标签:提升 校验 help yun 参考 chrome 输入法 替换 uil
为什么要选择Sublime Text3?

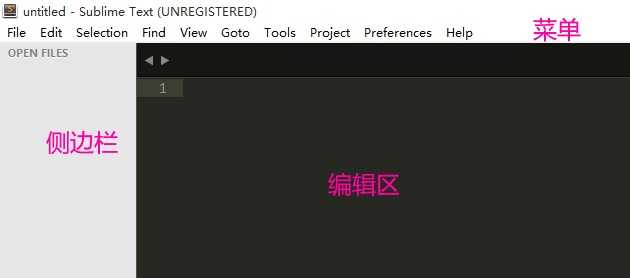
File:文档相关,新建文件,打开文件或文件夹等。Edit:文件编辑相关,复制,剪切等(CVS大法好)。除此之外还有一些强大的功能。Selection:选择相关,帮助选择代码。Find:查找替换相关。这个和其它编辑器区别好像不大。
Ctrl+F查找、Ctrl+H替换等。View:对Sublime_Text编辑器本身的一些配置。
SideBar:开启侧边栏Ctrl+k,bShow console:打开控制台窗口,安装package control需要使用.Goto:快捷导航:下面介绍。Goto Anythingtools:工具,一些命令。
new Snippet:自定义代码片段,保存到user下Project: 项目相关,用的少。Preferences:对于sublime_text进行一些个性化定值。Help:如同名字。注册在这里line相关:
Ctrl+Shift+D:复制当前行Ctrl+Shift+K:删除当前行Ctrl+j 合并一行Ctrl+Enter:在当前行下添加新行。AfterCtrl+Shift+Enter:在当前行上添加新行。BeforeCtrl+Shift+上、下:移动当前行Comment注释:
Ctrl+/:行注释。Ctrl+Shift+/:块注释Ctrl+Shift+P:调用命令面板,快速查找,例如:改变语法模式等。
Shift+Alt+1,2,3,4,5:开启对应数字的多栏编辑Ctrl+P:Goto AnythingCtrl+P: 查找项目中的文件:
::+ 行号:Ctrl+G 定位到具体的行。@:+ 符号:Ctrl+R定位到具体的符号,例如:JS函数名,CSS选择器名。#:+ 关键字:Ctrl+;匹配到具体的匹配的关键字。主要是模糊匹配。Ctrl+D:选中当前光标所在位置的单词。连续使用时,进行多光标选择,选中下一个同名单词。Ctrl+K:配合Ctrl+D可以跳过下一个同名单词。Ctrl+L:选择当前光标所在位置的行。连续使用时,继续选中下一行。Ctrl+Shift+L:在多行选中后,在所有选中的行后产生游标。Alt+F3:选中文档中所有的同名单词。Shift+鼠标右键:向下拖动,产生多个光标。使用 View–>Show console,快捷键: Ctrl+` 调出console面板输入sublime.log_commands(True),可以得到当前使用的命令面板进行设置的值。方便进行快捷键的绑定。
下面这些都可以通过命令面板快捷查找
Settings-User:个人对于sublime_text的定制。使用JSON格式,会直接覆盖掉Settings-Default默认设置中的内容。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// User/Preferences.sublime-settings
//我觉得自带字体挺好的。
{
"color_scheme": "Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme",//主题,
"theme": "Material-Theme-Darker.sublime-theme",//侧边栏样式,需要安装该主题才可以使用
"draw_minimap_border": true, // 右侧缩略图边框
"font_face": "Monaco",//字体
"font_size": 10, // 字体大小
"highlight_line": true, // 当前行标亮
"save_on_focus_lost": true, // 当前行标亮
"theme": "Spacegray Eighties.sublime-theme", //主题相关
"word_separators": "./\\()\"‘:,.;<>~!@#$%^&*|+=[]{}`~?", // 双击选中中划线
"word_wrap": true, //自动换行
"trim_trailing_white_space_on_save": true, //自动移除行尾多余空格
"ensure_newline_at_eof_on_save": true, //文件末尾自动保留一个空行
"disable_tab_abbreviations": true, //禁用 Emmet 的 tab 键功能(请使用 ctrl+e)
"translate_tabs_to_spaces": true, //把代码 tab 对齐转换为空格对齐
"tab_size": 4, //空格数
"fade_fold_buttons": false, //显示代码块的倒三角
"bold_folder_labels": true, //侧边栏文件夹加粗
"auto_find_in_selection": true //开启选中范围内搜索
}
|
key - Bindings-User:个人对于快捷键的设置。同样会覆盖默认的设置。例如:
1
2
3
4
|
//自动改变缩进格式
{
"keys": ["shift+tab"], "command": "reindent","args":{"single_line":false}
}
|
构建系统可以让您通过外部程序来运行文件,并可以在Sublime Text查看输出。
tools:工具下的Build System选择新建一个选项后(Build System–>New Build System),进行如下设置(注意后缀),保存到user目录下:
1
2
3
4
5
|
//这样设置。。地址是你的浏览器位置
{
"cmd" :["C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe","$file"],
"selector":["text.html"]
}
|
之后再进入刚刚的的地方,选择第一个Automatic,修改内容后按Ctrl+B,可以看到自动调用chrome并且是修改后的内容。在sublime Text的console中可以看到输出的信息。更多功能请查看这里
上面是一些基础功能的介绍
package control。这里我使用的是sublimeText 3,2 的话上官网查询代码。
首先打开package control的官方网站。
复制下面这一段代码:
1
|
import urllib.request,os,hashlib; h = ‘2915d1851351e5ee549c20394736b442‘ + ‘8bc59f460fa1548d1514676163dafc88‘; pf = ‘Package Control.sublime-package‘; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( ‘http://packagecontrol.io/‘ + pf.replace(‘ ‘, ‘%20‘)).read(); dh = hashlib.sha256(by).hexdigest(); print(‘Error validating download (got %s instead of %s), please try manual install‘ % (dh, h)) if dh != h else open(os.path.join( ipp, pf), ‘wb‘ ).write(by)
|
在上面说的View–>Show console,快捷键: Ctrl+` 打开控制台窗口,粘贴上面的代码,回车,然后就是等待安装了,需要一定的时间。安装完成后重启 。
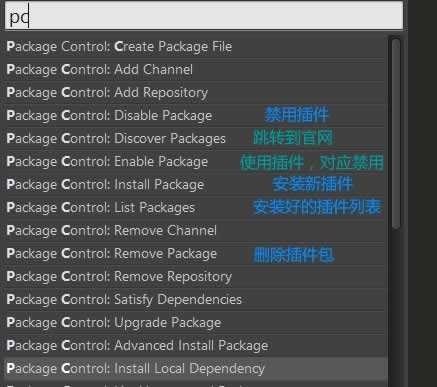
使用Ctrl+Shift+P,打开控制面板,输入PC,效果如下:说明安装成功了。

