标签:window lock targe 参数 src 中心 简单介绍 tmp tag
用Sublime Text蛮久了,配置配来配去的,每次换电脑都得重头再配过,奈何人老了脑子不中用了,得好好整理一些,下次换电脑就有得参考了..
同事说,他的WebStorm简直太方便,自身集成了很多方便的工具,不用配置太多
哈哈哈哈但我还是更喜欢用ST
如果要将Sass编译成css文件,安装相应的编译工具就行,然后在命令行直接sass a.scss:b.css 编译就行了
要将ES6解析成ES5的语法形式,同样的安装好babel工具,命令行执行 babel a.js -o b.js 即可
但始终是要先打开命令行手动打命令,略为麻烦,对此可以使用相应的 watch 参数来监听文件的改变,即时编译
但更好的方案似乎是:不用另外打开cmd命令行,直接即时地在编辑器/IDE中解析编译
搭飞机前往:Sass支持 Babel支持 Sublime-build 其他小tips
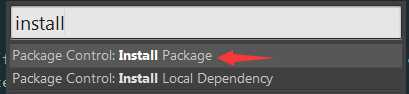
要让ST支持Sass,第一步应该是支持Sass的语法,Ctrl+Shift+P --> install --> Sass 安装Sass插件


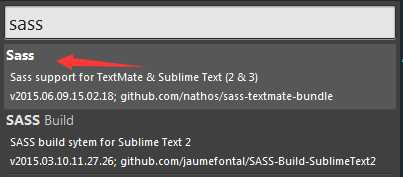
第一个是语法渲染的支持,下面那个就是 Sass Build 。也安装了,用来编译成CSS
(其实Sass Build插件的实现不难,下方会稍微介绍;要实现编译,首要的条件是机子本身已经配好了Sass环境,插件做的只是调用)
安装好这个插件之后,将Scss文件保存后,按快捷键 Ctrl+B 即可将其编译成CSS文件,默认路径为当前目录下
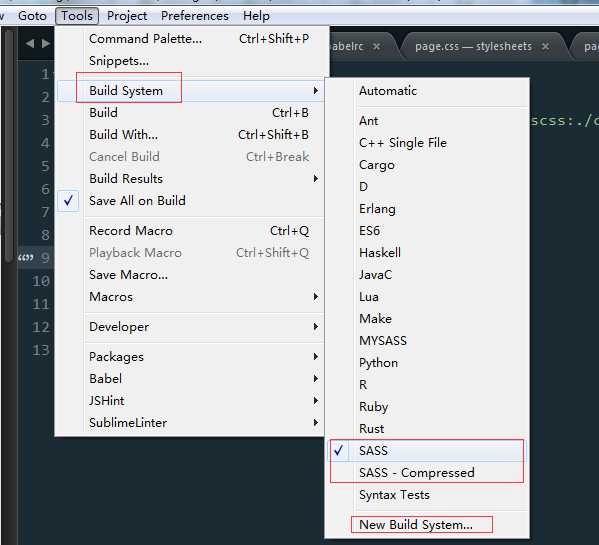
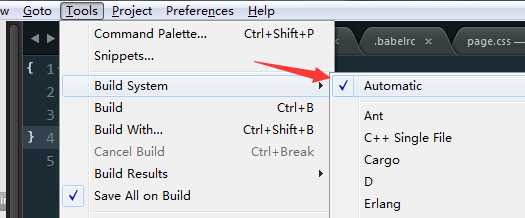
看看Tools下的Build System,可以发现多了两个build配置,即为Sass Build工具提供的,第一个为简单地编译,第二个在编译之后还进行了压缩

想选下面那个,可以手动勾选,或者想编译时按快捷键 Ctrl+Shift+B 选择选项即可
默认是CSS文件被解析到当前目录下,我们可以自定义路径或文件名
点击新建一个New Build System,放上这个配置
{ "cmd": ["sass", "--update", "${file_base_name}.scss:./css/${file_base_name}.css", "--style", "expanded"], "selector": "source.sass, source.scss", "line_regex": "Line ([0-9]+):", "windows": { "shell": "true" } }
cmd中即为命令与参数的结合,类似一般的Sass编译命令,通过使用一些内置的变量,我们就能自定义CSS文件的生成路径及文件名

很好,能在ST编辑器中好好编译了,但还缺了点什么。目前保存文件之后还得手动按快捷键编译
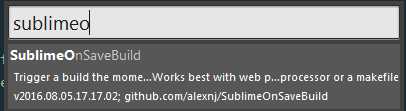
再装个插件 SublimeOnSaveBuild ,提供保存即执行命令的支持

