标签:开始 alert 效率 ios session 技术 blog span images
HTML5 提供了两种在客户端存储数据的新方法:
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
使用方法:
localStorage.setItem("menuTitle", arrDisplay);
sessionStorage.getItem(‘key_null‘)
sessionStorage.removeItem(‘page‘)
在做项目的过程中遇到少有的safari浏览器 H5本地存储不支持的情况,刚开始以为是手机型号和IOS版本的关系,经过对比排查发现是手机开启了无痕浏览的原因导致的,查了一下总结如下:
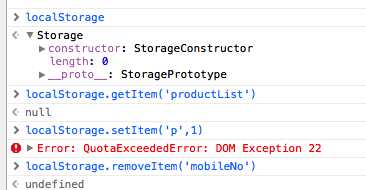
手机Safari浏览器中具体表现是:
Safari中控制台截图
判断浏览器是否无痕
if (typeof localStorage === ‘object‘) { try { localStorage.setItem(‘localStorage‘, 1); localStorage.removeItem(‘localStorage‘); return true; } catch (e) { //Storage.prototype._setItem = Storage.prototype.setItem; //Storage.prototype.setItem = function() {}; alert(‘不支持本地存储‘); return false; } }
关于H5本部缓存localStorage,sessionStorage
标签:开始 alert 效率 ios session 技术 blog span images
原文地址:http://www.cnblogs.com/huangxiaowen/p/6004730.html