标签:href png 原创 画图 src 工具 discover 可视化 插件
一、Kibana之Visualize 功能
在首页上Visualize 标签页用来设计可视化图形。你可以保存之前在discovery中的搜索来进行画图,然后保存该visualize,或者加载合并到 dashboard 里。一个可视化可以基于以下几种数据源类型:
一个新的交互式搜索
一个已保存的搜索
一个已保存的可视化
下面是kibana自带的几种visualize类型
类型 用途
Area chart 用区块图来可视化多个不同序列的总体贡献。
Data table 用数据表来显示聚合的原始数据。其他可视化可以通过点击底部的方式显示数据表。
Line chart 用折线图来比较不同序列。
Markdown widget 用 Markdown 显示自定义格式的信息或和你仪表盘有关的用法说明。
Metric 用指标可视化在你仪表盘上显示单个数字。
Pie chart 用饼图来显示每个来源对总体的贡献。
Tile map 用瓦片地图将聚合结果和经纬度联系起来。
Vertical bar chart 用垂直条形图作为一个通用图形。
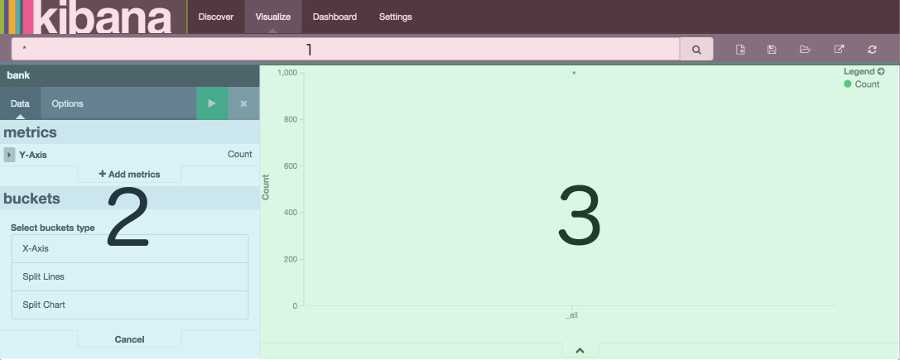
画图步骤:Visualize-->选择类型-->搜索栏筛选结果1--> 在2工具栏内选择聚合构建器-->3实时预览-->将该图保存。
下面主要说下http 服务器的一些图的画法。至于其它的分析,还有待学习。
二、HTTP dashboard的一步步构建
1.先展示一下字段以及字段所对应的值,如下:


一定要先知道你的日志里的字段内容,不然图就画的没有意义了。。。