Theme - Spacegray为例:
先使用Ctrl+Shift+P 输入PCI,回车选择 Install Package 。需要等待一会加载时间,输入Theme-Spacegray。其实不输入完也会模糊匹配出来的。
Settings-User,保存,你会发现,默认的主题已经变成了刚刚我们查看过的主题了。
1
2
|
"color_scheme": "Packages/Theme - Spacegray/base16-eighties.dark.tmTheme",
"theme": "Spacegray Eighties.sublime-theme"
|
当然,你也可以通过菜单栏,进行主题的选择。会有相同的效果。它会自动在Settings-User进行设置。
2016-04-6 更新
安利两款主题:
两款主题都有侧边栏图标显示:我在这里说不清到底谁好谁差,全凭个人的喜好吧!


安装方法还是和上面一样,最好是根据它的README描述来进行设置。
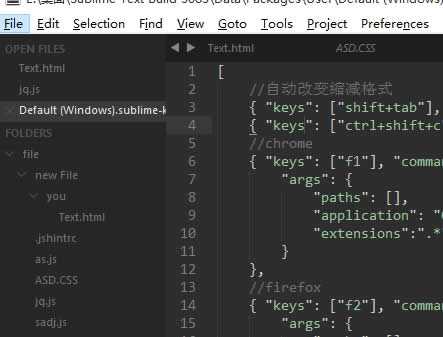
AdvancedNewFile:快速新建文件。file。我们正在输入代码,又想在新的子目录下新建html文件的话用传统方式得很多步,新建目录,新建文件,保存等等等。Ctrl+Shift+N,输入文件夹以及文件名,你就会看到如下效果:(回车,你会发现已经子目录下的文件已经新建完成了!)
Nettuts+ Fetch:管理类库。安装成功后输入Ctrl+Shift+P打开命令面板,输入Fetch,可以看到以下:

