标签:css 部分 exp .com 技术分享 web 百分比 兼容性 webkit
calc()可以给元素做运算,
calc(expression)
eg:
.a {
width: -webkit-calc(100% - 2px);
width: -moz-calc(100% - 2px);
width: calc(100% - 2px);
}
语法:
1.可以使用+ - * %()等运算符
2.可以使用百分比,px,em,rem计算其css属性
3.+ - 运算符前后必须有空格,* %可以没有,但为了保持一致性最好也加上
4.写时得考虑兼容性
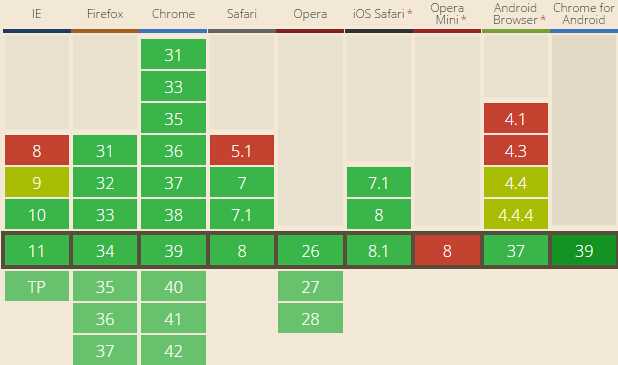
兼容性:
IE9+、FF4.0+、Chrome19+、Safari6+,移动端部分支持

详情可查看: http://www.w3cplus.com/css3/how-to-use-css3-calc-function.html
标签:css 部分 exp .com 技术分享 web 百分比 兼容性 webkit
原文地址:http://www.cnblogs.com/yanze/p/5990748.html