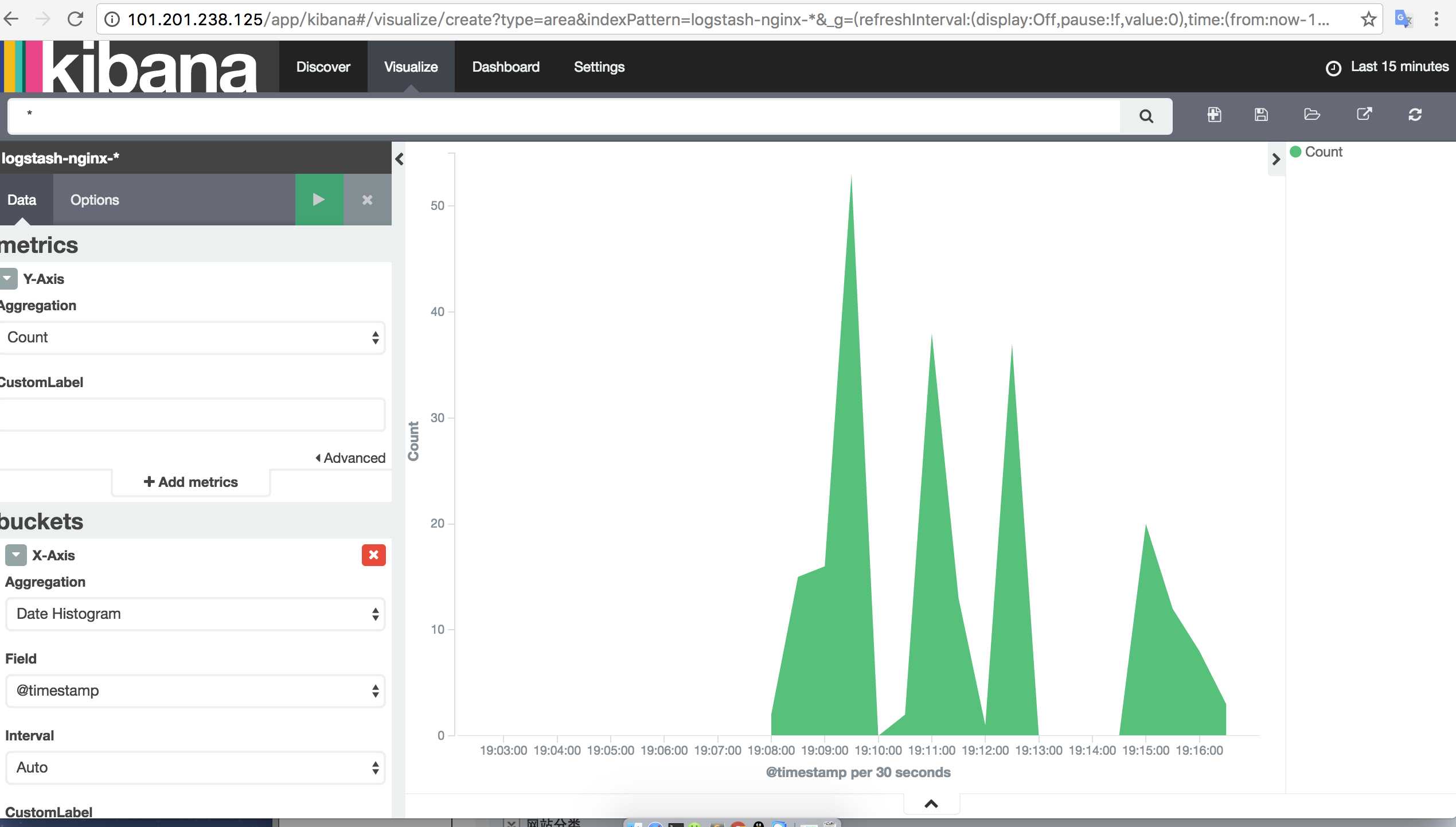
2. 开始第一个图吧,Area chart类型,统计网站各个时间段的请求响应传输量分布

之后保存为visualize,这些图放在dashboard上会”实时“刷新的。
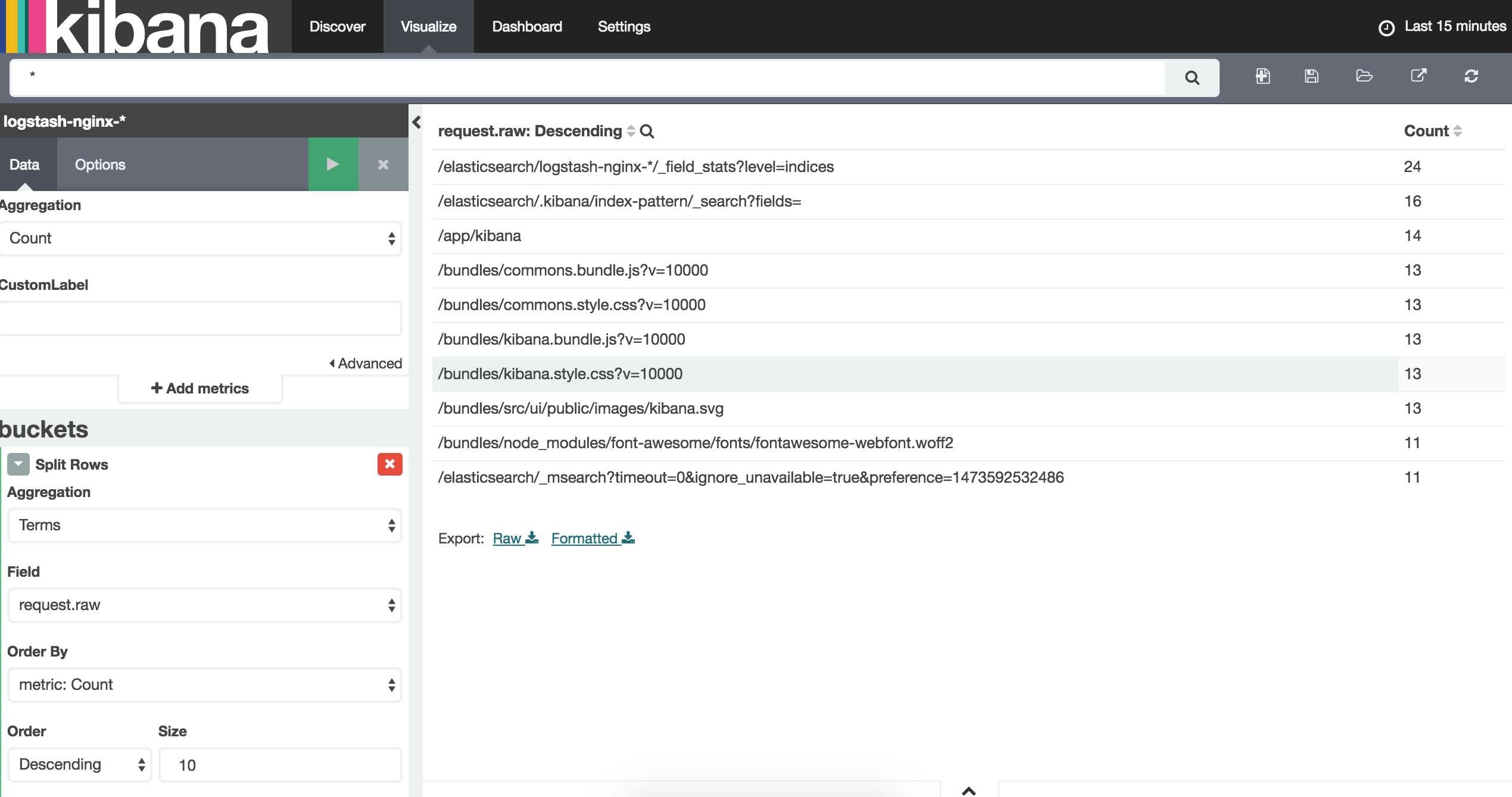
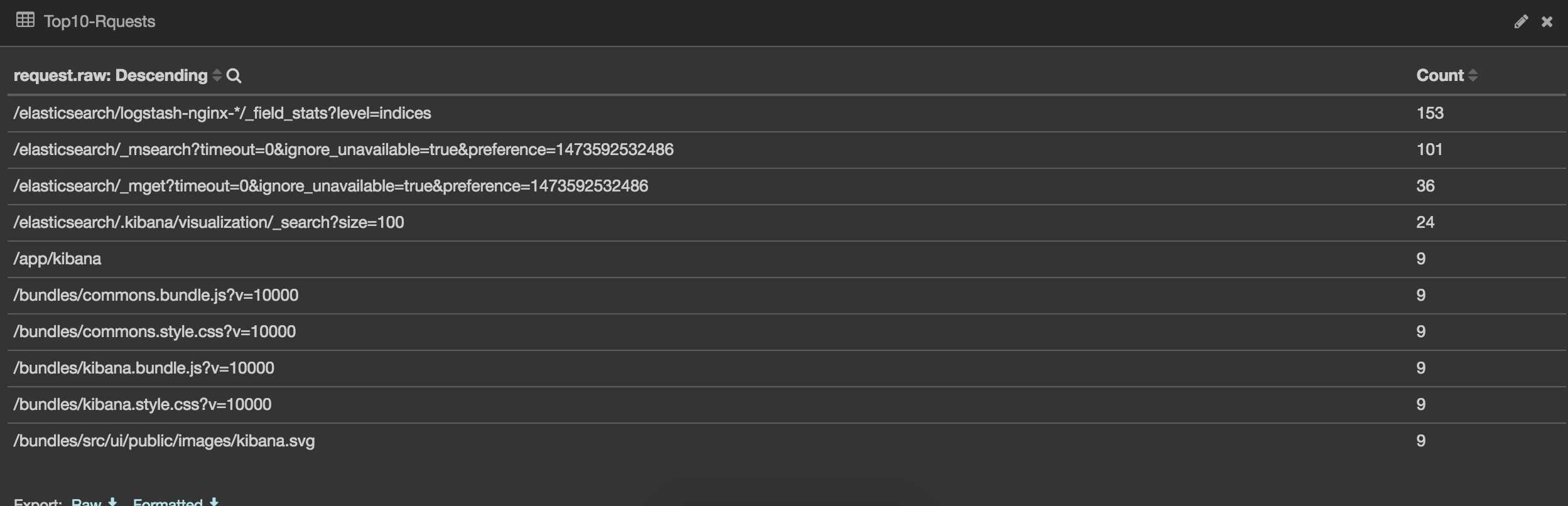
2.Data table类型。统计访问请求页面TOP10

