标签:font ges name deb his round uil 定义 version
在介绍Renderer的第一篇,我就提到WebGL1.0对应的是OpenGL ES2.0,也就是可编程渲染管线。之所以单独强调这一点,算是为本篇埋下一个伏笔。通过前两篇,我们介绍了VBO和Texture两个比较核心的WebGL概念。假设生产一辆汽车,VBO就相当于这个车的骨架,纹理相当这个车漆,但有了骨架和车漆还不够,还需要一台机器人来加工,最终才能成产出这辆汽车。而Shader模块就是负责这个生产的过程,加工参数(VBO,Texture),执行渲染任务。
这里假设大家对Shader有一个基本的了解,这一块内容也很多,不可能简单两句轻描淡写就豁然开朗,而且我也没有进行过系统的学习,所以就不班门弄斧了。进入主题,来看看Cesium对Shader的封装。

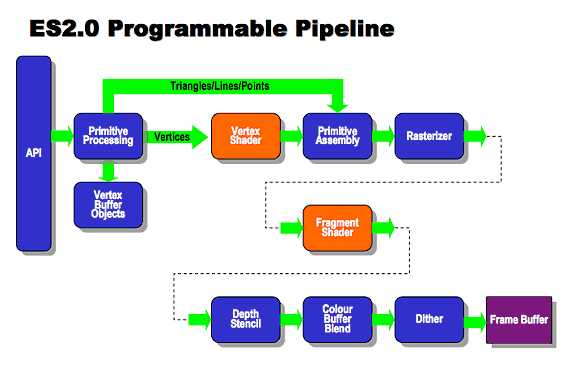
图1:ES2.0可编程渲染管线
上图是可编程渲染管线的一个大概流程,我们关注的两个橙色的圆角矩形部分,分别是顶点着色器和片源着色器。既然是可编程渲染管线,面向Shader的开发者提供了一种称为GLSL的语言,如果你懂C的话,两者语法是相当的,所以从语法层面学习成本不大。
首先,Cesium提供了ShaderSource类来加载GLSL代码,我们来看一下它对应的拷贝构造函数:
ShaderSource.prototype.clone = function() { return new ShaderSource({ sources : this.sources, defines : this.defines, pickColorQuantifier : this.pickColorQualifier, includeBuiltIns : this.includeBuiltIns }); };
在使用上,通常只需要指定前两个参数,就可以创建一个顶点或片元着色器,比如在Globe中创建渲染地球的着色器代码就是这么的简单:
// 顶点着色器 this._surfaceShaderSet.baseVertexShaderSource = new ShaderSource({ sources : [GroundAtmosphere, GlobeVS] }); // 片元着色器 this._surfaceShaderSet.baseFragmentShaderSource = new ShaderSource({ sources : [GlobeFS] });
当然用起来简单,但其内部实现还是有些复杂的,在介绍ShaderSource前需要先了解两个知识点:CzmBuiltins&AutomaticUniforms。
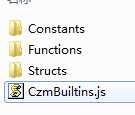
Cesium中提供了一些常用的GLSL文件,文件夹结构如下图:

图2:BuiltIn文件夹清单
如图所示主要分为三类(常量,方法,结构体),这些都是Cesium框架内部比较常用的基本结构和方法,属于内建类型,它们的特点是前缀均为czm_并且通过CzmBuiltins.js(打包时gulp会自动生成该文件)引用所有内建的GLSL代码:
// 1 常量,例如:1 / Pi onst float czm_oneOverPi = 0.3183098861837907; // 方法,例如:八进制解码,地形数据中用于数据压缩 vec3 czm_octDecode(vec2 encoded) { encoded = encoded / 255.0 * 2.0 - 1.0; vec3 v = vec3(encoded.x, encoded.y, 1.0 - abs(encoded.x) - abs(encoded.y)); if (v.z < 0.0) { v.xy = (1.0 - abs(v.yx)) * czm_signNotZero(v.xy); } return normalize(v); } // 结构体,例如:材质 struct czm_material { vec3 diffuse; float specular; float shininess; vec3 normal; vec3 emission; float alpha; };
然而作为参数而言,仅仅有这些Const常量还是不够的,比如在一个三维场景中,随着位置的变化,相机的状态也是需要更新的,比如ModelViewMatrix,ProjectMatrix以及ViewPort等变量通常也需要参与到GLSL的计算中,Cesium提供了AutomaticUniform类,用来封装这些内建的变量,构造函数如下:
function AutomaticUniform(options) { this._size = options.size; this._datatype = options.datatype; this.getValue = options.getValue; }
所有的内部变量都可以基于该构造函数创建,并添加到AutomaticUniforms数组中,并且在命名上也遵守czm_*的格式,通过命名就可以知道该变量是不是内建的,如果是,则从CzmBuiltins和AutomaticUniforms对应的列表(创建列表并维护的过程则是在ShaderSource中完成的,下面会讲)中找其对应的值就可以,这样,Cesium内部自动调用这些变量而不需要用户来处理,如果不是,则需要用户自己定义一个uniformMap的数组来自己维护。如下是AutomaticUniforms的代码片段,可以看到AutomaticUniforms中创建了czm_viewport变量,类型是vec4,并提供了getValue的方式,负责传值。
