标签:问题 记录 comment 重置 github 朋友 最好 ext 链接
在经历了六周的时间,经历了需求分析,系统设计,编码调试以及测试,我们共同完成了小学生四则运算系统,实现了基本功能。在这个过程中我们真正走过了一遍软件开发的流程。现在对项目做一个总结,讲解项目的功能实现过程,并谈谈大家对这个课程和项目的感受~
这次我们的小组开发团队属于小团队,软件设计、开发的过程中需要频繁的交流,最开始的时候大家做了大致的小组分工,后期根据个人的不同情况和项目开发状态,还经历了多次调整。其实在过程中,多数的设计开发过程,大家都是在一起进行的,属于功能团队模型,但每个人都有自己的侧重点,这样能最好的发挥各自的优势,并能很好的合作。晓丽同学主要负责前期的调查问卷的设计,发放和调查问卷结果的分析,让项目的功能和UI设计方向大致确定。雪莹同学负责后台的代码与前后台的接口部分,基本实现了系统的功能。功功同学负责前端的设计,依据自己绝佳的审美和设计让系统有了比较美观的界面。旭莹同学负责后期的代码测试,文档整理,使项目更加完整。

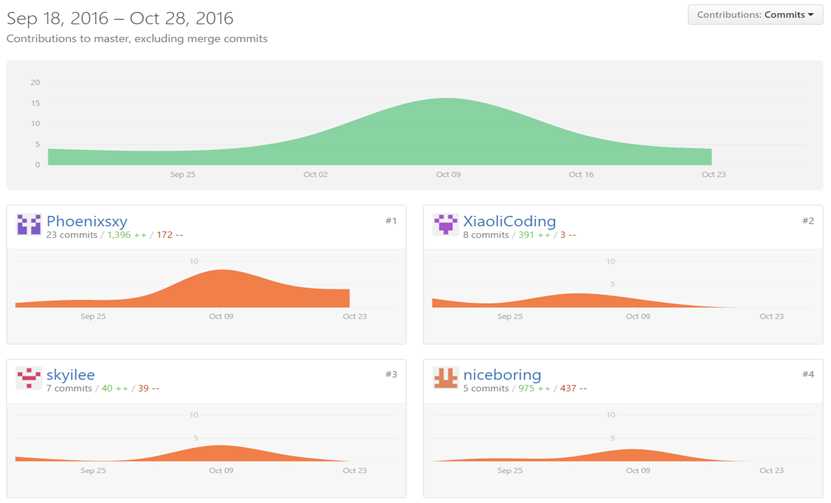
图1 github上commit图

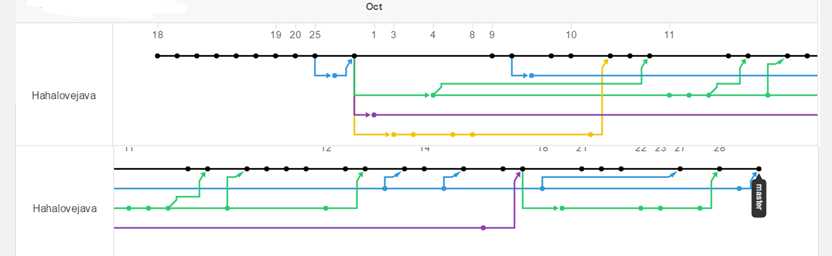
图2 network图
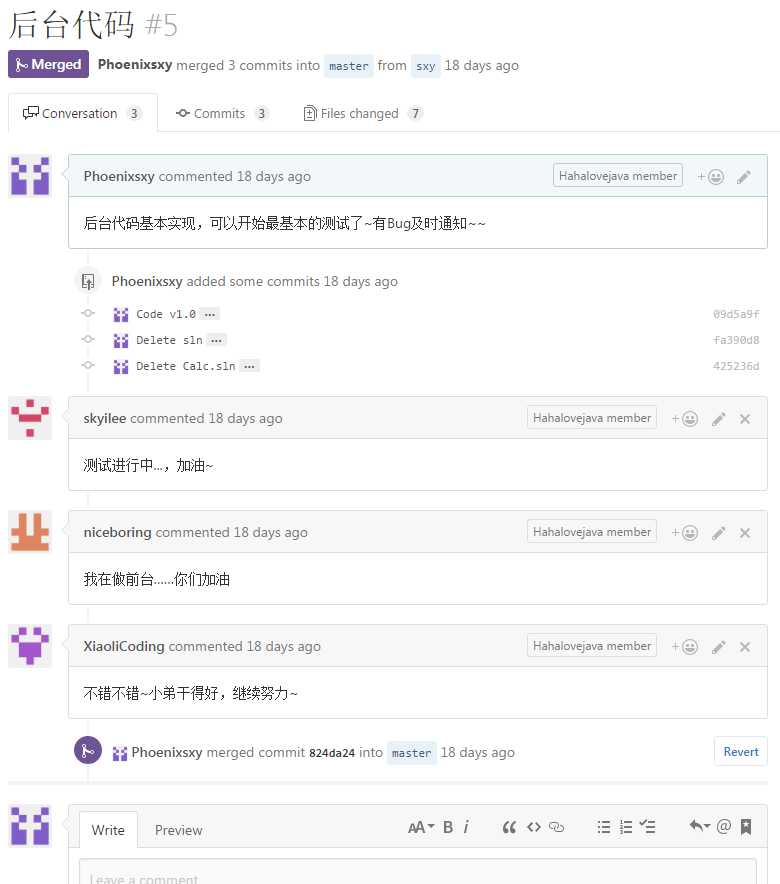
这次我们的项目托管在github上,所有文档及代码都上传到github中,一开始我们制定的上传方式是每个人一个branch,在自己的branch上工作,当工作都完成时,合并并删除分支。但在项目进行中,发现这种方法的弊端是,当我需要另一个分支的文件的时候,查看不方便,于是我们修改了上传的规则。每push一次文件,就要提出一个pull request ,并通知其他组员,comment这个pull request。这样再合并分支。这样大家都知道了项目的进度,查找文件也更方便了。这时其中一次pull request的截图。

