标签:relative screen idt 通过 事件对象 event block 今天 pos
1、今天在公司加班,感觉好不开心
下面进入正题,要求是实现一个点击左侧的nav,然后一个div
从当前鼠标的位置
从左至右地滑出来
纠结就在获取当前鼠标的位置,然后设置到,div的滑出点上
当前鼠标的位置针对很好获取
难就难在将其设置到div上,百度之后终于实现了,看了baidu真的是一个好东西呀

这个button的代码如下所示
<!-- Team Group --> <li> <div class="list-left-title" onclick="asd(this)" onmouseover="modify(this)" onmouseout="modifys(this)"> <strong>Team</strong> <span><a class="icon-chevron-down"></a></span> <b onclick="alertBox(this)"><a class="icon-pencil" href="javascript:void(0);"></a></b> </div> <div class="list-left-content"> <span>content</span> </div> </li>
js代码如下所示
function alertBox(obj){ screenY = event.screenY;//通过事件对象获取鼠标相对于屏幕上边的距离, $("#alertModifyBox").css("top",screenY+$(document).scrollTop()+"px"); //由于设置了position:relative相对定位,所以这里的top是指对于父元素的位置
//因此在这里还要加上页面向下滚动的距离
//$(document).scrollTop(),最后别忘记加上"px"
$("#alertModifyBox").css("display","block"); $("#alertModifyBoxUl").css("display","block"); $("#alertModifyBox").animate({width:‘50%‘},400); $("#alertModifyBox").css("border","1px #ccc solid"); $("#alertModifyTitle").css("display","block"); }
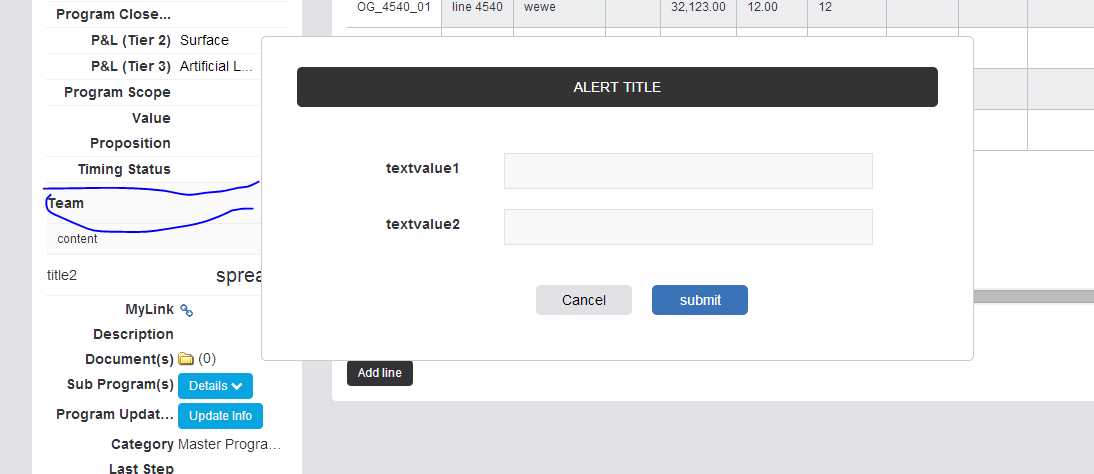
实现效果就是下边这样,感觉好开森

标签:relative screen idt 通过 事件对象 event block 今天 pos
原文地址:http://www.cnblogs.com/weizhen/p/5989970.html