装好插件之后最好重启一下ST,然后保存文件时,即可按照你Build System中的配置,执行配置中的命令
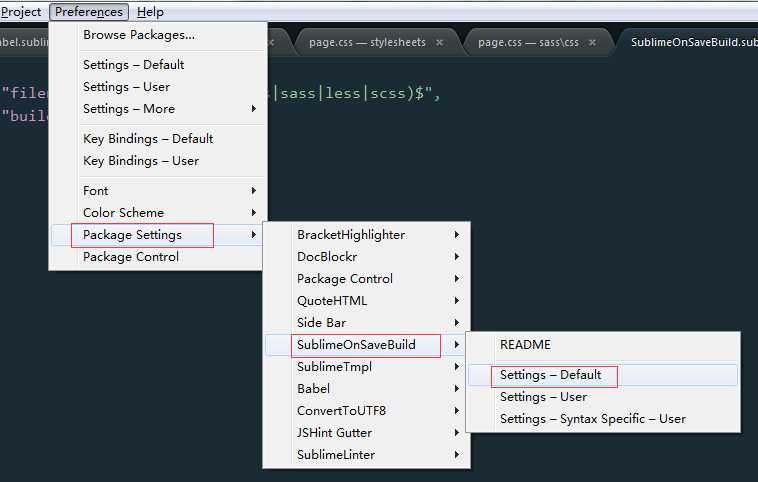
可以看看它的配置信息

{ "filename_filter": "\\.(css|js|sass|less|scss)$", "build_on_save": 1 }
定义了对某些文件进行监听,如果不想保存时即构建,就将值设为0即可(注意,作者 对Default选项设为了只读,想更改就在User配置项中更改覆盖即可)
一般使用Babel解码器将ES6语法解析成ES5语法,在ST编辑器中装个插件 babel-sublime 即可支持Babel

这个插件首先识别了ES6或JSX的语法形式进行渲染,其次还特别建议使用这个主题插件做更好的代码着色

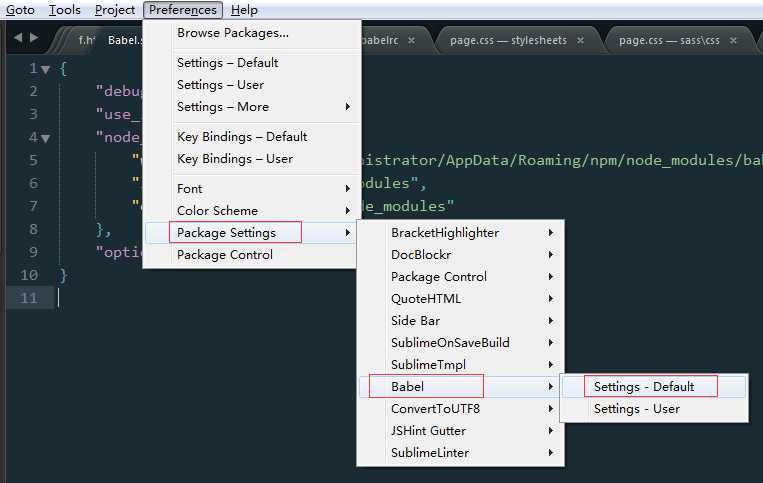
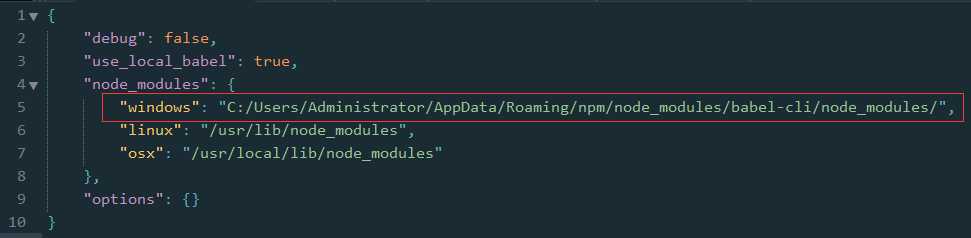
除此之外,它还提供了Babel的转码,不过这个功能有些缺陷。先看其配置项


注意要将这里的路径配好,设置成环境变量的路径,让插件可以在次寻找 babel或babel-core 命令,否则就会报错 Couldn‘t find babel or babel-core
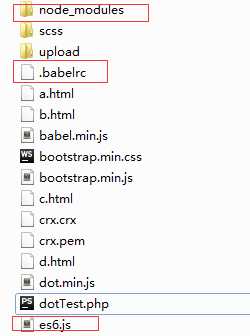
然后,类似在命令行中执行babel命令的前提:先在当前目录配置好.babelrc文件,定义转码规则,在当前目录放置好依赖包(因为这里找不到全局的)
比如我使用了三个规则,就在当前路径下npm 装好 babel-preset-es2015、babel-preset-react、babel-preset-stage-3
{ "presets": [ "es2015", "react", "stage-3" ], "plugins": [] }

