标签:com 照片 src 相对 enter view 属性 offset 顶点
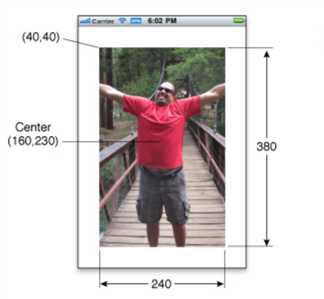
1. 如下图所示,假设白色底层为View1,照片为视图View2,则其中View2的:

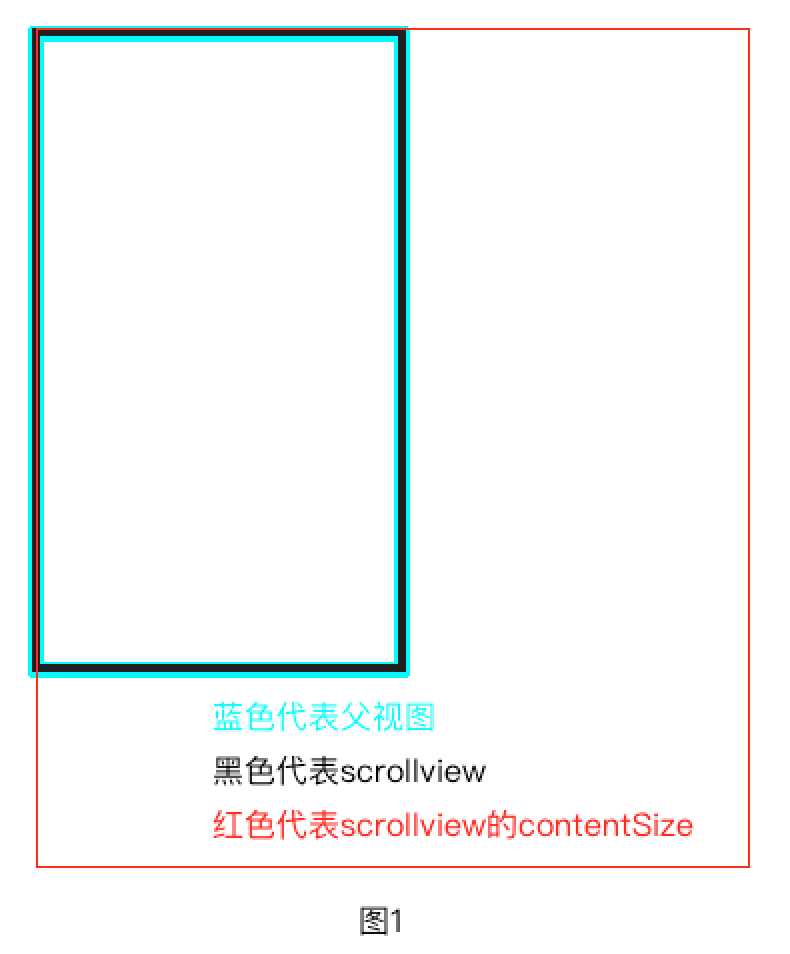
1. 如下图1所示,scrollview相对于父视图的frame为:{(0, 0), 320, 480},假设其contentSize为(640, 580),则红色框代表scrollview的可显示区域范围。

