标签:sub boolean click sim sign provider port htm simple
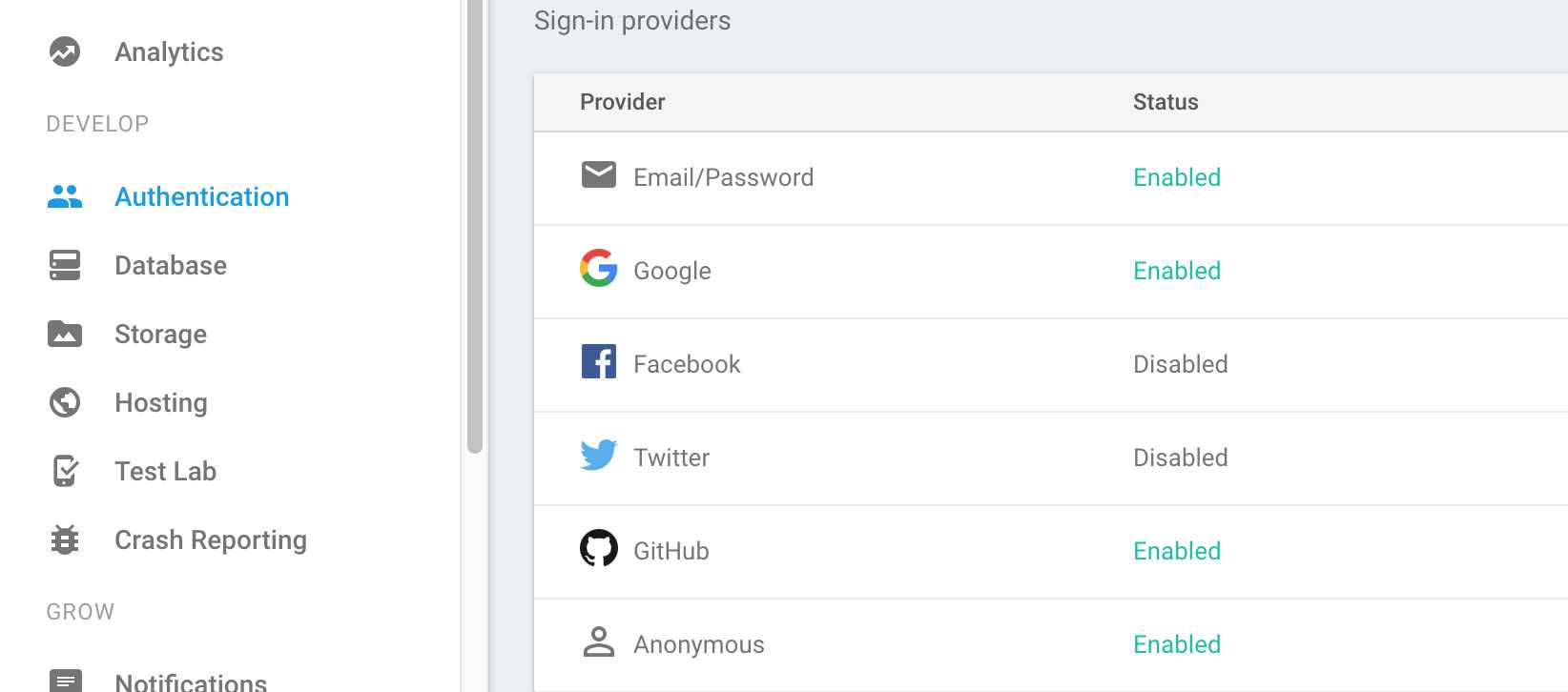
To do auth, first you need to go firebase.console.com to enable the auth methods, for example, enable google, github...

Enable goolge is quite simple, just one click, enable Github, Twitter, you need to do more configuration.
Follow the link: https://firebase.google.com/docs/auth/web/github-auth
After successfully enable it, we create a service to do the auth:
import {AuthProviders, FirebaseAuthState, FirebaseAuth} from "angularfire2";
import {Injectable} from "@angular/core";
@Injectable()
export class AuthService {
private authState: FirebaseAuthState = null;
constructor(public auth$: FirebaseAuth) {
auth$.subscribe((state: FirebaseAuthState) => {
this.authState = state;
});
}
get authenticated(): boolean {
return this.authState !== null;
}
get id(): string {
return this.authenticated ? this.authState.uid : ‘‘;
}
signIn(provider: number): firebase.Promise<FirebaseAuthState> {
return this.auth$.login({provider})
.catch(error => console.log(‘ERROR @ AuthService#signIn() :‘, error));
}
signInWithGithub(): firebase.Promise<FirebaseAuthState> {
return this.signIn(AuthProviders.Github)
}
signInWithGoogle(): firebase.Promise<FirebaseAuthState> {
return this.signIn(AuthProviders.Google);
}
signInWithTwitter(): firebase.Promise<FirebaseAuthState> {
return this.signIn(AuthProviders.Twitter);
}
signOut(): void {
this.auth$.logout();
}
}
Using it in controller:
<section class="signup"> <button md-button (click)="signInWithGoogle()">Google</button> <button md-button (click)="signInWithTwitter()">Twitter</button> <button md-button (click)="signInWithGithub()">Github</button> </section>
import {Component, OnInit} from ‘@angular/core‘;
import {AuthService} from "../shared";
import {Router} from "@angular/router";
@Component({
selector: ‘app-signup‘,
templateUrl: ‘./signup.component.html‘,
styleUrls: [‘./signup.component.css‘]
})
export class SignupComponent implements OnInit {
constructor(private auth: AuthService, private router: Router) {
}
ngOnInit() {
}
signInWithGithub(){
this.auth.signInWithGithub()
.then(this.postSignIn.bind(this))
}
signInWithTwitter(){
this.auth.signInWithTwitter()
.then(this.postSignIn.bind(this))
}
signInWithGoogle(){
this.auth.signInWithGoogle()
.then(this.postSignIn.bind(this))
}
postSignIn() {
console.log("Auth id: ", this.auth.id);
this.router.navigate([‘/home‘]);
}
}
Happy Auth!

[Angular2Fire] Firebase auth (Google, Github)
标签:sub boolean click sim sign provider port htm simple
原文地址:http://www.cnblogs.com/Answer1215/p/6014604.html