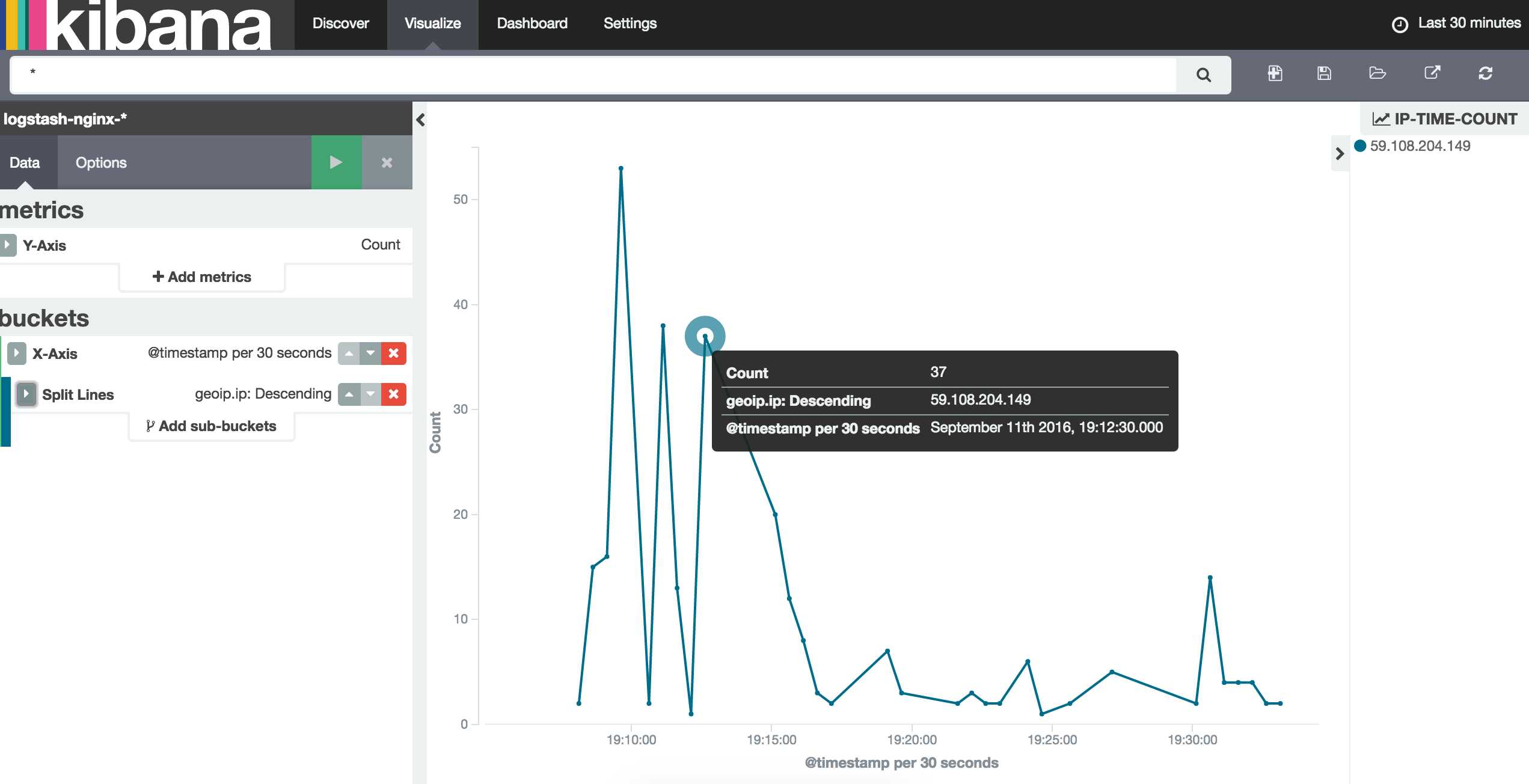
3.Line chart 统计ip在某个时间段的点击量

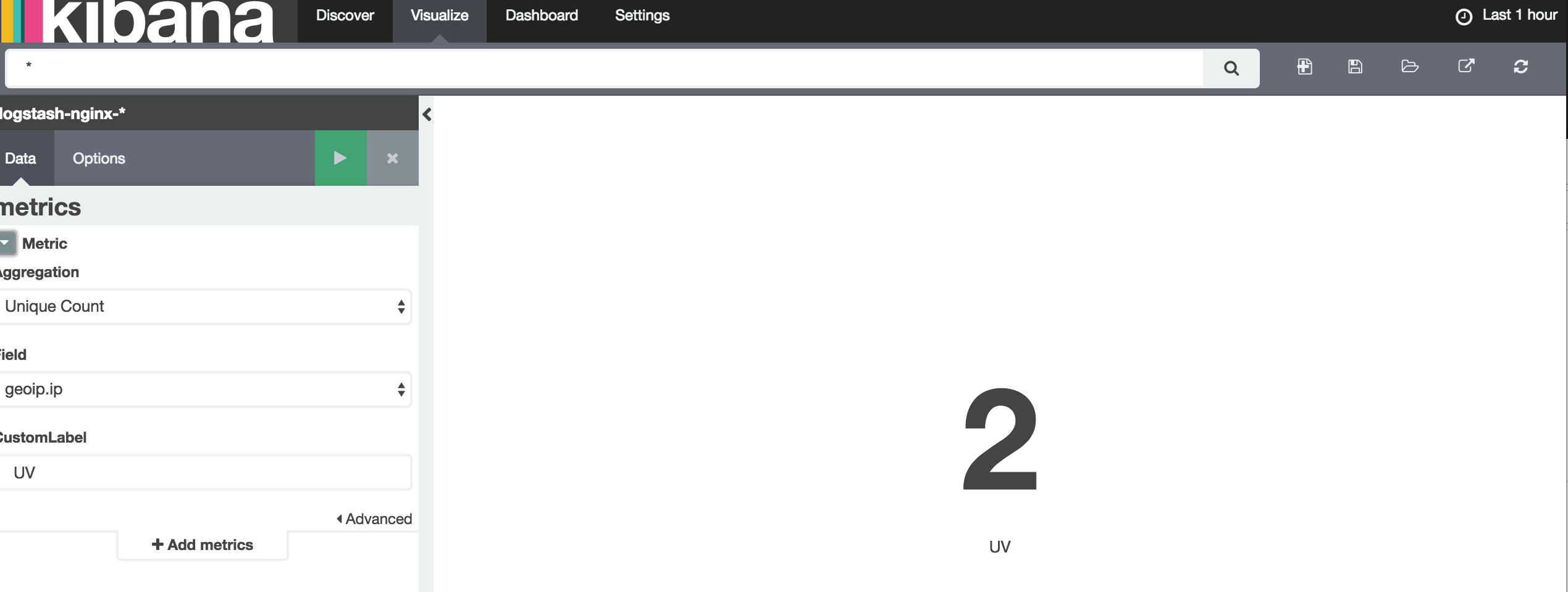
4.Metric 查看UV,查看网站来访者数量(如果校园网的话或者代理的话,可能反映的不太真实)

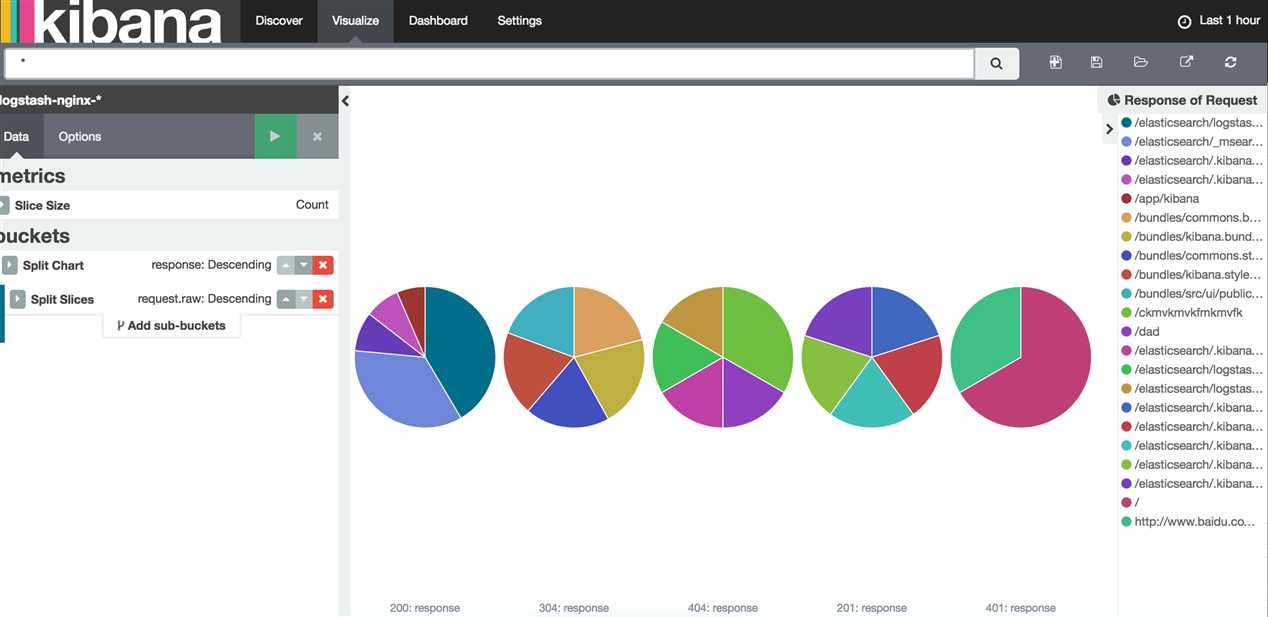
5.Pie chart 大饼,统计响应码所回应的请求页面分布图

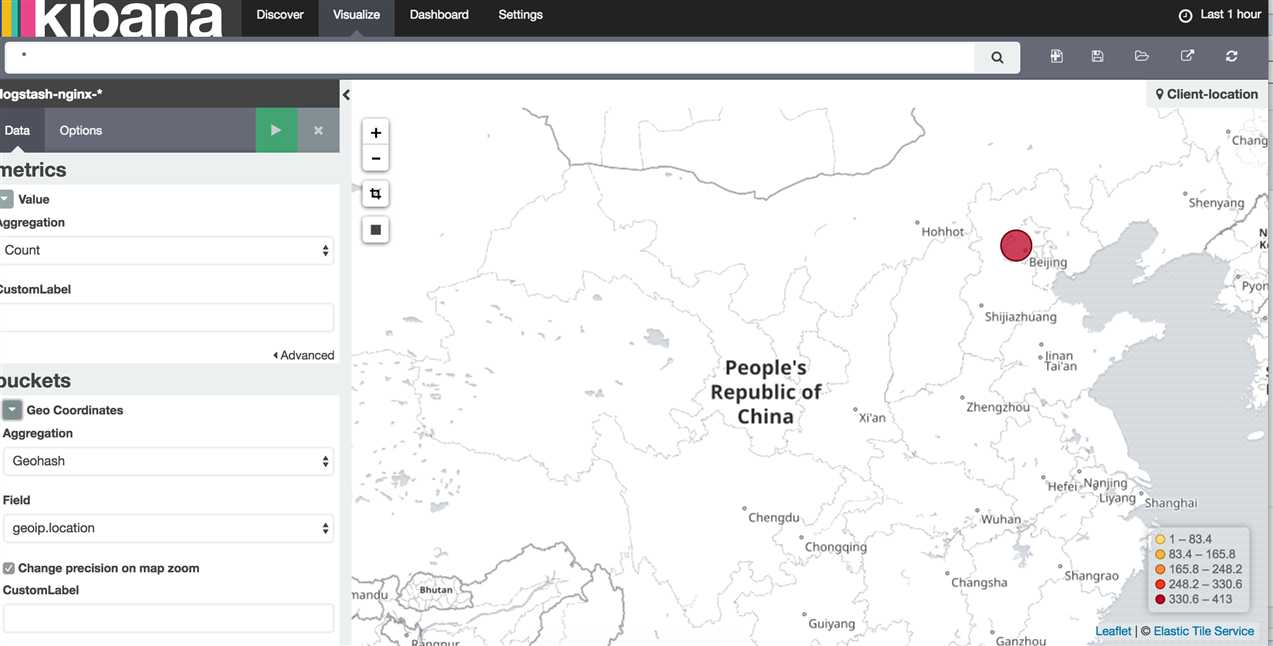