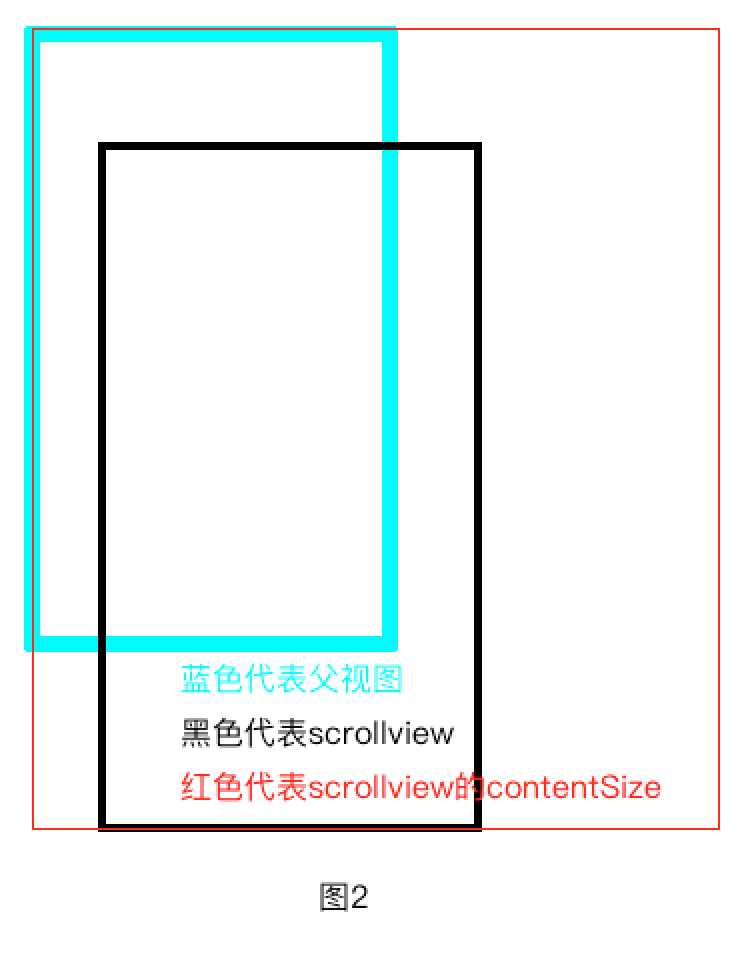
2. 如下图图2所示,当scrollview移动到如图所示位置,则contentOff就是黑色框左顶点与蓝色宽左顶点的距离

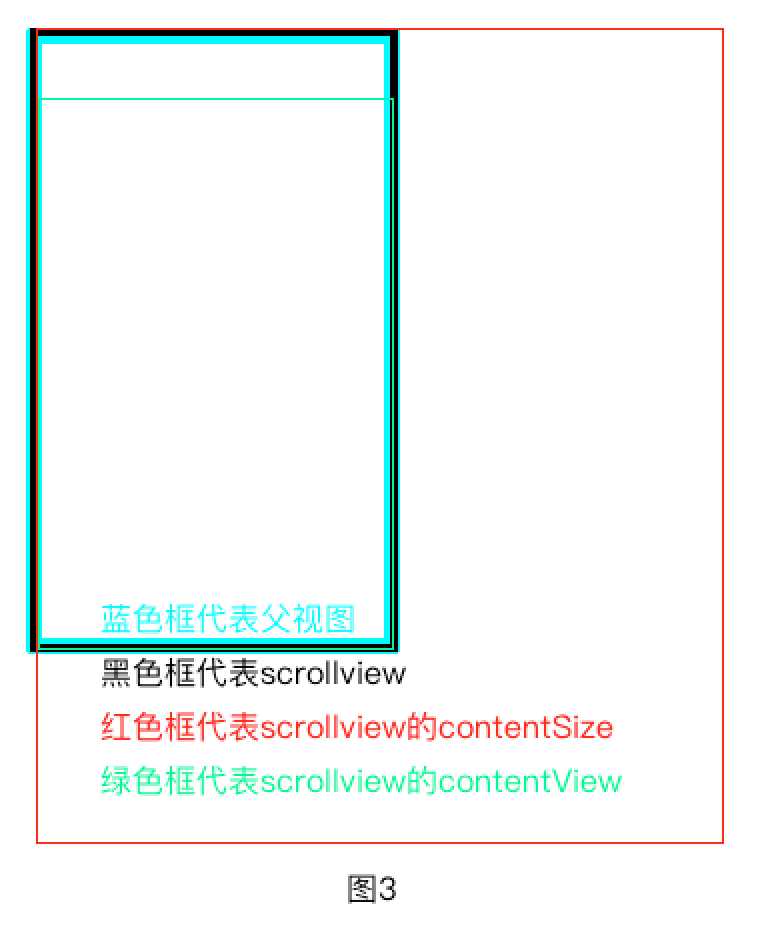
3. 如下图图3所示,contentInset就是绿色框左顶点与黑色框左顶点的相对距离

contentSize、contentInset和contentOffset的区分
标签:com 照片 src 相对 enter view 属性 offset 顶点
原文地址:http://www.cnblogs.com/gzhu-lkun/p/6009639.html