var AutomaticUniforms = { czm_viewport : new AutomaticUniform({ size : 1, datatype : WebGLConstants.FLOAT_VEC4, getValue : function(uniformState) { return uniformState.viewportCartesian4; } }) } return AutomaticUniforms;
但这还有一个问题,只提供了getValue的方式,可以把值传到GLSL中,但这个值是怎么获取的,也就是setValue是如何实现,而且不需要用户来关心。如果你看的足够自信,会发现getValue中有一个uniformState参数,正是UniformState这个类的功劳了,Scene在初始化时会创建该属性,而UniformState提供了update方法,在每一帧Render中都会更新这些变量值,不需要用户自己来维护。
综上所述,也就是Cesium内部有一套内建的变量,常量,方法和结构体,这些内容之间有一套完整的机制保证他们的正常运作,而ShaderSource的第一个作用就是在初始化的时候声明_czmBuiltinsAndUniforms属性,并加载CzmBuiltins和AutomaticUniforms中的内建属性,建立一个全局的黄页,为整个程序服务。另外要强调的是,这个过程是在加载ShaderSource.js脚本时执行的,只会运行一次,不需要每次new ShaderSource的时候执行。
ShaderSource._czmBuiltinsAndUniforms = {}; // 合并automatic uniforms和Cesium内建实例 // CzmBuiltins是打包时自动创建的,里面包括所有内建实例的类型和命名 for ( var builtinName in CzmBuiltins) { if (CzmBuiltins.hasOwnProperty(builtinName)) { ShaderSource._czmBuiltinsAndUniforms[builtinName] = CzmBuiltins[builtinName]; } } // AutomaticUniforms数组是在AutomaticUniforms.js中创建并返回 for ( var uniformName in AutomaticUniforms) { if (AutomaticUniforms.hasOwnProperty(uniformName)) { var uniform = AutomaticUniforms[uniformName]; if (typeof uniform.getDeclaration === ‘function‘) { ShaderSource._czmBuiltinsAndUniforms[uniformName] = uniform.getDeclaration(uniformName); } } }
上面介绍了ShaderSource的创建,当用户创建完VertexShaderSource和FragmentShaderSource后,下面就要创建ShaderProgram,将这两个ShaderSource关联起来。如下是SkyBox中创建ShaderProgram的示例代码:
command.shaderProgram = ShaderProgram.fromCache({
context : context,
vertexShaderSource : SkyBoxVS,
fragmentShaderSource : SkyBoxFS,
attributeLocations : attributeLocations
});
vertexShaderSource和fragmentShaderSource都属于之前我们提到的ShaderSource概念,attributeLocations则对应之前的VBO中VertexBuffer。GLSL中变量分为两种,一类是attribute,比如位置,法线,纹理坐标这些,每一个顶点对应的值都不同,一类是uniform,跟顶点无关,值都相同的。这里需要传入attribute变量,而uniform在渲染时才会指定。我们来看一下fromCache的内部实现,详细的介绍一下:
ShaderProgram.fromCache = function(options) { // Cesium提供了ShaderCache缓存机制,可以重用ShaderProgram return options.context.shaderCache.getShaderProgram(options); }; ShaderCache.prototype.getShaderProgram = function(options) { // 合并该ShaderProgram所用到的顶点和片元着色器的代码 var vertexShaderText = vertexShaderSource.createCombinedVertexShader(); var fragmentShaderText = fragmentShaderSource.createCombinedFragmentShader(); // 创建Cache缓存中Key-Value中的Key值 var keyword = vertexShaderText + fragmentShaderText + JSON.stringify(attributeLocations); var cachedShader; // 如果已存在,则直接用 if (this._shaders[keyword]) { cachedShader = this._shaders[keyword]; // No longer want to release this if it was