标签:cell 源码 开始 简单 view image 自己 ring create
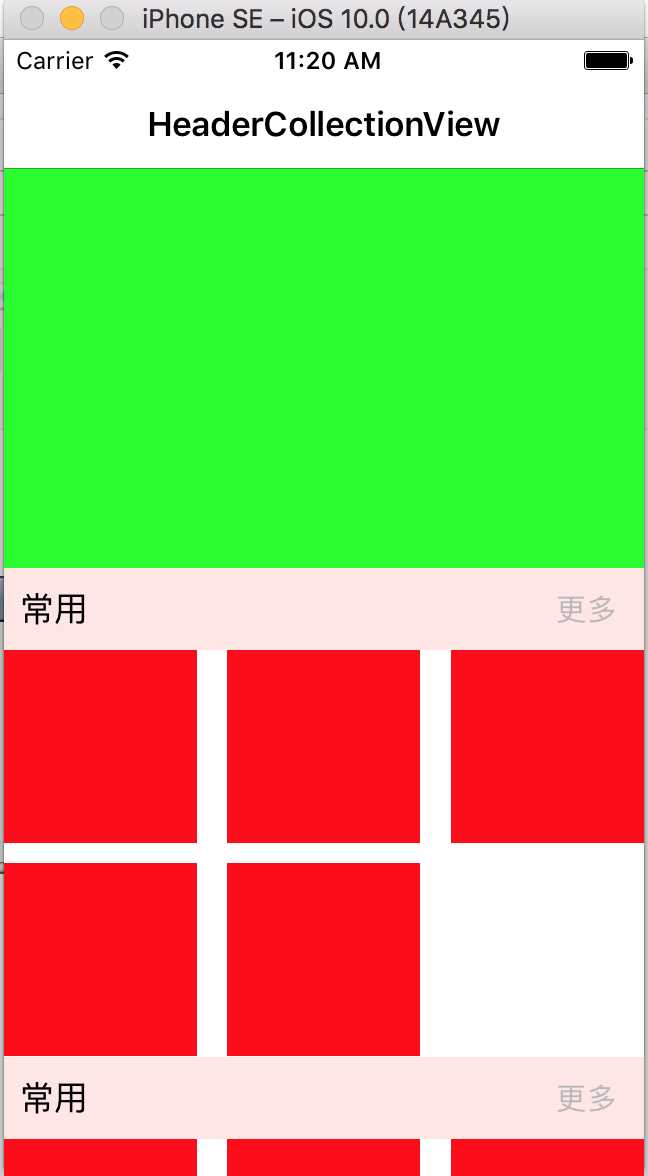
实现效果如下:

以前做这效果的界面,总是实现的是section的头视图,因为我一直觉得collectionView是不像UITableView那样有tableHeaderView的,所以每次实现只能是判断indexpath.section为0的时候,组合一下视图做第一个section的头视图.
今天看别人写的Swift项目,看到人家代码的实现这效果的简便,我实在是不敢相信这么容易,于是自己赶紧用OC写了个简单的demo,发现还真是能实现呢......好开心....
实现的源码如下,注释的很清楚啦:
1 // 2 // ViewController.m 3 // HeaderCollectionView 4 // 5 // Created by 思 彭 on 16/10/24. 6 // Copyright ? 2016年 思 彭. All rights reserved. 7 // 8 9 #import "ViewController.h" 10 #import "SectionHeaderView.h" 11 12 @interface ViewController ()<UICollectionViewDelegate, UICollectionViewDataSource, UICollectionViewDelegateFlowLayout> 13 14 @property (nonatomic, strong) UICollectionView *collectionView; 15 16 @end 17 18 @implementation ViewController 19 20 #pragma mark - life Cycle 21 22 - (void)viewDidLoad { 23 [super viewDidLoad]; 24 self.title = @"HeaderCollectionView"; 25 self.automaticallyAdjustsScrollViewInsets = NO; 26 self.navigationController.navigationBar.translucent = NO; 27 self.view.backgroundColor = [UIColor whiteColor]; 28 [self setCollectionView]; 29 [self setHeaderView]; 30 } 31 32 #pragma mark - setUI 33 34 - (void)setCollectionView { 35 36 UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc]init]; 37 layout.itemSize = CGSizeMake((self.view.frame.size.width - 30) / 3, (self.view.frame.size.width - 30) / 3); 38 self.collectionView = [[UICollectionView alloc]initWithFrame:self.view.bounds collectionViewLayout:layout]; 39 self.collectionView.backgroundColor = [UIColor clearColor]; 40 self.collectionView.delegate = self; 41 self.collectionView.dataSource = self; 42 // 最重要的一句代码!!! 43 self.collectionView.contentInset = UIEdgeInsetsMake(200, 0, 0, 0); 44 self.collectionView.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth; 45 [self.view addSubview:self.collectionView]; 46 47 // 注册cell 48 [self.collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:@"collectionCellIdentify"]; 49 [self.collectionView registerNib:[UINib nibWithNibName:@"SectionHeaderView" bundle:nil] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"sectionHeaderView"]; 50 } 51 52 - (void)setHeaderView { 53 54 // 注意这里设置headerView的头视图的y坐标一定是从"负值"开始,因为headerView是添加在collectionView上的. 55 UIView *headerView = [[UIView alloc]initWithFrame:CGRectMake(0, -200, self.view.frame.size.width, 200)]; 56 headerView.backgroundColor = [UIColor greenColor]; 57 [self.collectionView addSubview:headerView]; 58 } 59 60 #pragma mark - UICollectionViewDataSource 61 62 - (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView { 63 64 return 10; 65 } 66 67 - (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section { 68 69 return 5; 70 } 71 72 - (__kindof UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath { 73 74 UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"collectionCellIdentify" forIndexPath:indexPath]; 75 cell.backgroundColor = [UIColor redColor]; 76 return cell; 77 } 78 79 #pragma mark - UICollectionViewDelegateFlowLayout 80 81 - (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section { 82 83 return UIEdgeInsetsMake(0, 0, 0, 0); 84 } 85 86 #pragma mark - UICollectionViewDelegate 87 88 - (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath { 89 90 // 复用SectionHeaderView,SectionHeaderView是xib创建的 91 SectionHeaderView *headerView = [self.collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"sectionHeaderView" forIndexPath:indexPath]; 92 return headerView; 93 94 } 95 96 - (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section { 97 98 return CGSizeMake(self.view.frame.size.width, 41); 99 } 100 101 @end
每天进步一点点......你也加油哟!!
"UICollectionView实现带头视图和组的头视图同时存在"实现
标签:cell 源码 开始 简单 view image 自己 ring create
原文地址:http://www.cnblogs.com/pengsi/p/5992289.html