标签:des style blog http color 使用 os io
一、解决文件异步上传的方法有3种:1.使用iframe 2.使用FormData(html5新功能) 3.使用flash
1.使用iframe
原来我以为使用iframe是把整个表单复制到iframe里面,然后把iframe里面的表单提交给服务器,这样来实现表单的异步上传。最后我想错了,实现原理比我想的要简单的多。先看一下代码:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>starting page, simple test</title> 5 6 <meta http-equiv="pragma" content="no-cache"> 7 <meta http-equiv="cache-control" content="no-cache"> 8 <meta http-equiv="expires" content="0"> 9 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 10 <meta http-equiv="description" content="This is my page"> 11 <!-- 12 <link rel="stylesheet" type="text/css" href="styles.css"> 13 --> 14 15 </head> 16 17 <body> 18 <form id="upload-form" target="postForm" action="http://localhost:8080/spring/upload/file" method="post" enctype="multipart/form-data"> 19 <input type="file" name="file"/> 20 <iframe name="postForm" frameborder="0" style="display: none;"></iframe> 21 <button type="submit" id="cd-button">提交</button> 22 </form> 23 24 </body> 25 </html>
其中关键在于:form表单的target和iframe的target的使用,两个target名称一致。form表单在本页提交信息,要求服务器返回信息给对应target的值的iframe。所以当前也没不刷新,只是让iframe刷新了。这种方式最先于yahoo开创使用,向YAHOO致敬(hat tip to YAHOO!)
至于取得在iframe里的响应信息,这里我就不在详述。
2.使用FormData
FormData的详细解说:http://www.cnblogs.com/rubylouvre/archive/2011/04/26/2028827.html 向大牛学习,我就不献丑了。
3.使用flash
使用flash方式上传的教程网上有很多,比如:swfupload 等,可以去网上搜一下,就能看到了。
二、对于复制或者设置和清除file表单元素
1.复制和设置file表单元素
出于安全考虑,file表单元素是不能被复制和设置的。对比三大浏览器复制和设置file表单元素
| 浏览器 | firefox | google chrome | IE |
| 设置 | 否 | 否 | 否 |
| 复制 | 是 | 否 | 否 |
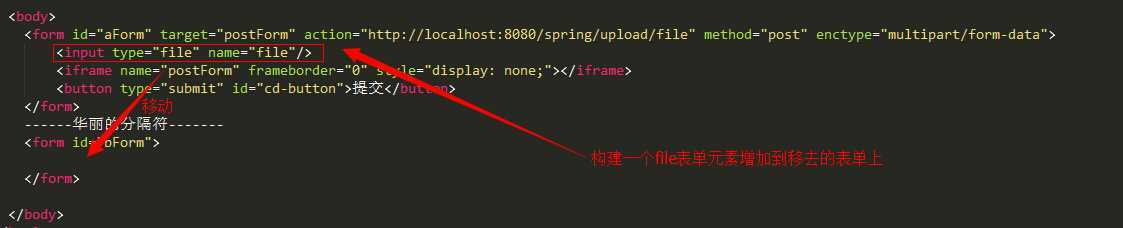
目前测试的只有firefox支持选择文件后复制文件表单,文件表单一样有用。如果需要把本表单的file复制到另外一个表单上,可以用乾坤大挪移

新建的file表单元素是没有值的。
2.清除file表单元素的值
看上面为file值设置,不充许。但是为file设置为""的时候确是firefox允许,所以firefox的jquery代码写法为:$(‘input[name=file]‘).val(‘‘);
chrome,ie 的jquery代码写法为$(‘input[name=file]‘).replaceWith($(‘input[name=file]‘).clone());
关于异步文件上传和文件表单元素的复制、设置和清除,布布扣,bubuko.com
标签:des style blog http color 使用 os io
原文地址:http://www.cnblogs.com/bloges/p/3911903.html