previously released. delete this._shadersToRelease[keyword]; } else { // 如果不存在,则需要创建新的ShaderProgram var context = this._context; var shaderProgram = new ShaderProgram({ gl : context._gl, logShaderCompilation : context.logShaderCompilation, debugShaders : context.debugShaders, vertexShaderSource : vertexShaderSource, vertexShaderText : vertexShaderText, fragmentShaderSource : fragmentShaderSource, fragmentShaderText : fragmentShaderText, attributeLocations : attributeLocations }); // Key-Value中的Value值 cachedShader = { cache : this, shaderProgram : shaderProgram, keyword : keyword, count : 0 }; 添加到Cache中,并更新该Cache容器内总的shader数目 shaderProgram._cachedShader = cachedShader; this._shaders[keyword] = cachedShader; ++this._numberOfShaders; } // 该ShaderProgram的引用计数值 ++cachedShader.count; return cachedShader.shaderProgram; };
不难发现,fromCache最终是通过shaderCache.getShaderProgram方法实现ShaderProgram的创建,从这可以看出Cesium提供了ShaderCache缓存机制,可以重用ShaderProgram,通过双面的代码注释可以很好的理解这个过程。另外,1通过createCombinedVertexShader/createCombinedFragmentShader方法,生成最终的GLSL代码(下面会详细介绍),并2创建ShaderProgram。下面讨论一下1和2的具体实现。
前面我们提到Cesium提供了丰富的内建函数和变量,这样提高了代码的重用性,正因为如此,很可以出现一个GLSL代码是由多个代码片段组合而成的,因此ShaderSource.sources是一个数组类型,可以加载多个GLSL文件。这样,自然要提供一个多文件合并成一个GLSL代码的方法。
但合并代码并不只是单纯文本的叠加,算是一个简易的语法解析器,特别是一些内建变量的声明,我们来看一下combine代码的大致逻辑:
function combineShader(shaderSource, isFragmentShader) { var i; var length; // sources中的文本合并 var combinedSources = ‘‘; var sources = shaderSource.sources; if (defined(sources)) { for (i = 0, length = sources.length; i < length; ++i) { // #line needs to be on its own line. combinedSources += ‘\n#line 0\n‘ + sources[i]; } } // 去掉代码中的注释部分 combinedSources = removeComments(combinedSources); // 最终的GLSL代码 var result = ‘‘; // 支持的版本号 if (defined(version)) { result = ‘#version ‘ + version; } // 添加预编译宏 var defines = shaderSource.defines; if (defined(defines)) { for (i = 0, length = defines.length; i < length; ++i) { var define = defines[i]; if (define.length !== 0) { result += ‘#define ‘ + define + ‘\n‘; } } } // 追加内建变量 if (shaderSource.includeBuiltIns) { result += getBuiltinsAndAutomaticUniforms(combinedSources); } result += ‘\n#line 0\n‘; // 追加combinedSources中的代码 result += combinedSources; return result; }
注释部分是基本的逻辑,1合并sources中的文件,2删除注释,3提取版本信息,4拼出最终的代码。4.1版本声明,4.2预编译宏,4.3内建变量的声明,4.4加载步骤1中的代码。这里的逻辑都还比较容易理解,但4.3,内建变量的声明还是比较复杂的,我们专门介绍一下。