6.Tile map 网站访问者的ip 归属地理位置

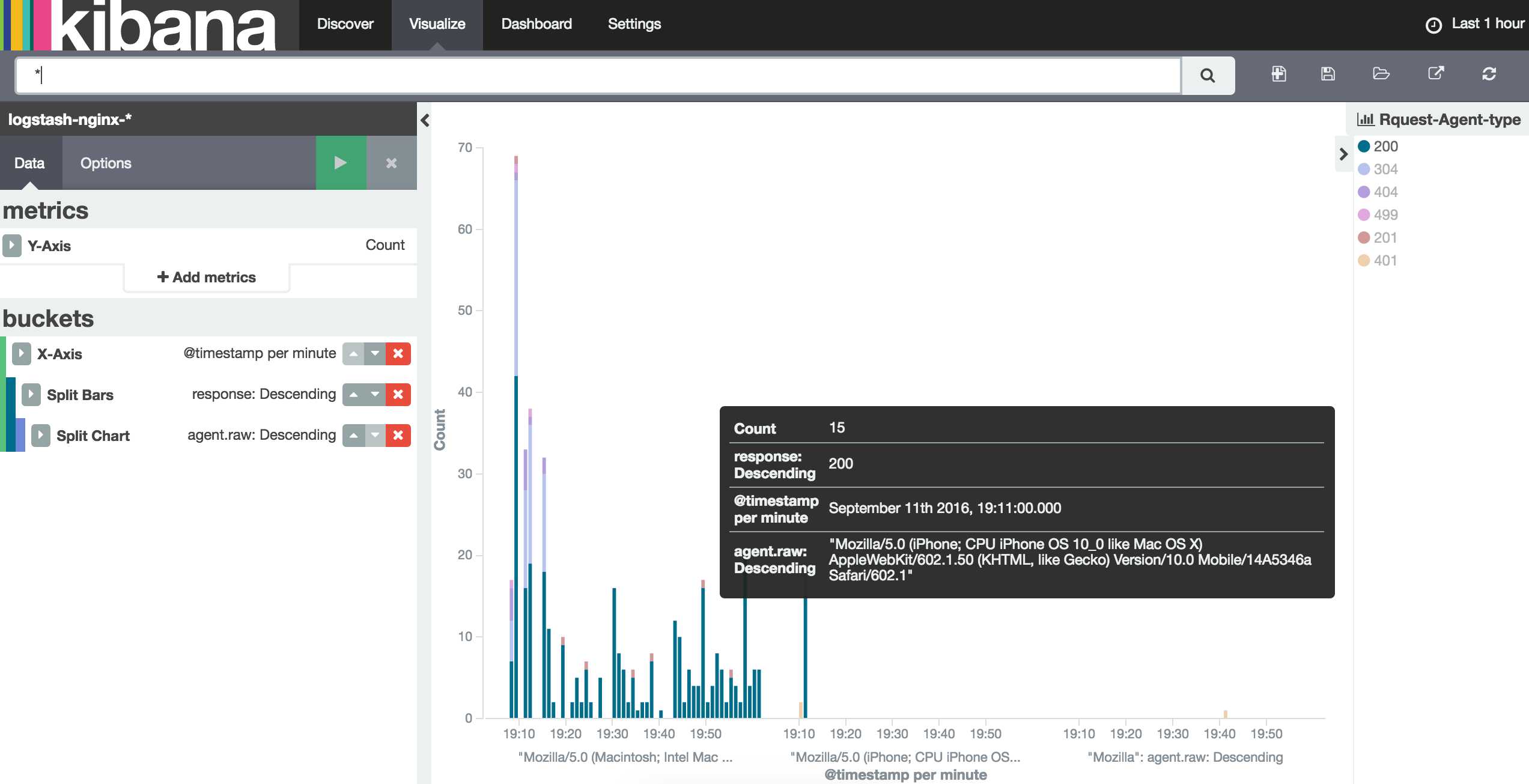
7.Vertical bar chart ,以客户端使用的代理类型为区别,查看某时间段响应的响应代码
(原创:http://www.cnblogs.com/hanyifeng/ 飞走不可)

四、最终的dashboard
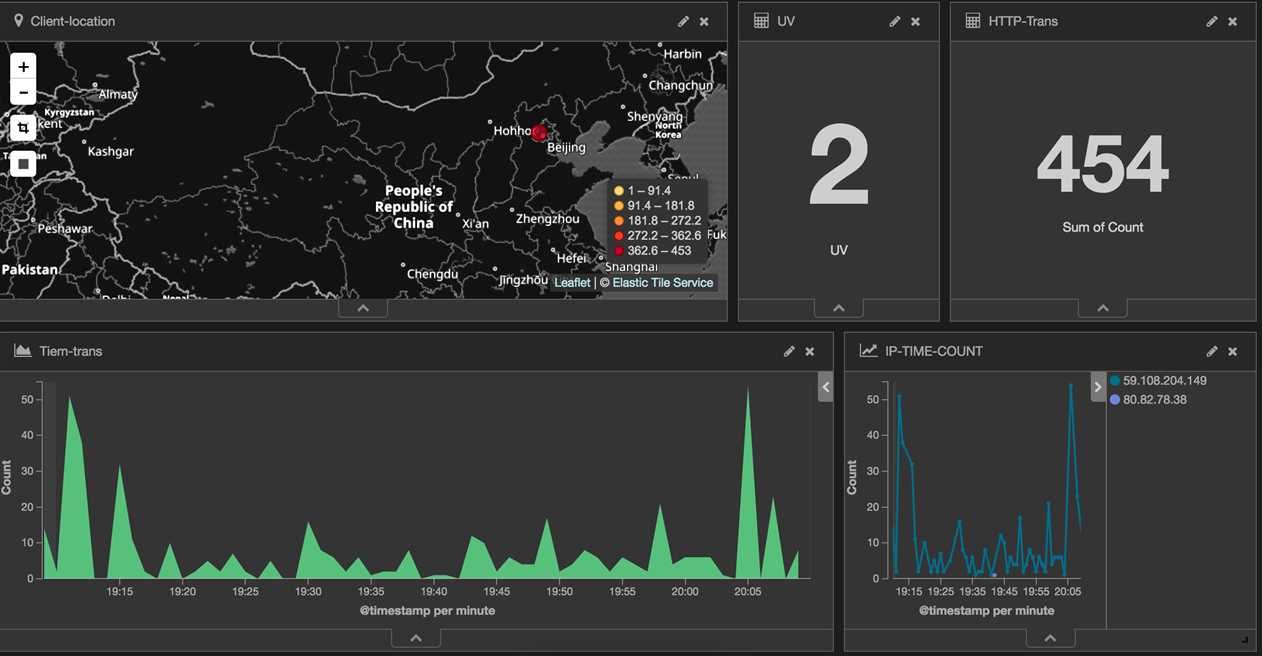
图1:

