标签:style blog http java os io strong 文件
继续上一节...
1.Extjs5.0版Menu.
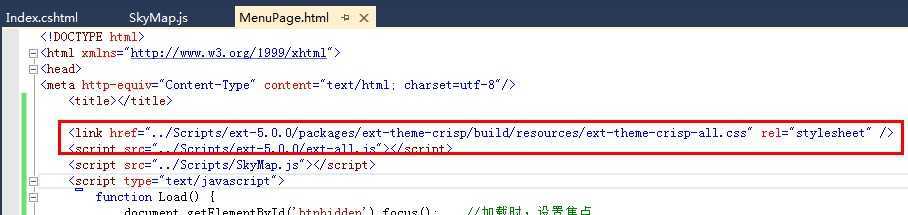
-将Extjs包引入MenuPage.html页。

2.前段用Extjs的MVC框架
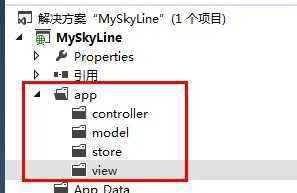
-在根目录下创建app文件夹,文件夹下分别创建controller,model,store,view文件夹

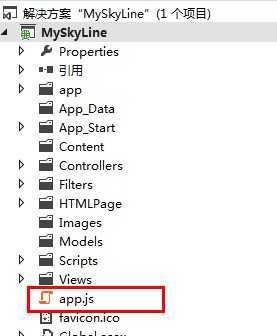
-根目录下创建app.js文件

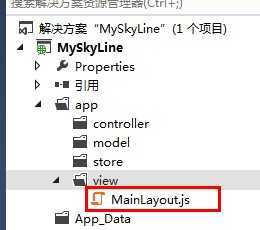
-view文件夹下创建MainLayout.js文件

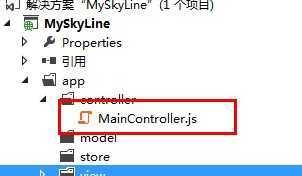
-controller文件夹下创建MainController.js文件

3.菜单页面布局
-MainLayout.js代码
Ext.define(‘ZZH.view.MainLayout‘, {
extend: ‘Ext.panel.Panel‘,
alias: ‘widget.mainLayout‘,
layout: ‘border‘,
initComponent: function () {
// 底部
var topPanel = Ext.create(‘Ext.panel.Panel‘, {
region: ‘north‘,
split: false,
margins: ‘0 0 0 0‘
});
// 左边
var leftPanel = Ext.create(‘Ext.tab.Panel‘, {
layout: ‘fit‘,
tabPosition: ‘left‘,
region: ‘west‘,
id: ‘tabbar‘,
alias: ‘tabbar‘,
width: 400,
items: [
{ title: ‘菜单1‘ },
{ title: ‘菜单2‘ },
{ title: ‘菜单3‘ },
{ title: ‘菜单4‘ },
{ title: ‘菜单5‘ },
{ title: ‘菜单6‘ },
{ title: ‘菜单7‘ }
]
});
//中心
var centerPanel = Ext.create(‘Ext.panel.Panel‘, {});
// 右侧
var resultPanel;
this.items = [leftPanel, centerPanel, resultPanel];
this.callParent(arguments);
}
});
-MainController.js代码
Ext.define(‘ZZH.controller.MainController‘, {
extend: ‘Ext.app.Controller‘,
init: function (app) {
this.control({
});
},
views: [‘MainLayout‘]
});
4.将MainLayout渲染到MenuPage.html里,并且加载地图
-app.js代码
-把app.js引用到MenuPage.html里
Ext.application({
name: ‘ZZH‘,
appFolder: ‘../app‘,
controllers: [
‘MainController‘
],
launch: function () {
Ext.create(‘Ext.container.Viewport‘, {
layout: ‘fit‘,
autoload: true,
items: [
{
xtype: ‘mainLayout‘
}
],
listeners: {
afterrender: {
fn: function (vp, eOpts) {
setTimeout(‘CreateSGWord()‘, 1);
}
}
}
});
}
});
-这里要注意的是CreateSGWord()函数,之前我们是在SkyMap.js文件中写到取Object控件是
document.getElementById("TerraExplorerX").setAttribute("classid", "CLSID:3a4f9192-65a8-11d5-85c1-0001023952c1");
但我们后来加了Iframe,结构变了,代码也需要稍微改一下
SkyMap.js代码
