标签:code html 标记 标记语言 color utf-8 image src har
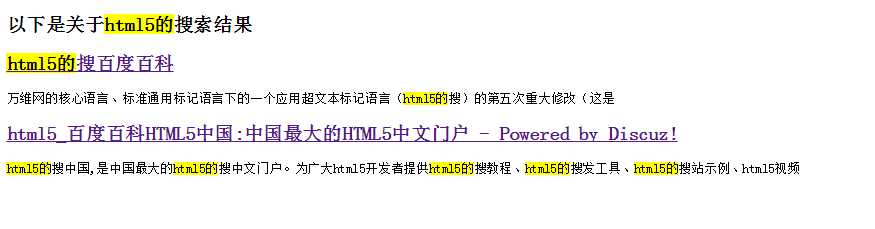
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>mark</title> </head> <body> <h2>以下是关于<mark>html5的</mark>搜索结果</h2> <section> <article><h2><a href="#"><mark>html5的</mark>搜百度百科</a></h2> <p>万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(<mark>html5的</mark>搜)的第五次重大修改(这是</p> </article> <article><h2><a href="#">html5_百度百科HTML5中国:中国最大的HTML5中文门户 - Powered by Discuz!</a></h2> <p><mark>html5的</mark>搜中国,是中国最大的<mark>html5的</mark>搜中文门户。为广大html5开发者提供<mark>html5的</mark>搜教程、<mark>html5的</mark>搜发工具、<mark>html5的</mark>搜站示例、html5视频</p> </article> </section> </body> </html>

标签:code html 标记 标记语言 color utf-8 image src har
原文地址:http://www.cnblogs.com/Yimi/p/5997060.html