function getBuiltinsAndAutomaticUniforms(shaderSource) { var dependencyNodes = []; // 获取Main根节点 var root = getDependencyNode(‘main‘, shaderSource, dependencyNodes); // 生成该root依赖的所有节点,保存在dependencyNodes generateDependencies(root, dependencyNodes); // 根据依赖关系排序 sortDependencies(dependencyNodes); // 创建需要的内建变量声明 var builtinsSource = ‘‘; for (var i = dependencyNodes.length - 1; i >= 0; --i) { builtinsSource = builtinsSource + dependencyNodes[i].glslSource + ‘\n‘; } return builtinsSource.replace(root.glslSource, ‘‘); }
该部分的重点在于对dependencyNode的维护,我们先看看该节点的结构:
dependencyNode = { name : name, glslSource : glslSource, dependsOn : [], requiredBy : [], evaluated : false };
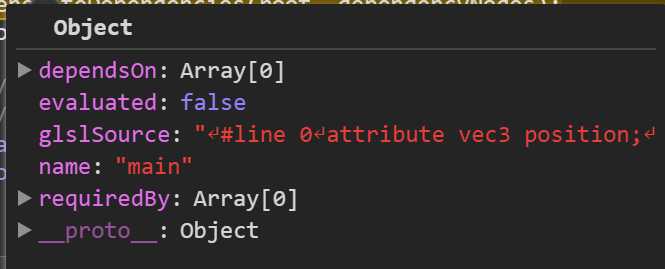
如下图,是根节点对应的值:

其中,name就是名称,根节点就是main函数入口;glslSource则是其内部的代码;dependsOn是他依赖的节点;requiredBy是依赖他的节点;evaluated用来表示该节点是否已经解析过。有了根节点root,下面就是顺藤摸瓜,最终构建出所有节点的队列,这就是generateDependencies函数做的事情,伪代码如下:
function generateDependencies(currentNode, dependencyNodes) { // 更新标识,当前节点已经结果过 currentNode.evaluated = true; // 正则表达式,搜索当前代码中符合czm_*的所有内建变量或函数 var czmMatches = currentNode.glslSource.match(/\bczm_[a-zA-Z0-9_]*/g); if (defined(czmMatches) && czmMatches !== null) { // remove duplicates czmMatches = czmMatches.filter(function(elem, pos) { return czmMatches.indexOf(elem) === pos; }); // 遍历czmMatches找到的所有符合规范的变量,建立依赖关系,是一个双向链表 czmMatches.forEach(function(element) { if (element !== currentNode.name && ShaderSource._czmBuiltinsAndUniforms.hasOwnProperty(element)) { var referencedNode = getDependencyNode(element, ShaderSource._czmBuiltinsAndUniforms[element], dependencyNodes); // currentNodetNode依赖referencedNode currentNode.dependsOn.push(referencedNode); // referencedNode被currentNodetNode依赖 referencedNode.requiredBy.push(currentNode); // recursive call to find any dependencies of the new node generateDependencies(referencedNode, dependencyNodes); } }); } }
有了这个节点队列还并不能满足要求,因为队列中的元素是按照在glsl代码中出现的先后顺序来解析的,而元素之间也存在一个依赖关系,所以我们需要一个过程,把这个无序队列转化为一个有依赖关系的双向链表,这就是sortDependencies函数的工作。这其实是一个树的广度优先的遍历,左右上的顺序,遍历的过程中会解除requiredBy的关联,有兴趣的可以看一下源码。最后会判断是否有循环依赖的错误情况。也算是一个依赖关系的语法解析器。
至此,ShaderSource基本完成了自己的核心使命,当然,如果是拾取状态,属于特殊情况,则会更新片源着色器的代码,对于选中的地物赋予选中风格(颜色),对应的函数为:ShaderSource.createPickFragmentShaderSource。
有了最终版本的着色器代码后,终于可以创建ShaderProgram了,构造函数如下,本身也是一个空壳,只有在渲染中第一次使用该ShaderProgram时进行WebGL层面的调用,避免不必要的资源消耗:
function ShaderProgram(options) { this._vertexShaderSource = options.vertexShaderSource; this._vertexShaderText = options.vertexShaderText; this._fragmentShaderSource = options.fragmentShaderSource; this._fragmentShaderText = modifiedFS.fragmentShaderText; this.id = nextShaderProgramId++; }
主要介绍渲染状态中ShaderProgram的相关操作。
代码如上,在渲染时会先绑定该ShaderProgram,如果是第一次则会初始化。注释是里面的关键逻辑,应该比较容易理解,这里值得强调的是对uniform的区分,方便后面渲染中参数的传值。