//页面初始化函数
function CreateSGWord() {
window.parent.document.getElementById("TerraExplorerX").setAttribute("classid", "CLSID:3a4f9192-65a8-11d5-85c1-0001023952c1");
window.parent.document.getElementById("TerraExplorerX").style.display = "block";
sgworld = document.createElement("object");
sgworld.id = "sg";
sgworld.classid = "CLSID:3a4f9197-65a8-11d5-85c1-0001023952c1";
sgworld.Open("http://10.95.90.46/dlprj/大连九成3.FLY");
}
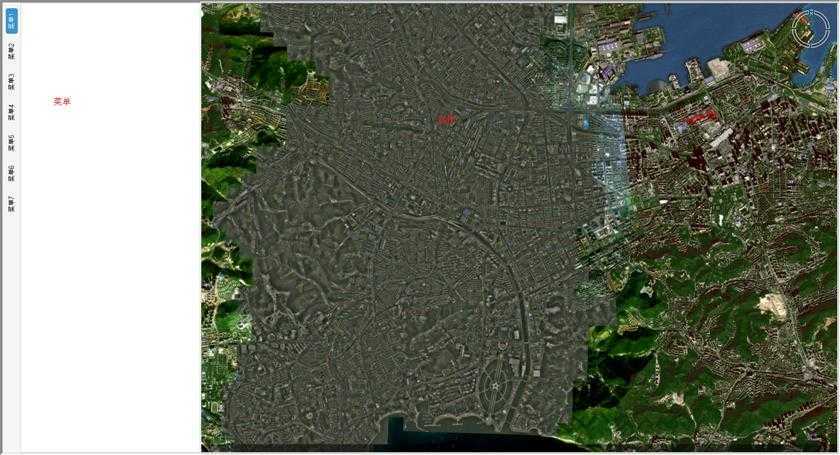
5.运行

6.这时我们注意到,当点击菜单页后,再点击地图时,地图还是会给菜单覆盖掉(真是令人头疼哈)
-没有关系,我们将MenuPage.html里的代码改成如下。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="../Scripts/ext-5.0.0/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css" rel="stylesheet" />
<script src="../Scripts/ext-5.0.0/ext-all.js"></script>
<script src="../app.js"></script>
<script src="../Scripts/SkyMap.js"></script>
<script type="text/javascript">
function Load() {
document.getElementById(‘btnhidden‘).focus(); //加载时,设置焦点
}
function MyFocus() {
if (document.all) {
window.document.onclick = new Function("return onClick(event);"); //当点击MenuPage.html时,再次聚焦
} else {
window.document.body.setAttribute("onclick", "return onClick(event);");
}
}
function onClick(ev) {
ev = ev || window.event;
var target = ev.target || ev.srcElement;
if (target && target.id && target.id == "PanelBox") {
}
else {
if (target.tagName == ‘INPUT‘) {
if (target.role == ‘checkbox‘) {
document.getElementById(‘btnhidden‘).focus(); //当点击checkbox的时候,再次聚焦
}
}
else { document.getElementById(‘btnhidden‘).focus(); }
}
}
</script>
</head>
<body onload="Load()" onclick="MyFocus()">
<input type="button" style="width:40px;z-index:-2;position:absolute;top:0px;left:0px;filter:alpha(opacity=0);" id="btnhidden" />
</body>
</html>
7.再次运行,菜单就永远不会消失啦。。^^
8.结束语
让HTML控件在OBJECT控件之上,着实是让我头疼了一阵子,但还是解决了,相信有更好的办法,
有更好的办法,希望能告诉我,互相学习。。^^
[地图SkyLine二次开发]框架(4),布布扣,bubuko.com
标签:style blog http java os io strong 文件
原文地址:http://www.cnblogs.com/zhenhong/p/3912444.html