标签:with 否则 实现 pca tool opp badge ppi integer
今天学习别人的项目源码的时候,看到这样的一种实现功能:首页添加至购物车,TabBar显示购物车的数量....想到以前没有做过,这里学习了,记录一下:
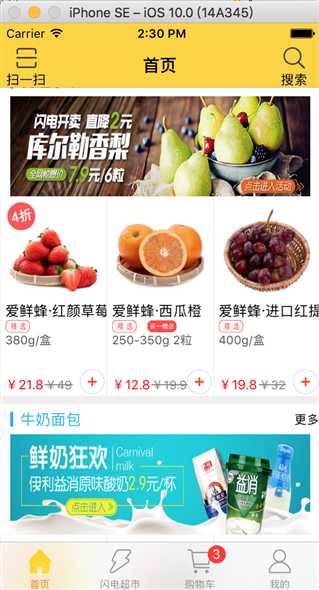
实现的效果图如下:
当点击首页添加至购物的操作的时候,Tabbar的购物车item显示购物车数量的badge的角标.

实现思路其实很简单:
就是在执行添加至购物车的操作时,发一个通知,改变Tabbar的购物车item显示购物车数量的badge的角标的显示数量.
注意: 当为0时,要置为nil,否则会显示0的,这样是不可以的.
实现的主要代码如下 :
// 接受通知
- (void)addNotification{ [AJNotification addObserver:self selector:@selector(IncreaseShoppingCart) name:LFBShopCarBuyNumberDidChangeNotification object:nil]; }
// 接收通知的操作 - (void)IncreaseShoppingCart{ UIViewController *shoppingVC = self.childViewControllers[2]; NSInteger shoppingIndex = [[AJUserShopCarTool sharedInstance]getShopCarGoodsNumber]; if (shoppingIndex == 0) { shoppingVC.tabBarItem.badgeValue = nil; return; } shoppingVC.tabBarItem.badgeValue = [NSString stringWithFormat:@"%zd",shoppingIndex]; }
// 注销通知 - (void)dealloc{ [AJNotification removeObserver:self]; }
标签:with 否则 实现 pca tool opp badge ppi integer
原文地址:http://www.cnblogs.com/pengsi/p/5990008.html