ShaderProgram.prototype._bind = function() { // 初始化 initialize(this); // 绑定 this._gl.useProgram(this._program); }; function initialize(shader) { // 如果已经创建,则不需要初始化 if (defined(shader._program)) { return; } var gl = shader._gl; // 创建该Program,如果编译有错,则抛出异常 var program = createAndLinkProgram(gl, shader, shader._debugShaders); // 获取attribute变量的数目 var numberOfVertexAttributes = gl.getProgramParameter(program, gl.ACTIVE_ATTRIBUTES); // 获取uniform变量的列表 var uniforms = findUniforms(gl, program); // 根据czm_*规则区分uniform,分为自定义uniform和内建uniform var partitionedUniforms = partitionUniforms(shader, uniforms.uniformsByName); // 保存属性 shader._program = program; shader._numberOfVertexAttributes = numberOfVertexAttributes; shader._vertexAttributes = findVertexAttributes(gl, program, numberOfVertexAttributes); shader._uniformsByName = uniforms.uniformsByName; shader._uniforms = uniforms.uniforms; shader._automaticUniforms = partitionedUniforms.automaticUniforms; shader._manualUniforms = partitionedUniforms.manualUniforms; shader.maximumTextureUnitIndex = setSamplerUniforms(gl, program, uniforms.samplerUniforms); }
createUniform封装了所有Uniform类型的创建方法,并提供set函数,实现变量值和WebGL之间的传递。构造函数如下:
function createUniform(gl, activeUniform, uniformName, location) { switch (activeUniform.type) { case gl.FLOAT: return new UniformFloat(gl, activeUniform, uniformName, location); case gl.FLOAT_VEC2: return new UniformFloatVec2(gl, activeUniform, uniformName, location); case gl.FLOAT_VEC3: return new UniformFloatVec3(gl, activeUniform, uniformName, location); case gl.FLOAT_VEC4: return new UniformFloatVec4(gl, activeUniform, uniformName, location); case gl.SAMPLER_2D: case gl.SAMPLER_CUBE: return new UniformSampler(gl, activeUniform, uniformName, location); case gl.INT: case gl.BOOL: return new UniformInt(gl, activeUniform, uniformName, location); case gl.INT_VEC2: case gl.BOOL_VEC2: return new UniformIntVec2(gl, activeUniform, uniformName, location); case gl.INT_VEC3: case gl.BOOL_VEC3: return new UniformIntVec3(gl, activeUniform, uniformName, location); case gl.INT_VEC4: case gl.BOOL_VEC4: return new UniformIntVec4(gl, activeUniform, uniformName, location); case gl.FLOAT_MAT2: return new UniformMat2(gl, activeUniform, uniformName, location); case gl.FLOAT_MAT3: return new UniformMat3(gl, activeUniform, uniformName, location); case gl.FLOAT_MAT4: return new UniformMat4(gl, activeUniform, uniformName, location); default: throw new RuntimeError(‘Unrecognized uniform type: ‘ + activeUniform.type + ‘ for uniform "‘ + uniformName + ‘".‘); } }
