标签:取消 按钮 通过 箭头 拖动 网站 浏览器 文件名 内容
有时候本地的代码跟线上的代码还是运行环境还是有区别的。比如有些封装的方法需要运动到手机上可以调试,而浏览器是无法调试的。如果不想每次修改完再放上到测试环境看效果,那要怎么做呢?fiddler为我们提供了很多的便利,直接就可以让你通过本地的代码,来让线上马上就可以访问到。来来来,走起
操作如下:(图片发布到线上变形了,抱歉,不过基本可以看懂)
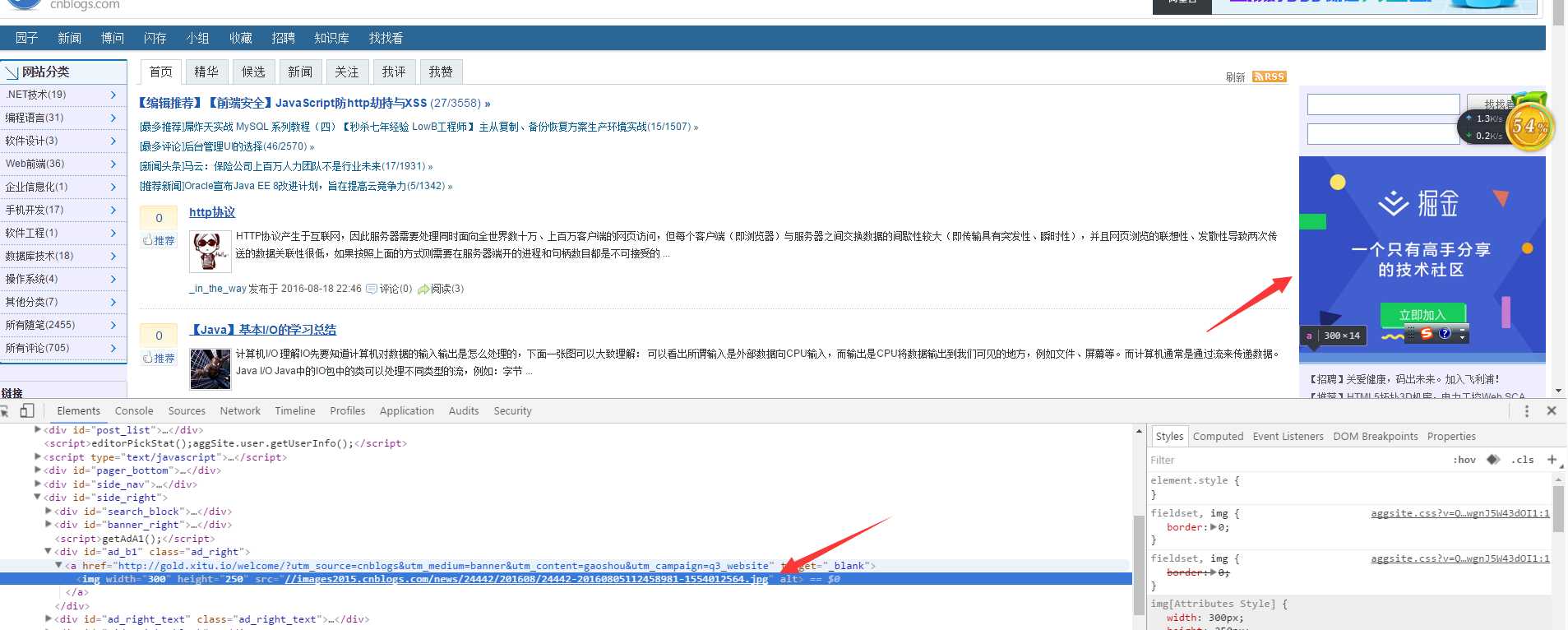
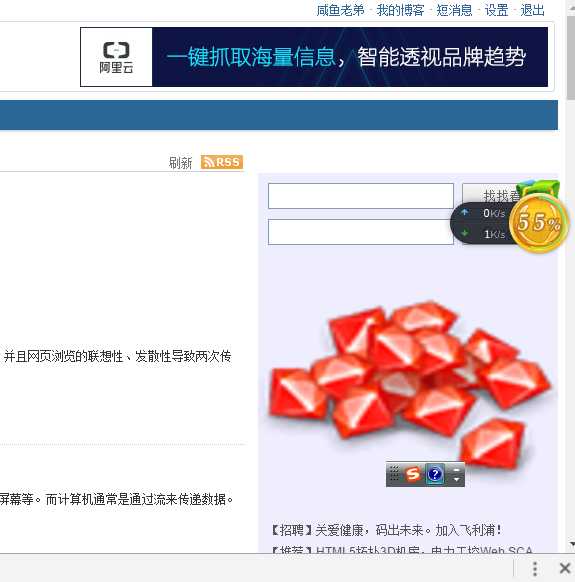
第一步:打开你需要替换的内容网站,找到你要替换的内容
比如我想替换博客园右边栏的那张广告图片,不错,我就是看不惯这个广告,所以我想把这个图给换掉。你可以在谷歌开发者模式那里找到这种图的名字。