图3 pull request
在项目设计的时候我们对项目的功能和UI设计做了详细的调查,对用户的需求分析做了详细的调查。我们主要分成了两部分,一个部分是在线上利用微信平台对认识的亲戚朋友进行采访。另一个部分是利用网上调查问卷的形式对软件的功能、设计进行了调查,最后对143份问卷进行了分析。具体细节在之前的博客已经展示了,需要查看的点下面的链接~
http://www.cnblogs.com/hahalovejava20160905/p/5941030.html
系统采用网站的形式,开发工具为Visual Studio 2013和SQL server 2008。使用的是C#.net作为后台,前台使用的是HTML+CSS+JavaScript。具体实现了登录,注册,随机测试,错题再测,查看测试记录的功能。下面就具体功能详细说一下项目的实现。
1.用户管理功能

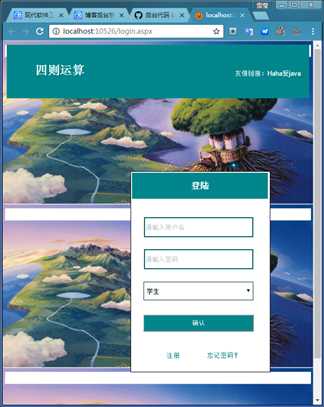
图4 登录界面
登录界面是系统的起始页,不登录就没法进入系统,运用前台JavaScript的代码,保证了登录的窗口的自适应,就是不论窗口多大,输入用户名,密码的模块始终在窗口中展示。下图就是窗口缩小后的状态。

图5 窗口自适应
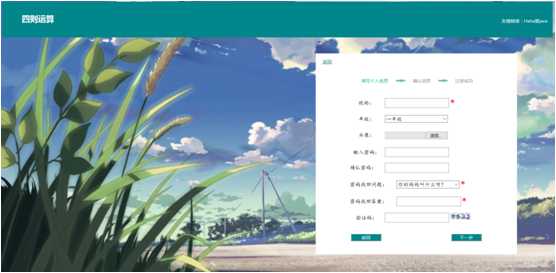
注册功能分为三步,输入信息,确认信息,注册成功,其中输入信息的时候,系统可以自主判断用户名是否重复,保证用户的用户名是不能重复的。

图6 注册界面
如果在登录界面忘记了密码,可以进入找回密码的部分,利用之前注册填写的找回密码的问题和答案来重置密码。
图7 找回密码

图8 重置密码
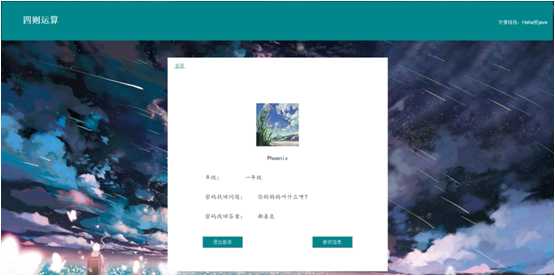
在进入系统后任意一个个人中心的按钮,可以进入个人中心的部分查看自己的信息,可以选择退出系统或者修改自己的个人信息。
图9 个人中心
2.测试功能
登录系统后进入到系统的主页面,在主页面我们一开始设计的有四种测试的功能。现在由于时间的问题,只做了前两种测试,后两种测试还有待完善。

图10 系统主页面
首先说一下随机测试,随机测试
未完待续
标签:问题 记录 comment 重置 github 朋友 最好 ext 链接
原文地址:http://www.cnblogs.com/hahalovejava20160905/p/6010592.html