选择file可以看到设置的文件。选择下载
配合刚刚上面的插件使用,简直完美..
Sidebar Enhancements:增强侧边栏。必装插件,无比强大,就不过多介绍了。可以在浏览器中打开,还可以配置不同文件的打开方式。
单单下面这一个功能就必须安装了!快捷在不同浏览器打开:
配置设置:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
[
{
"keys": ["f1"],
"command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe",//你的浏览器路径
"extensions": ".*" //匹配任何文件类型
}
},
{//firefox
"keys": ["f2"],
"command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "D:\\浏览器\\火狐\\firefox.exe",
"extensions": ".*"
}
},
{ //ie
"keys": ["f3"],
"command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:\\Program Files\\Internet Explorer\\iexplore.exe",
"extensions": ".*"
}
}
]
|
SyncedSideBar:每次打开文件,侧边栏都会同步显示该文件所在目录树中的位置Doc?Blockr:代码块注释。可以快速的对函数进行注释。保持代码规范。支持多种语言。(个人觉得brackets的这个插件比Sublime Text做得好多了。)
/*:回车创建一个代码块注释/**:回车在自动查找函数中的形参等等。它会生成 JSDoc 格式的注释。如果你从没有使用过类似的工具,DocBlockr 会让你觉得以前没有它是如何写代码的。帮助你创造你的代码注释,通过解析功能,参数,变量,并且自动添加基本项目。
SublimeLinter-jshint:语法校验SublimeLinter。Node.JS及npm。npm install -g jshint,等待安装成功就好了。安装成功后,重启就可以测试代码的风格了。
当然还可以自定义校验规则,在该目录下使用Ctrl+Shift+N创建文件.jshintrc,在其中使用JSON格式配置校验风格。
例如:
1
2
3
4
|
//建议使用===,不使用时会有提示。
{
"eqeqeq":true
}
|
并且在左下角会有错误提示。需要注意的是内容有更改时,才会立即生效。
详细自定义规则:自定义Hint校验
Git :版本控制可视化的操作:帮助你与你的Git repo协议进行交互。它支持很多命令像init,push, pull, branch, stash,等等。了解更多关于你在Sublime Text里面究竟能使用哪些Git功能,以提高您的工作流程。
使用参考
GitGutter:Emmet:不解释。中文文档:地址
JsFormat:代码格式化JS Beautifier,可以帮助你自动格式化JavaScript和 JSON。这对于阅读代码是非常有用的。Ctrl + Alt + f 或者,你也可以使用菜单栏。jQuery:jQuery的API代码片段我知道目前在很多地方 jQuery看似已经落伍了,但是如果你不是建立一个交互性很强的网站或者你只是想在已有应用上添加功能,它仍然是非常有用的。
比如,输入$.a就可以让我选择$.ajax(),然后自动扩展成以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
$.ajax({
url: ‘/path/to/file‘,
type: ‘default GET (Other values: POST)‘,
dataType: ‘default: Intelligent Guess (Other values: xml, json, script, or html)‘,
data: {param1: ‘value1‘},
})
.done(function() {
console.log("success");
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});
|
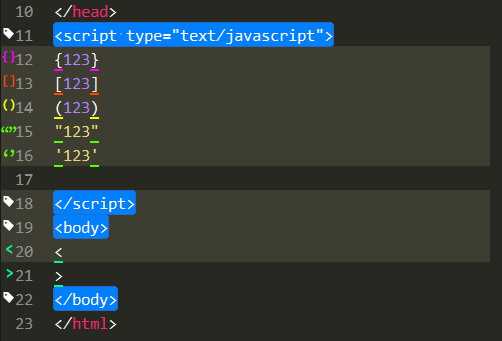
BracketHighlighter:符号高亮该插件提供行数列高亮的各种配对的语法符号,显示在行号上。效果如下:

配置方法参考sublime text3下BracketHighlighter的配置方法
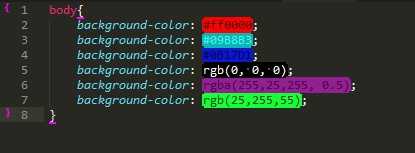
JavaScript Next:完美支持ECMAScript 6CSS3:CSS3语法高亮Color Highlighter :CSS颜色高亮
1
2
3
4
|
{
"ha_style": "filled",
"icons": false
}
|
效果如下:

Colorpicker:使用一个取色器改变颜色使用方法: ctrl + shift + c,快捷键有冲突,需修改。可以通过ctrl+shift+p:搜索Colorpicker调用

Markdown Editing 和 Markdown Preview,实现预览MD打开 Preferences->Package Settings->Markdown Preview->Setting User 将下面这句话粘贴进去。
1
2
3
4
5
6
7
8
9
|
{
// "浏览markdown的浏览器的路径"
"browser" : "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe"
}
//打开Preferences->Key Binding User,添加下面一句话。
{
"keys": ["f6"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"}
},
//keys的值是以上面浏览器预览markdown文件。
|
直接按F6就可以打开浏览器预览markdown,并且它们的安装还会让编写markdown时支持一些快捷键。
不进行这些配置的话,因为我们在前面 构建系统 使用了一些操作,按ctrl+b,就会在当前文件目录下,创建一个同名的html文件。
选中该htnl文件,再次按ctrl+b可以达到同样的预览效果,不过还是F6简单不是吗?
2016-04-06 更新
我知道你们都忍不了那默认的白色背景,丑爆了好吗? 现在我们找到preference–>package Settings–>MarkdownEditing–>Markdown GFM Settings-users,把下面这个复制进去:
1
2
3
|
{
"color_scheme": "Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme",
}
|
然后你就会发现世界又回到了春天-。-(这里使用的我上面介绍的Material),更多的设置就举一反三啦!
AutoFileName:文件路径自动提示这个直接安装就可以用了,挺方便的。
Terminal:在Sublime Text直接打开命令行2016-04-06 更新
默认快捷键 Ctrl+Shift+T。
在windows下默认会打开Windows PowerShell,那界面简直丑到不行好吗!!
根据上面的经验同样找到preference–>package Settings–>Terminal–>Terminal Settings-users:进行下面的设置:
1
2
3
4
5
|
{
"terminal": "C:\\WINDOWS\\system32\\cmd.exe",
//"terminal": "C:\\Program Files\\cmder\\Cmder.exe",
"parameters": ["/START", "%CWD%"]
}
|
然后人生就焕发了第二春 -。-(强烈建议大家去搜索使用被我注释掉的Cmder,这才是一个shell的样子嘛!)
CSScomb : CSS属性排序JavaScript Completions和Java?Script & Node?JS Snippets。输入提示,代码补全SyncedSidebarBg:自动同步侧边栏底色为编辑窗口底色。有人反映说安装主题后侧边栏颜色不更改,其实有两个方法,一个在\Data\Packages\主题修改主题配置。
比较麻烦,就不说了,直接安装这个插件就好了,记得重启刷新。
2016-04-06 更新
HTML-CSS-JS Prettify: HTML-CSS-JavaScript 代码格式化其实有了这个代码格式化插件,就可以删除上面的代码格式化插件了。因为功能确实强大!
其实我把官网的配置趴下来之后就改了两个地方:
"selector_separator_newline": false: 不需要每个CSS选择器单独占一行"allowed_file_extensions": ["..这是老的,新增在-->","vue"],:将vue的组件当成html来进行格式化Ctrl+Shift+H更多的个性化定制大家自己去实现吧!
better-completions: 涵盖了html, jquery,javascript,Bootstrap的代码片段。官网介绍的很详细。
这个插件要是包含的类型多,当然在每一种语言上的匹配肯定是不如上面介绍。不过为了少按几个插件,还是用了它,把上面的几个代码片段插件删了。
不过它也是支持加载自定义代码片段的,如果有需要的话,那就自己编写吧^_^。
图片查看
ImagePaste
liveReload:浏览器即时刷新!(这里有很多坑,以后填吧)IMESupport :输入法不跟随时安装FileHeader :自动更新保存时间,文件模板Quote?HTML :把HTML拼接成js插入字符串CSS Format :CSS格式化AutoPrefixer :浏览器私有属性前缀补全 (Node.js依赖)ConvertToUTF8:GBK编码兼容Vue Syntax Highlight:vue文件的语法高亮标签:提升 校验 help yun 参考 chrome 输入法 替换 uil
原文地址:http://www.cnblogs.com/wangking/p/6001246.html