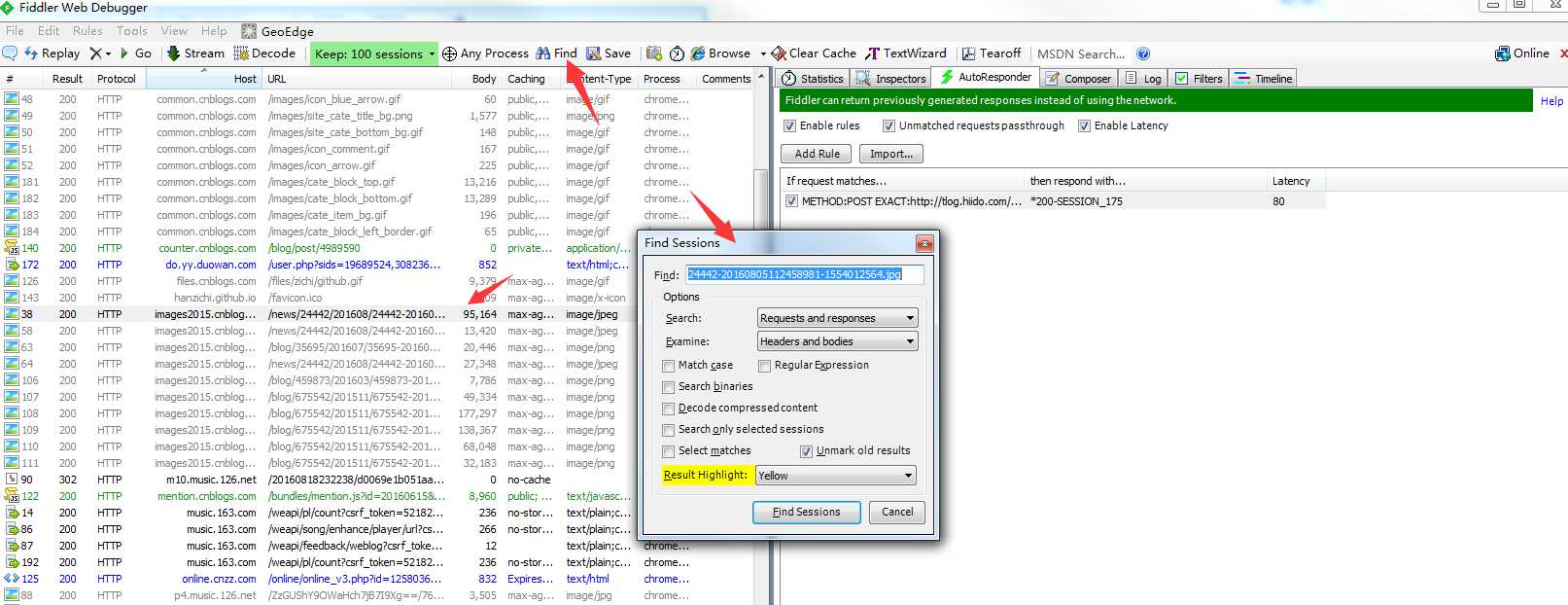
第二步: 然后在fiddler上找到这张图片,可以点击find,然后输入你要找的文件名后缀即可
当然,如果左边抓到的文件不多,也可以在左边直接选择文件,拖动到右边

