标签:sid shortcut 应用 检测 span 引擎 str custom 支持
1.Metronic 是一个基于 Bootstrap 3.* 设计的自适应、多用途的管理后台模板。
2.HTML页面开头都有着下面一段代码来检测 ie 浏览器的版本,并根据不同版本应用特定的类到显示页面。
<!--[if IE 8]> <html lang="en" class="ie8 no-js"> <![endif]-->
<!--[if IE 9]> <html lang="en" class="ie9 no-js"> <![endif]-->
<!--[if !IE]><!-->
<html lang="en">
<!--<![endif]-->
3.head 部分包含了 meta,css,和懒加载的 js和 css 文件。
4.谷歌字体的 css 链接。
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700&subset=all" rel="stylesheet"type="text/css" />
这句链接到谷歌字体,可惜谷歌被墙了,你的网站如果包含了这句,想必半响也打不开。网上有很多关于谷歌字体的处理方式,无非就是下载这个 css 文件和 css 文件中对应的字体文件。
5.font-awesome 图标字体
<link href="../assets/global/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
这个想必学习 bootstrap 的都不会陌生,就是加载font-awesome 图标字体。
Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
一个字库,634个图标
无需依赖JavaScript
无限缩放
完全免费,哪怕是商业用途。
只要CSS支持,无论颜色、大小、阴影或者其它任何效果,都可以轻易展现。
支持视网膜屏;
完美兼容 bootstrap 及其它框架
支持桌面应用
可适配于屏幕阅读器。
最新版可以到 http://fontawesome.dashgame.com/ 下载。
6.simple-line-icons 简单线条图标字体
<link href="../assets/global/plugins/simple-line-icons/simple-line-icons.min.css" rel="stylesheet" type="text/css" />
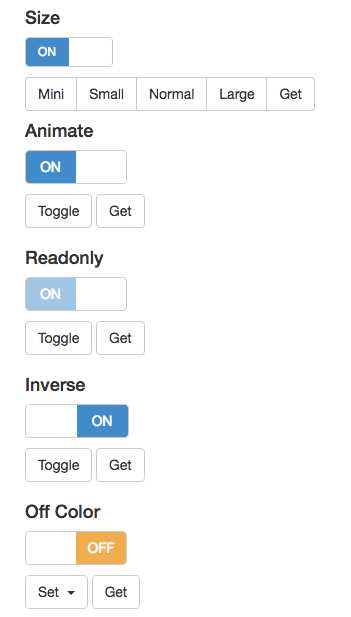
7.bootstrap-switch.min.css 文件
切换 checkboxes 和 radio 按钮的拨动开关。

该组件包括下面这些依赖:jQuery, Bootstrap and Bootstrap Switch CSS + Javascript
官方网站:http://www.bootstrap-switch.org/
8.以上几个 css 文件是 Metronic 模板必须包含的全局 css 部分。
9.全局主题样式
<link href="../assets/global/css/components.min.css" rel="stylesheet" id="style_components" type="text/css" />
<link href="../assets/global/css/plugins.min.css" rel="stylesheet" type="text/css" />
10.主题布局样式
<link href="../assets/layouts/layout/css/layout.min.css" rel="stylesheet" type="text/css" />
<link href="../assets/layouts/layout/css/themes/darkblue.min.css" rel="stylesheet" type="text/css" id="style_color" />
<link href="../assets/layouts/layout/css/custom.min.css" rel="stylesheet" type="text/css" />
11.网页标签图标
<link rel="shortcut icon" href="favicon.ico" />
12.body 部分包含了 HEADER、CONTAINER、FOOTER,其中 CONTAINER 部分又包含了 SIDEBAR、CONTENT、QUICK SIDEBAR 几个部分
13.看完html结构后我们发现,所有脚本都在 </body> 之前,这主要是因为以下一些原因
HTML 文件的加载都是从上往下执行的,我们一般习惯将一些对显示效果影响不大的脚本文件放到页面的最后进行加载。这样可以减少页面的加载时间。
</body> 之前只所以脚本放在 </body> 之前,而不是之后,主要是因为:基于规则 %html.content "HEAD|BODY",HTML 标签的子元素只能是 HEAD BODY,如果在 </body> 后再出现 <script> 或任何元素的开始标签,都是 parse error。当然,浏览器一般均有容错机制。错误嵌套的标签、以及位置放置错误的标签都会在paser HTML 过程中尝试修复。修复后得到合法的HTML后在由布局引擎建立相应的DOM对象。在<script>标签放置于</body>标签之后时,源码被所有浏览器【泛指PC上常见的】修复为正常形式,即<script></script></body>。
14.Metronic 用了几十个插件和扩展资源,这才使得这个模板显得尤为强大。具体这些插件的可以在html结构里了解。
标签:sid shortcut 应用 检测 span 引擎 str custom 支持
原文地址:http://www.cnblogs.com/yanjialin/p/6003475.html