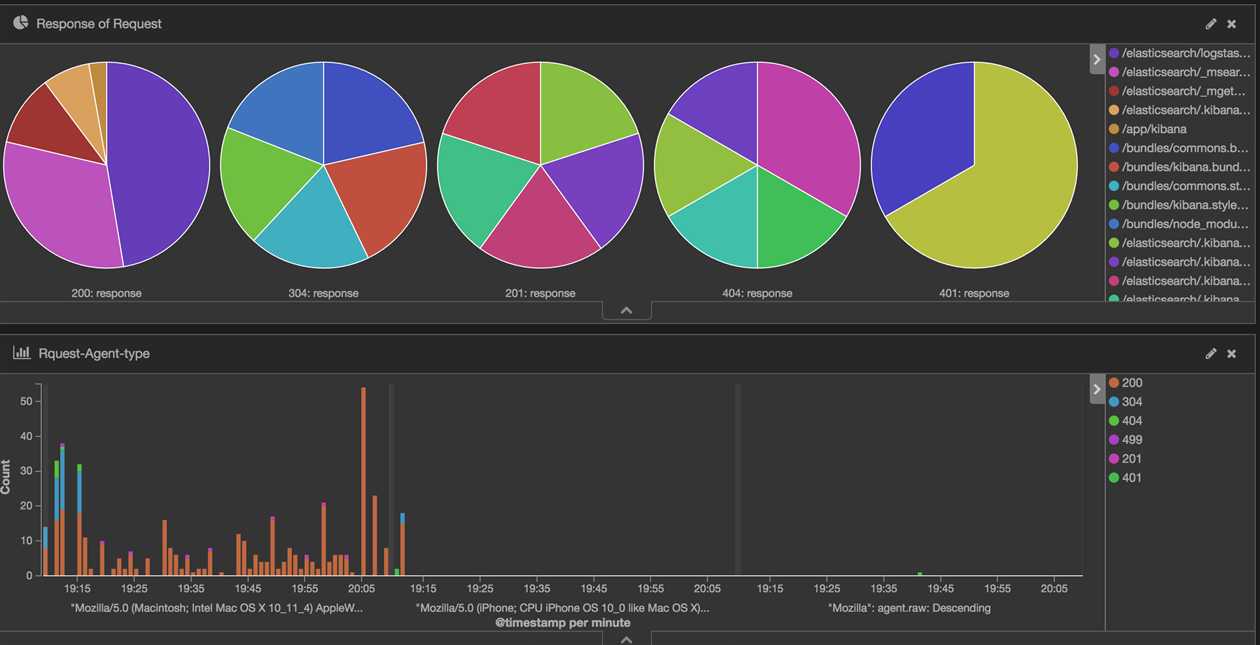
图2:

图3:

五、最后
kibana的可视化图形,还需要根据自己的需求来与字段相结合。而且kibana还有另外的插件,比如cloudtag、Line、Timelion等。后续有其它图会继续更新此文哈。也欢迎大家在下面进行拍砖、交流哈。最后,南瓜节happy呀!!
注:该文章属于作者原创,转载请注明出处。出处:飞走不可 http://www.cnblogs.com/hanyifeng/p/5860731.html
参考资料:
https://github.com/elastic/kibana/wiki/Known-Plugins
http://kibana.logstash.es/content/kibana/v4/visualize/
使用Kibana 分析Nginx 日志并在 Dashboard上展示
标签:href png 原创 画图 src 工具 discover 可视化 插件
原文地址:http://www.cnblogs.com/hanyifeng/p/5860731.html