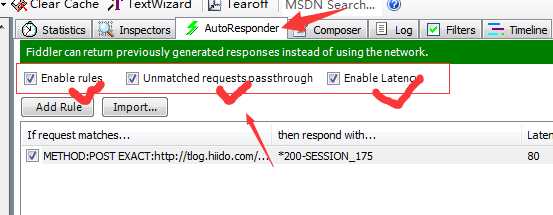
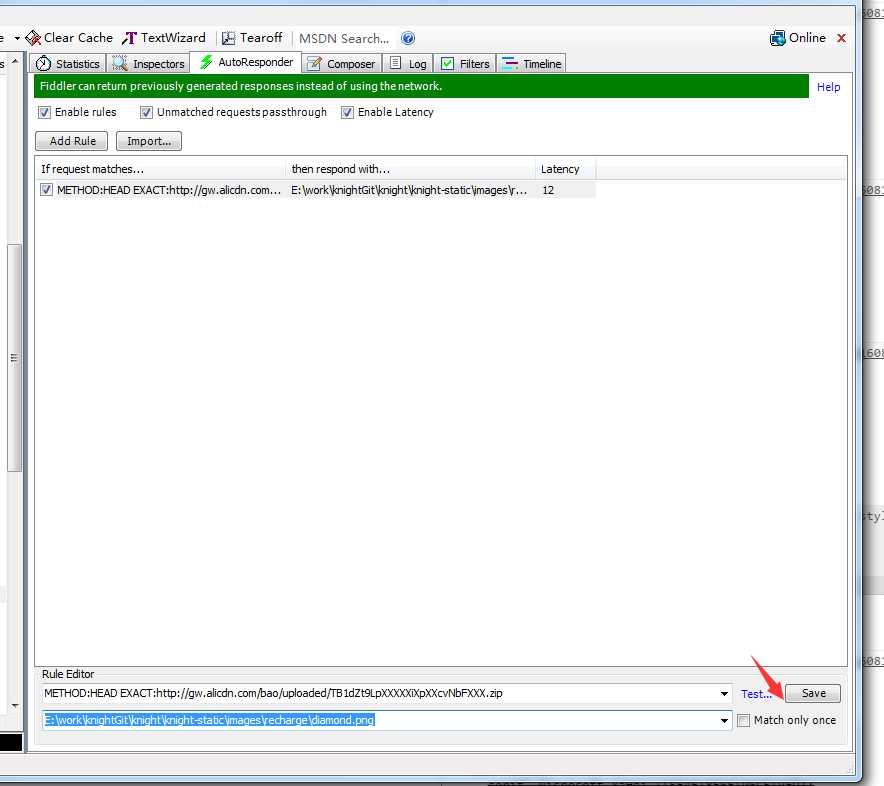
第三步:fiddler左侧栏,选择 AutoResponder按钮,然后把下面的三个选项勾选上。左边选择到的图片拖到右边箭头指示的位置


