标签:png 其他 back bsp 样式 size blog 检索 元素
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
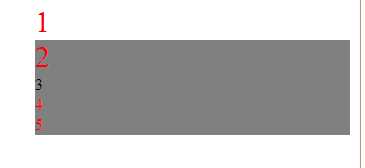
效果图

以下所有的例子都是基于上面的这个代码。
1:选取不是子元素中除去第一个的其他所有元素
A:ul li:not(:first-child){
background:gray;
}
B:ul li:first-child~*{
background:gray;
}
基于第一种的方式的拓展,我们可以选择除去任何一个元素的其他元素的样式
例如我现在要选择除了第三个元素的其他元素:ul li:not(:nth-child(3)){colro:red}
如果想选择前三个元素的样式:
ul li:nth-child(-n+3){
font-size: 30px;
}
因为n是一个范围,[0,无穷大),而这里的是-n,所以区间为(无穷小,0],由于n+3,所以我们选择的范围就是(无穷小,3],由于nth-child从1开始检索,所以就选择了1,2,3
如果想选择后三个元素
ul li:not(:nth-child(-n+2)){
}
标签:png 其他 back bsp 样式 size blog 检索 元素
原文地址:http://www.cnblogs.com/huagnchucai/p/6009833.html