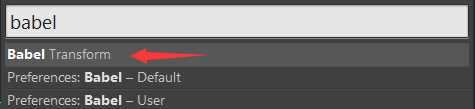
然后在es6.js下快捷键Ctrl+Shift+P,输入babel,选择 babel transform 执行即可

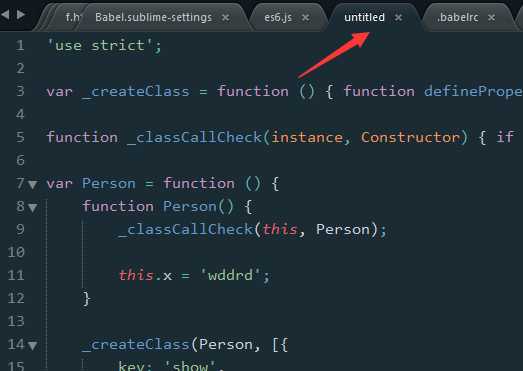
如果顺利的话,就能看到es6文件已经转换为es5语法,然而然而,只是生成了匿名文件,不符合我们的预期

我已经查了很久,始终不知道应该在哪里设置生成文件的路径,所以这是个大缺陷呀,况且还得另外打命令
所以,自己配置Build选项吧,类似Sass那样
要注意的是,我们的目标:要智能,在Scss文件下保存就即时编译成CSS文件,在ES6语法文件下保存就即时解析成ES5语法格式
所以还是先好好去看 Sublime-build的文档 吧
在这里,首要关注三个配置就行
1. cmd 上文好像已经提过了,其实就是一般的命令拼接
2. selector 可用来智能过滤,即在匹配的文件才执行该build规则

前提是开启了自动匹配的规则,即

如上文提到的SASS的build配置,匹配到才执行
"selector": "source.sass, source.scss",
为了解析ES6语法,现在就来新建一个Build选项,输入内容,保存该.sublime-build文件至相应目录下
{ "cmd": ["babel", "${file_base_name}.js", "-o", "./es5/${file_base_name}.js"], "selector": "source.js", "line_regex": "Line ([0-9]+):", "windows": { "shell": "true" } }
比如这里,匹配了*.js文件才执行cmd中的命令,命令中自定义了路径与文件名,规则类似一般的babel命令规则
在SCSS文件下保存和JS文件下保存,触发的build命令是不同的


如果只想在这两种文件保存时才触发build规则,在 SublimeOnSaveBuild 的配置中配置一下即可
"filename_filter": "\\.(css|js|sass|less|scss)$",
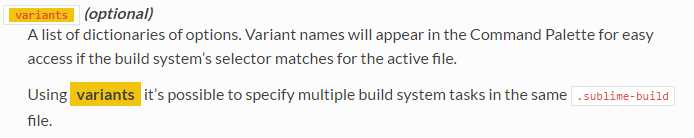
3. variants

就是说通过这个配置,我们可以在一个Build选项中定义不同的命令,在构建时我们可以自行选择,比如我加入这么一段variants 配置
{ "cmd": ["babel", "${file_base_name}.js", "-o", "./es5/${file_base_name}.js"], "selector": "source.js", "line_regex": "Line ([0-9]+):", "windows": { "shell": "true" } , "variants": [ { "name": "one", "cmd": ["echo", "one"], "shell": true }, { "name": "two", "cmd": ["echo", "two"] } ] }

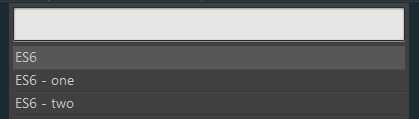
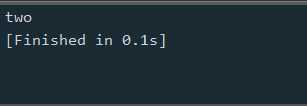
在*.js文件中保存,就会出现三个命令选项,选择name为two的命令,即可输出two

关于sublime的build system 就简单介绍到这儿了,更多的还是去文档中心看看比较好
顺带提一下,如果想在内网或离线环境下安装ST插件,就手动转移插件包即可
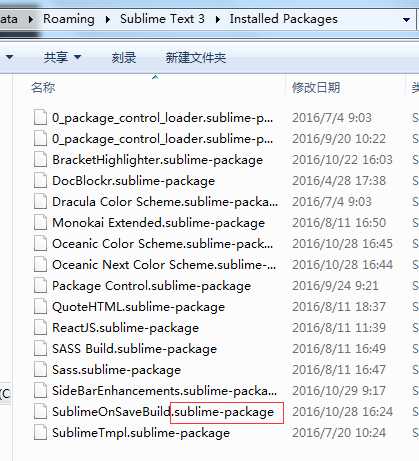
Windows一般在系统的这个路径下:C:\Users\Administrator\AppData\Roaming\Sublime Text 3\Installed Packages
这种后缀的文件即为插件包,将其放到相应的Installed Packages目录下即可

