标签:展现 通过 javascrip string min json asp.net api文档 cti
一、创建条形图
1、创建div容器
<div id="container" style="min-width:800px;height:400px"></div>
2、编写图表配置代码
相关示例:
<html>
<head>
<script type="text/javascript" src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
<script>
$(function () {
$(‘#container‘).highcharts({
chart: {
type: ‘column‘
},
title: {
text: ‘My first Highcharts chart‘
},
xAxis: {
categories: [‘苹果‘, ‘香蕉‘, ‘橙子‘] //指定x轴分组
},
yAxis: {
title: {
text: ‘something‘
}
},
series: [{ //指定数据列
name: ‘小明‘, //数据列名
data: [1, 0, 4] //数据
}, {
name: ‘小红‘,
data: [5, 7, 3]
}]
});
});
</script>
</head>
<body>
<div id="container" style="min-width:800px;height:400px;"></div>
</body>
</html>
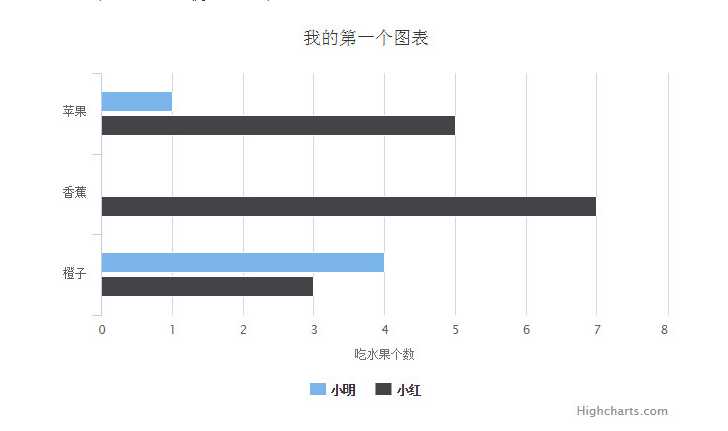
运行后的效果:

二、如何学习Highcharts
1、准备知识
2、几点建议
标签:展现 通过 javascrip string min json asp.net api文档 cti
原文地址:http://www.cnblogs.com/john-sr/p/6013110.html