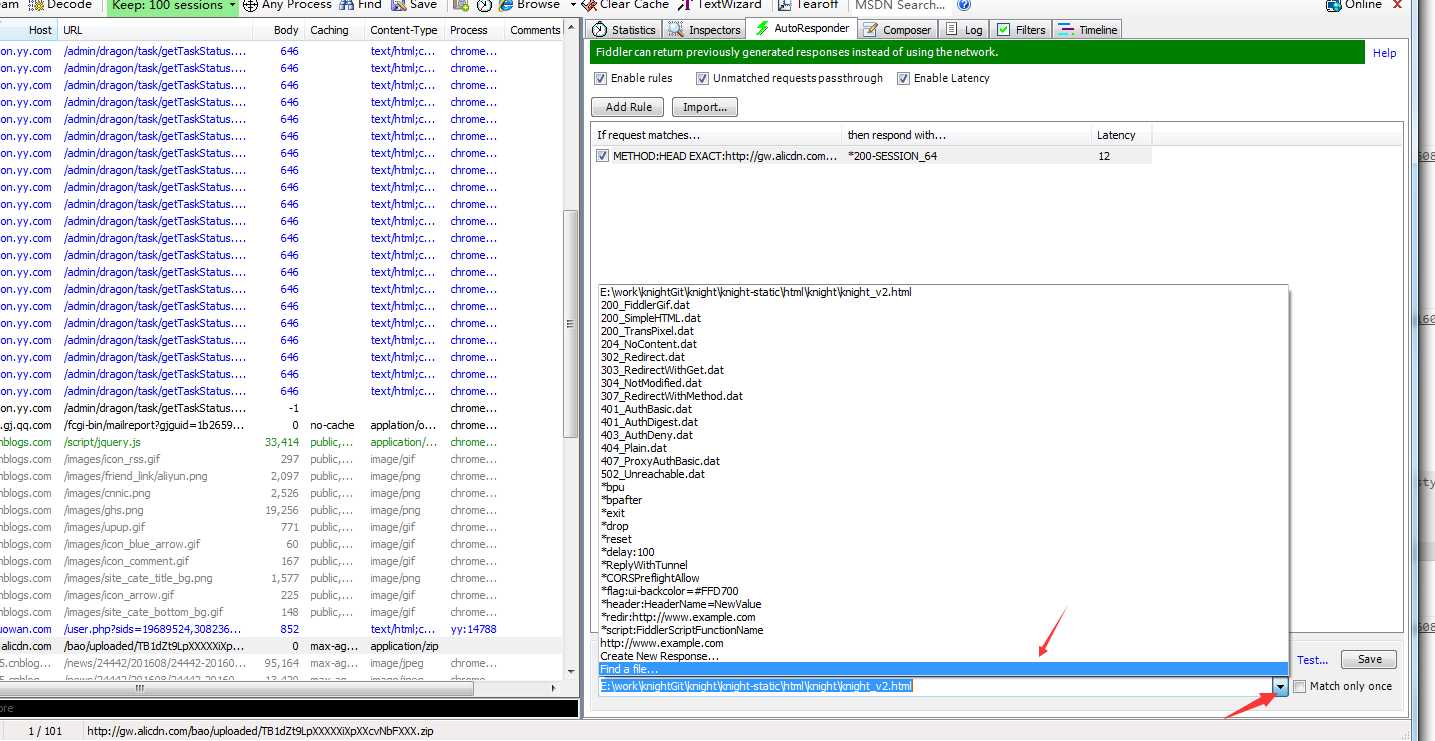
第四部:点击箭头所示的位置,选择find a file。。,选择一个你本地的文件。

第五步:点击箭头所示的save按钮。是的,就这样,你就将线上的内容替换到你本地了。

第六步:刷新网页,替换成功

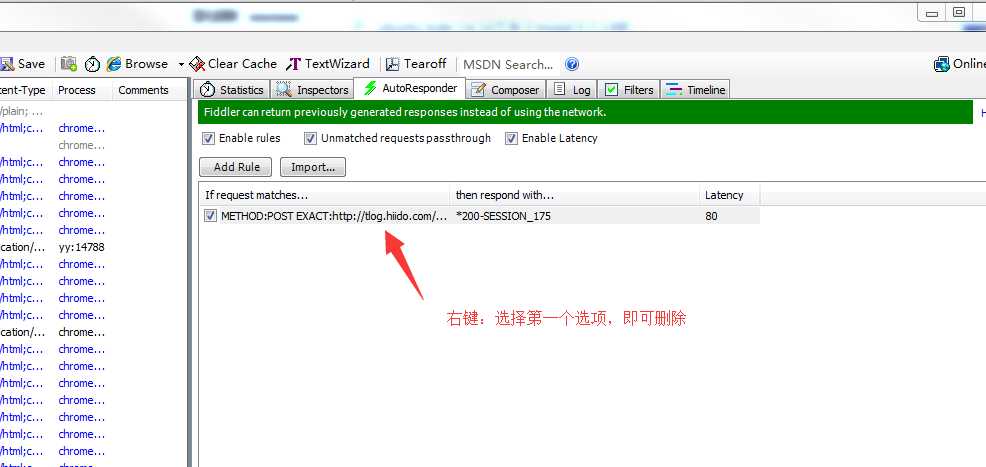
第七步:取消替换
当你不想替换本地的文件,让线上的文件正常时,点击文件,右键,选择第一个选项:Remove即可

总结:
用这种方法,非常方便将本地的资源替换为线上进行调试。本文只是演示了图片的替换,html,css,js的原理是一样一样的。尤其像我们公司,发布一个项目到测试环境是比较耗时间的一件事情,而且有些东西只有在线上才可以访问到。因此,用fiddler的方法就非常的省时省力了。
标签:取消 按钮 通过 箭头 拖动 网站 浏览器 文件名 内容
原文地址:http://www.cnblogs.com/tester-l/p/6017979.html