标签:pst html war roo location jpg 缓存 资源 ges
1.下载
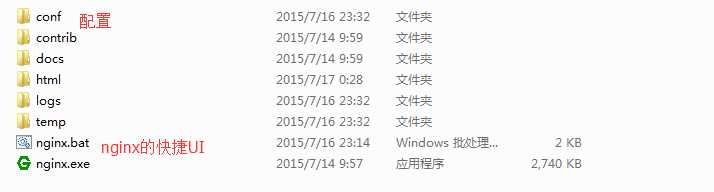
2.解压

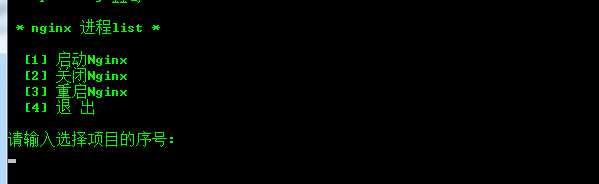
3.运行
a.双击nginx.bat

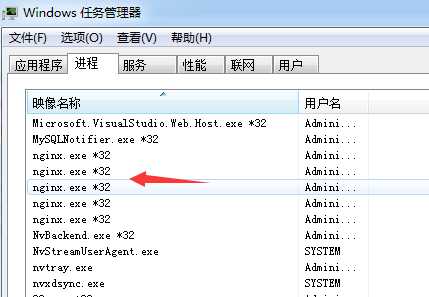
b.启动Nginx 会发现进程里面已经开始运行

4.配置
a.双击打开配置文件夹里面的nginx.conf
b.修改
upstream teemo { server 127.0.0.1:1000; server 127.0.0.1:1001; } server { listen 1002; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; index index.aspx index.html index.htm; #指向集群名称为Jq_one proxy_pass http://Jq_one; #设置主机头和客户端真实地址,以便服务器获取客户端真实IP proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } #静态资源缓存设置 location ~ \.(jpg|png|jpeg|bmp|gif|swf|css)$ { expires 30d; root /nginx-1.9.3/html;#root: break; } }
5.网站设置
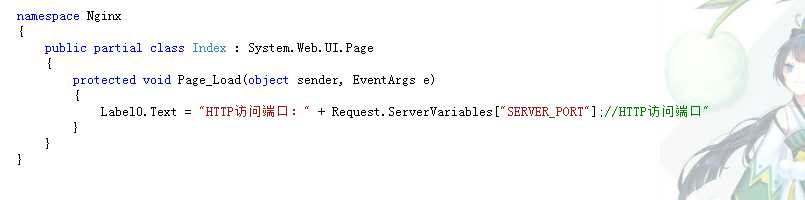
a.创建一个网站。 里面只有一句话。

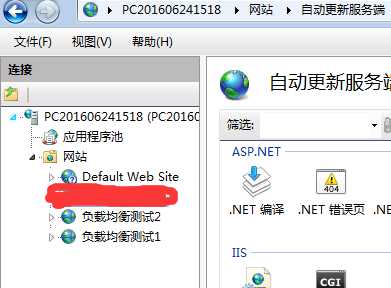
6.IIS配置
a.配置两个网站。端口分别为1000,1001.并且启动

7.访问http://127.0.0.1:1002/index.aspx。不断刷新会发现


8.结束
标签:pst html war roo location jpg 缓存 资源 ges
原文地址:http://www.cnblogs.com/TeemoHQ/p/5997559.html