标签:表达式 问题 自定义 cti 接收 roo 工作效率 分析法 引用类型
首先还是要强调一下DI,DI(Denpendency Injection)伸手获得,主要解决模块间的耦合关系.那么模块是又什么组成的呢?在我看来,模块的最小单位是类,多个类的组合就是模块.关于在根模块上如何创建控制器我已经在上一篇简单讲过了,现在补充一下,首先是控制器的命名,控制器的命名应遵循这样的规则:(view的模块名)业务名+Controller,如loginContrl.然后是要注意不能在controller里面进行dom的操作,只能在自定义的指令里的link方法里面操作dom.
关于angular.element在angular中的使用和jQuery中的$("")是完全一样的,当本页面中没有外部的jquery,angular.element是等价于jqlite的.
$是区别angular内部类与定义类的标识,而$$表示私有方法.
function($scope)告诉我们$injector所在angular里面不能直接对类进行实例化,调用只能先申明,后使用.
不管做什么事,遵循5W2H分析法都能很有效提高工作效率,angular就很好遵循了这样的分析法,这给开发带来很大的便利.
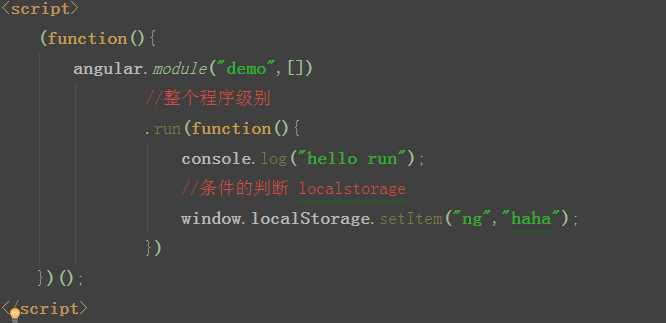
run:是angular中的main方法,是整个angular的入口方法,run只会在整个angular生命周期内只会调用一次.

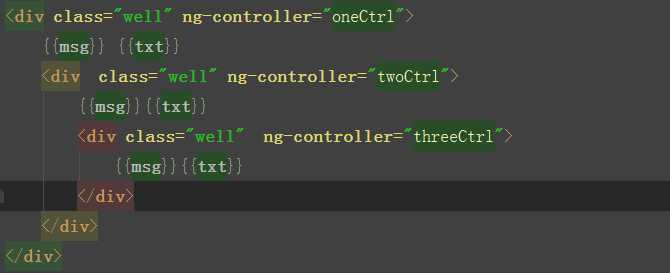
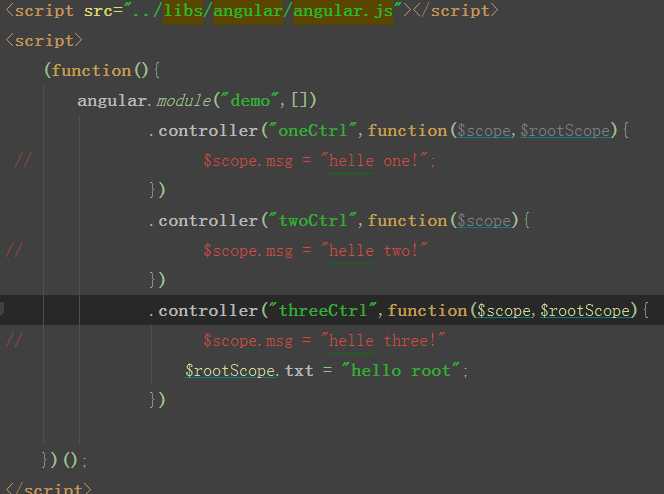
当我们的html元素出现嵌套关系的时候,内层继承外层的变量造成值的重写问题


