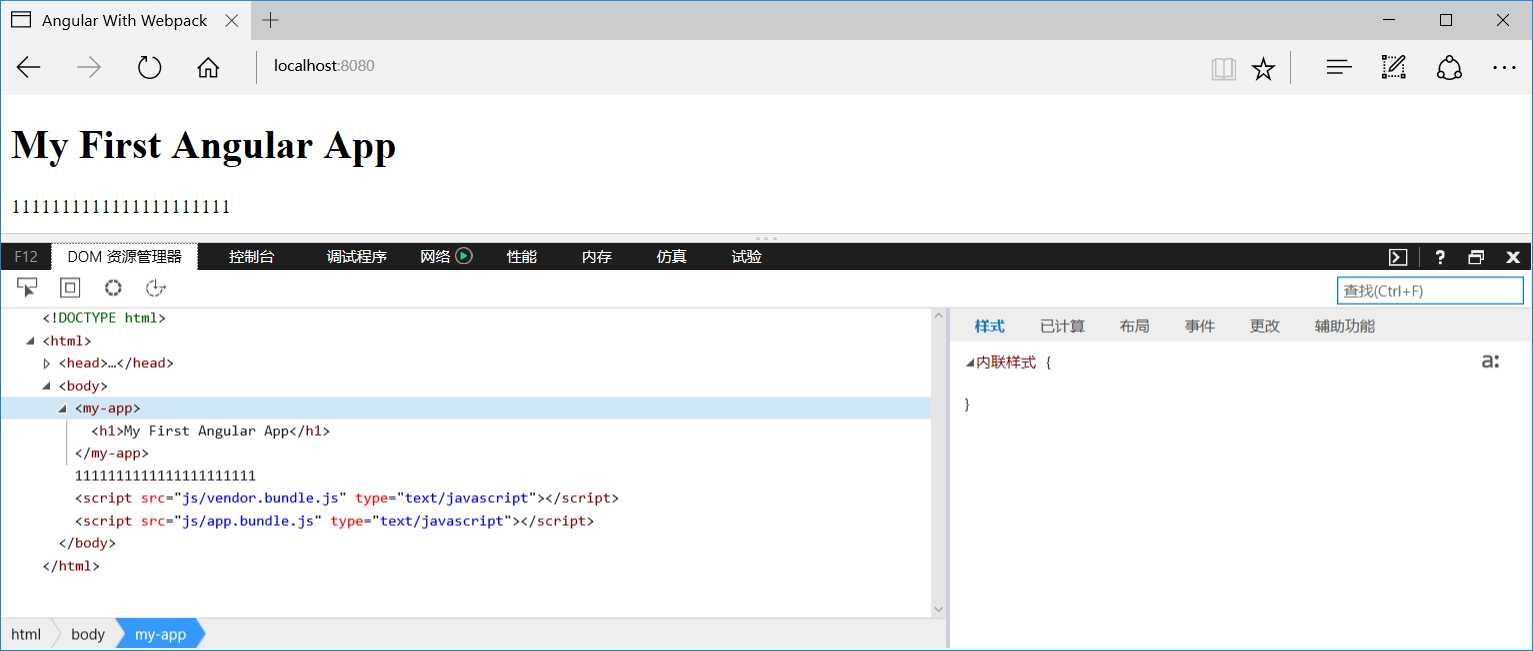
如上图所示,监听端口是8080,在浏览器输入http://localhost:8080/ ,如下图:

这是做的最简单的一个 angular2 Demo例子。
标签:dem commons 准备 令行 git hid splay with depend
原文地址:http://www.cnblogs.com/du-blog/p/5989811.html