而插件的配置信息一般在这个Packages目录下

比如想安装了模版插件 SublimeTmpl之后,快捷键Ctrl+Alt+H/C/J/P 可直接新建HTML/CSS/Javascript/PHP模版文件
如果想更改模版文件,就进入目录更改即可

另外,ST的 Preferences 下的 Package Settings 也提供了一个插件配置的入口
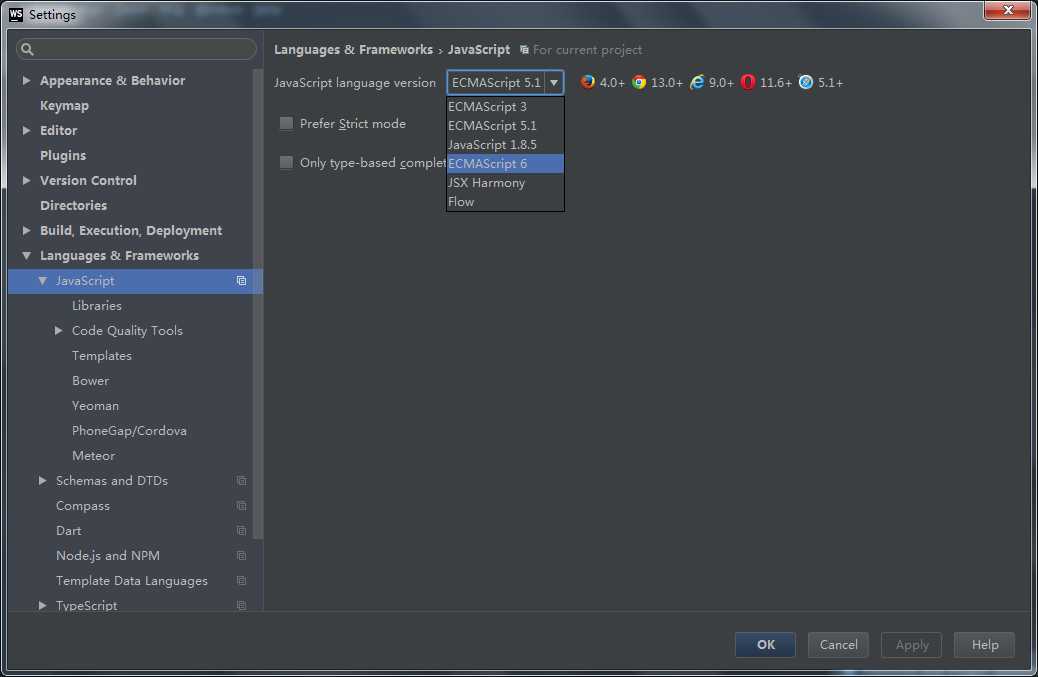
而对于WebStorm,要支持ES6语法,需在 Preferences > Languages & Frameworks > JavaScript 配置版本后,保存


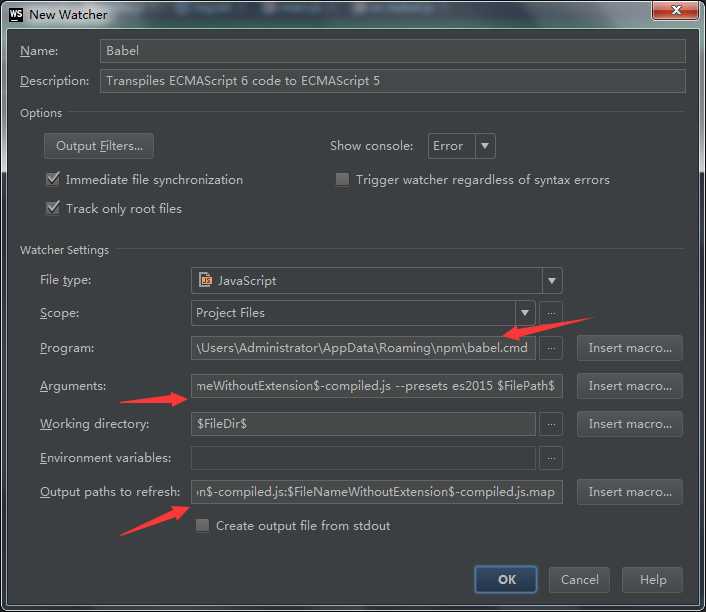
直接点击 Add watch或通过 Preferences > Tools > File watchers 新建一个监听规则,用 babel 进行即时解析语法

自定义设置好相应项保存即可
可以看到,其实WS也是调用了机子本身的babel工具,调用命令行执行。ST的配置跟这个有相似之处
Sublime插件支持Sass编译和Babel解析ES6 & .sublime-build文件初探
标签:window lock targe 参数 src 中心 简单介绍 tmp tag
原文地址:http://www.cnblogs.com/imwtr/p/6010550.html