$rootScope是一个angular的内部类,作用是用于根模块的数据缓存,用于模块与模块间的数据共享.
$scope的作用:1.$scope用于绑定view的抽象(属性和方法).
2.$scope是连接controller与view之间的数据桥梁,是实现angular中的MVVM模块的核心类.
3.$scope是实现双向数据绑定的关键类.
4.$scope是用来监视view,Model之间的数据变化,并通知对方,从而实现view与Model之间的数据同步.
5.$scope可以实现controller与controller之间的事件传递(类似js事件冒泡,事件捕捉)
另外补充一些$scope常用的方法:
$scope.$emit 向上一级控制器发送事件(冒泡)
$scope.$broadcast 向下传递事件(捕获)
$scope.$on 用来接收事件的值
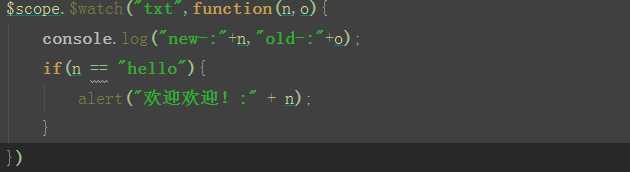
$watch是用手动添加监视器,
它的语法为:
$watch(监视的对象(可以值类型/引用类型)val,监视有变化的回调方法:fn,true|false(true对引用类型进行监视));
fn(新输入的值,缓存的过去值)

上一篇里面我们谈到angular可以进行双向数据绑定,那么这就涉及一个问题,angular在什么情况下可以进行双向数据绑定呢?
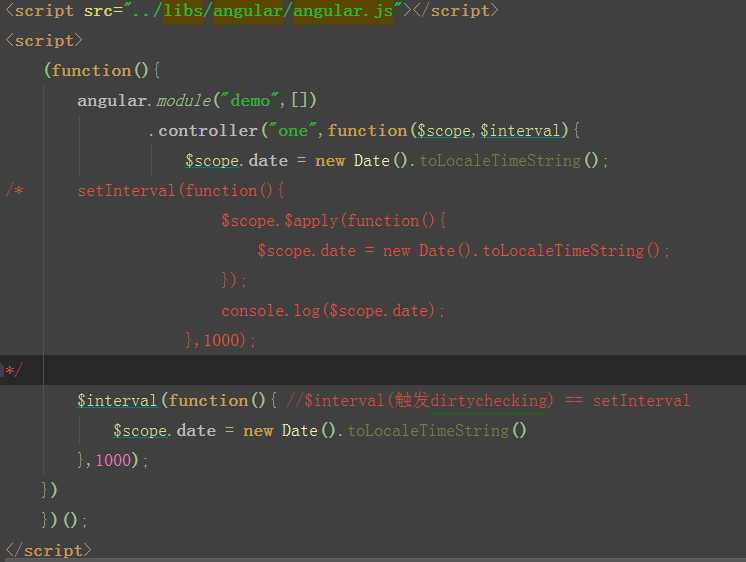
这里就涉及一个触发脏检查的问题,这里简单介绍两种方法来机制来触发,一种是主动触发,当页面上有以ng-为开头的指令和以$为开头的服务才会触发脏检查,另一种是手动检查,调用$scope里面的$apply方法,它是用来手动触发angular的dirty checking. $apply会调用$digest()进行轮询,最终调用$watch来实现双向数据绑定.
脏检查(dirty checking): 绑定的值与上一次缓存中的值有没有发生变化,如果有变化,数据dirty.那么怎样才知道绑定的值发生了变化呢?
当我们在$scope上面绑定一个属性的时候,angular就会在这个属性上添加一个$$watcher(),这个监视器有两个作用,一个就是多长时间后缓存一次数据,另一个就是比较这个数据.当我们在使用ng-*表达式的时候,angular在{{val}}上绑定一个watcher.在angular里有它的循环访问的机制,$digest就是angular内置的一个服务,它以loop(循环)方式访问监视器列表(angular $watcher list)(相当于while()方法),$watcher会执行值的比较,当这次比较的值不相等的时候,表示watcher的值需要进行数据同步,就会把model -view 的数据进行更新.
触发脏检查的目的是为了监测值是否发生变化,怎么知道值发生变化呢,就需要拿到上一次的值,要拿到上一个值就需要不断的进行轮询,由此可见angular双向数据绑定是十分耗费性能的,他会把所有的属性添加一个监视器,然后还有一个轮询不断询问是否发生变化.$scope上绑定超过2000个属性之后性能就变得十分差.因此angular的双向数据绑定其实是一把双刃剑.

一边学习一边写博,在大框架下用到什么写什么,最后回头看发现写得有点杂乱.
标签:表达式 问题 自定义 cti 接收 roo 工作效率 分析法 引用类型
原文地址:http://www.cnblogs.com/asituhaitang/p/6010745.html