标签:hicon html 4.01 theme button title try type column one
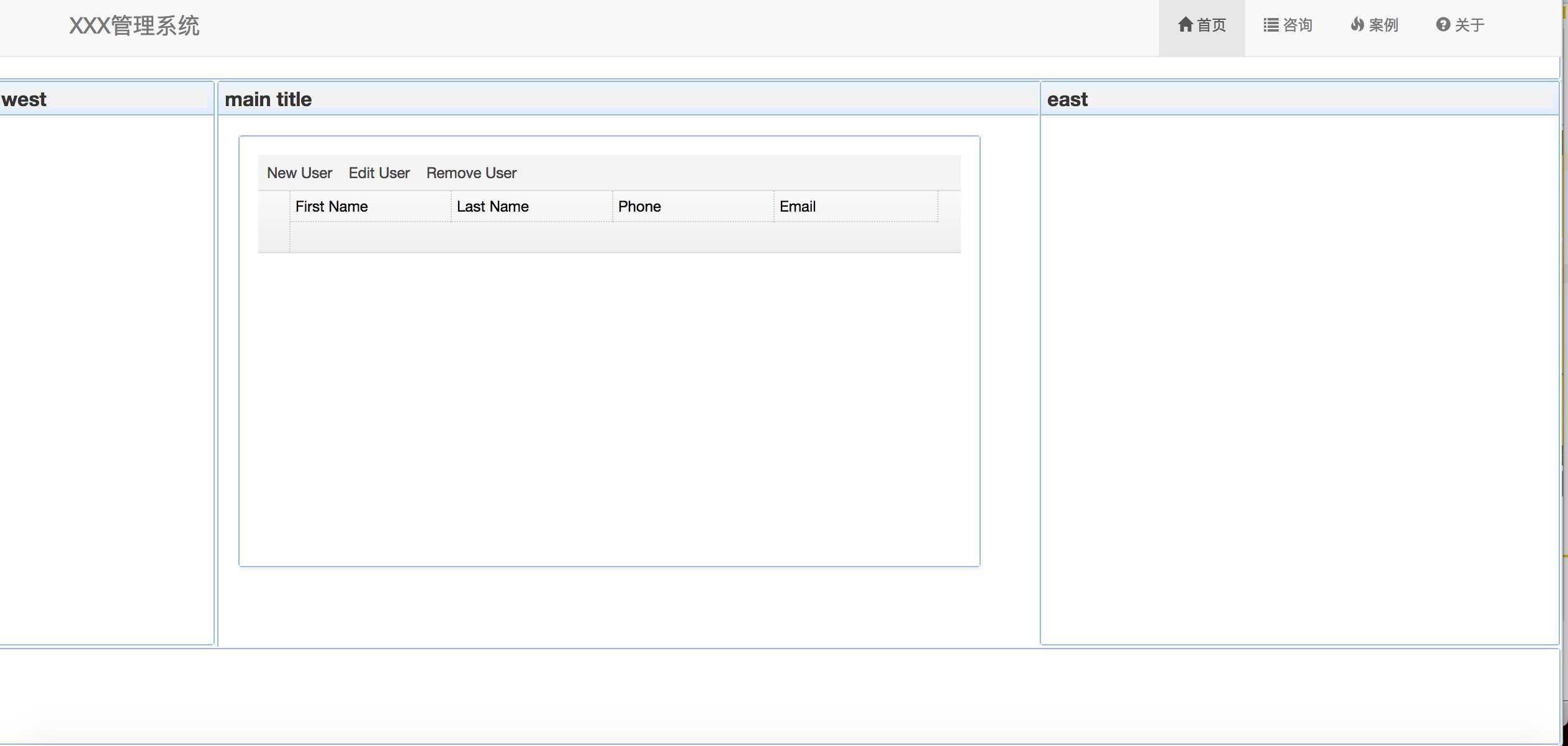
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>主页</title> <link rel="stylesheet" type="text/css" href="http://www.w3cschool.cc/try/jeasyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.w3cschool.cc/try/jeasyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="http://www.w3cschool.cc/try/jeasyui/demo/demo.css"> <link rel="stylesheet" href="js/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <script type="text/javascript" src="js/jquery/jquery.min.js"></script> <script type="text/javascript" src="http://www.w3cschool.cc/try/jeasyui/jquery.easyui.min.js"></script> <script type="javascript" src="js/bootstrap-3.3.7-dist/js/bootstrap.js"></script> </head> <script> $(function(){ cover(); $(window).resize(function(){ //浏览器窗口变化 cover(); }); }); function cover(){ var win_width = $(window).width(); $(‘#subwrap‘).layout(‘panel‘, ‘east‘).panel(‘resize‘,{width:win_width/3}); $(‘#subwrap‘).layout(‘resize‘); } </script> <style> .panel-title { background-color: #F2F2F2; padding: 0; } </style> <body> <div id="subwrap" class="easyui-layout" fit="true"> <div data-options="region:‘north‘" style="height: 70px"> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a href="" class="navbar-brand">XXX管理系统</a> </div> <div class="collapse navbar-collapse navbar-right " id="navbarCollapsr"> <ul class="nav navbar-nav navbar-right"> <li class="active"><a href="#"><span class="glyphicon glyphicon-home"></span> 首页</a></li> <li><a href="#"><span class="glyphicon glyphicon-list"></span> 咨询</a></li> <li><a href="#"><span class="glyphicon glyphicon-fire"></span> 案例</a></li> <li><a href="#"><span class="glyphicon glyphicon-question-sign"></span> 关于</a></li> </ul> </div> </div> </nav> </div> <div data-options="region:‘south‘,split:true" style="height: 80px;"></div> <div data-options="region:‘east‘,split:true" title="east"></div> <div data-options="region:‘west‘,split:true" title="west" style="width: 180px;"></div> <div data-options="region:‘center‘,title:‘main title‘,iconcls:‘icon-ok‘,fit:true"> <table id="dg" class="easyui-datagrid" style="width: 600px; height: 350px" toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true"> <thead> <tr> <th field="firstname" width="50">First Name</th> <th field="lastname" width="50">Last Name</th> <th field="phone" width="50">Phone</th> <th field="email" width="50">Email</th> </tr> </thead> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a> </div> </div> </div> </body> </html>
整合了一下入门范例。

标签:hicon html 4.01 theme button title try type column one
原文地址:http://www.cnblogs.com/chentingk/p/6000607.html