这样,我们找到所有的uniforms,并根据其对应的type来封装,set方法相当于虚函数,不同的类型有不同的实现方法,这样的好处是在传值时直接调用set方法,而不需要因为类型的不同而分散注意力。
我们在ShaderProgram初始化的时候,已经完成了对attribute变量的赋值过程,现在则是对uniform变量的赋值。这里分为两种情况,自定义和内建uniform两种情况,严格说还包括纹理的samplerUniform变量。
对应自定义的变量,会构造一个uniformMap赋给DrawCommand(后续会介绍,负责整个渲染的调度,将VBO,Texture,Framebuffer和Shader串联起来),如下是一个最简单的UniformMap示例:
var uniformMap = { u_initialColor : function() { return this.properties.initialColor; } }
其中u_initialColor就是该uniform变量的name,return则是其返回值。接下来我们来看看setUniforms代码:
ShaderProgram.prototype._setUniforms = function(uniformMap, uniformState, validate) { var len; var i; if (defined(uniformMap)) { var manualUniforms = this._manualUniforms; len = manualUniforms.length; for (i = 0; i < len; ++i) { var mu = manualUniforms[i]; mu.value = uniformMap[mu.name](); } } var automaticUniforms = this._automaticUniforms; len = automaticUniforms.length; for (i = 0; i < len; ++i) { var au = automaticUniforms[i]; au.uniform.value = au.automaticUniform.getValue(uniformState); } // It appears that assigning the uniform values above and then setting them here // (which makes the GL calls) is faster than removing this loop and making // the GL calls above. I suspect this is because each GL call pollutes the // L2 cache making our JavaScript and the browser/driver ping-pong cache lines. var uniforms = this._uniforms; len = uniforms.length; for (i = 0; i < len; ++i) { uniforms[i].set(); } };
首先,无论是manualUniforms还是automaticUniforms,都是经过createUniform封装后的uniform,这里更新它们的value,通过uniformMap或getValue方法,这两个在上面的内容中已经介绍过,然后uniforms[i].set(),实现最终向WebGL的传值。这里我保留了Cesium的注释,里面是一个很有意思的性能调优,不妨自己看看。
终于写完了,有一种如释重负的感觉。ShaderProgram本身并不复杂,但本身是一个面向过程的方式,Cesium为了达到面向状态的目的做了大量的封装,在使用中更容易理解和维护。本文主要介绍这种封装的思路和技巧,对我而言,这个过程中还是很有收获,也加深了我对Shader的理解。我一直担心很多人可能看完后似懂非懂,确实知识点很多,而且之间的联系也很紧密,关键是需要对WebGL在这一块的内容需要有一个扎实的认识,才能较好的解读这层封装的意义。我尽量说的详细一些,但精力和能力有限,我自认为对这一块了解已经很清晰了,但也不敢打包票。所以,如果真的想要了解,还是需要亲自调试代码,亲自查探一下本文中提到的相关代码部分。
另外,个人认为shadersource在combine函数中还是很消耗计算的,如果执行ShaderProgram.fromCache都会执行此函数两遍(顶点和片元),所以这也是一个性能隐患处,比如GlobeSurfaceTile,如果每一个Tile都从ShaderCache中获取对应的ShaderProgram,尽管ShaderProgram只会创建一次,但每一次在Cache中通过Key查找Value的过程中,构建Key的代价也是很大的,这也是为什么Cesium有提供了GlobeSurfaceShaderSet来的原因所在(之一)。
最后要提醒一下,本文主要提供的是一个大概的流程,对于一些特殊情况并未涉及,比如GlobeSurfaceTile中,有可能出现多影像图层叠加的情况,也就是多重纹理,但N不固定的情况,GlobeSurfaceShaderSet.prototype.getShaderProgram中对这种情况进行了特殊处理。
Cesium原理篇:6 Render模块(3: Shader)
标签:font ges name deb his round uil 定义 version
原文地址:http://www.cnblogs.com/fuckgiser/p/5975274.html