标签:display color 顺序 mil over 意义 lte 有趣 url
一.层叠顺序
所谓层叠顺序就是用户看到页面视角z轴上显示顺序
二.层叠上下文
层叠上下文 html中的三维概念,这些HTML元素在一条假想的相对于面向(电脑屏幕)视窗或网页用户z轴上的延申,html元素依据自身的属性按优先顺序占用层叠上下文的空间.

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>层叠顺序与层叠上下文</title> 6 <style> 7 body, div { 8 margin: 0; 9 padding: 0; 10 } 11 .container { 12 position: relative; 13 background: #ddd; 14 margin-bottom: 10px; 15 } 16 .container > div { 17 width: 250px; 18 height: 250px; 19 line-height: 250px; 20 font-family: "微软雅黑"; 21 color: #333; 22 text-align: center; 23 font-size: 18px; 24 font-weight: bold; 25 border: 1px dashed #e6e6e6; 26 /*opacity: .9;添加opacity触发-层叠上下文后添加的div带有display:inline-block属性的元素的div会叠加先添加div之上*/ 27 } 28 .float { 29 float: left; 30 background-color: deeppink; 31 } 32 .inline-block { 33 display: inline-block; 34 background-color:yellowgreen; 35 margin-left: -100px; 36 } 37 </style> 38 </head> 39 <body> 40 <div class="container"> 41 <div class="inline-block">#divA display:inline-block</div> 42 <div class="float">#divB float:left</div> 43 </div> 44 <div class="container"> 45 <div class="float">#divB float:left</div> 46 <div class="inline-block">#divA display:inline-block</div> 47 </div> 48 </body> 49 </html>
说明 在没有添加opacity属性值小于1的元素的时候,无论怎么div.inline-block/div.float顺序怎么排列,div.inline-block元素总叠加的div.float之上
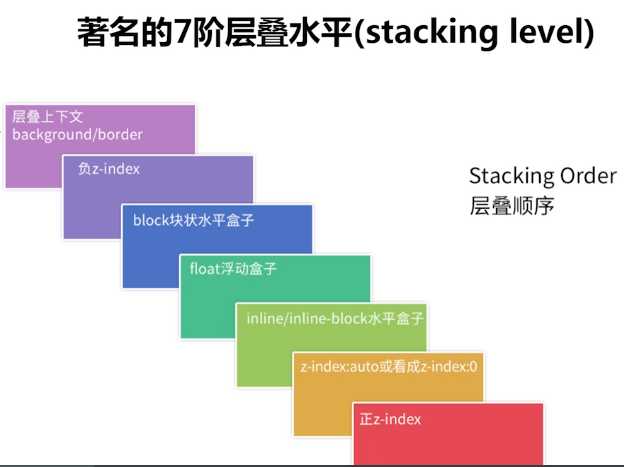
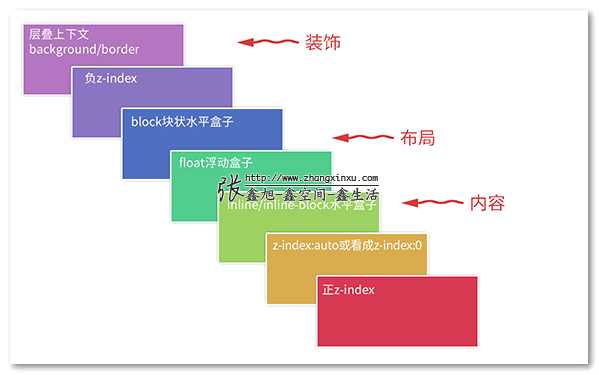
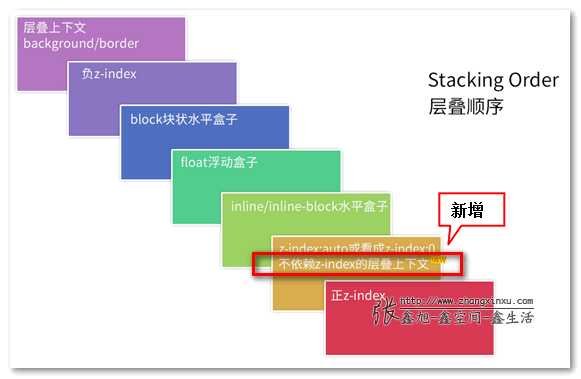
可以用下图很好的解释哦


上图层叠顺序解释
z-index 的子堆叠上下文元素 (负的越高越堆叠层级越低)inline-block,无 position 定位(static除外)的子元素position 定位(static除外)的 float 浮动元素inline-block元素,无 position 定位(static除外)的子元素(包括 display:table 和 display:inline )z-index:0 的子堆叠上下文元素z-index: 的子堆叠上下文元素(正的越低越堆叠层级越低)当添加添加opacity属性值小于1的元素后opacity:0.9让两个div都生成stacking context (层叠上下文), div.inline-block元素总叠加的div.float之上情况就会打破,
触发-层叠上下文后添加的div带有display:inline-block属性的元素的div会叠加先添加div之上
三.触发层叠上下文,多种情况

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>触发层叠上下文</title> 6 <style> 7 body, div, img { 8 margin: 0; 9 padding: 0; 10 } 11 .box { 12 background-color: #00AABB; 13 width: 30%; 14 /*transform: rotate(4deg);*/ 15 /*opacity: .8;*/ 16 display: inline-flex; /*触发层叠上下文*/ 17 } 18 .inner-box { 19 position: relative; 20 z-index: 1;/*该z-index只在父级上下文中有意义*/ 21 } 22 .box > .inner-box > img { 23 position: relative; 24 z-index: -1; /*子元素的z-index正负无效*/ 25 } 26 </style> 27 </head> 28 <body> 29 <div class="box"> 30 <div class="inner-box"> 31 <img src="img/HBuilder.png" /> 32 </div> 33 </div> 34 </body> 35 </html>
子元素的div.inner-box 值只在父级div.box添加触发堆叠上下文的几种情况(如添加transform: rotate(4deg);或opacity: .8;或display: inline-flex; 等触发层叠上下文)
下才有效,而div.box子元素img中的z-index已无效,这里优先比较父级

文章参考
谈谈一些有趣的CSS题目(三)-- 层叠顺序与堆栈上下文知多少
标签:display color 顺序 mil over 意义 lte 有趣 url
原文地址:http://www.cnblogs.com/zjf-1992/p/5942777.html