标签:浏览器 exe 目录 razor images 图片 back mbed 程序集
本节内容:
一个web应用里,客户端包含javascript,css,xml等文件,这此文件被添加到一个web项目后,发布成独立的文件,有时,我们需要把一些这样的文件打包入一个程序集(一个类库项目,一个Dll文件),并且作为嵌入式资源文件部署在这个程序集里,ABP提供了一个基础架构,方便地处理这件事。
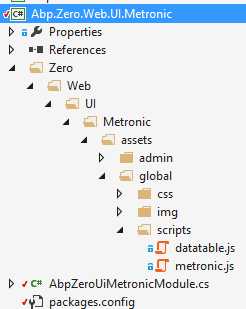
我们首先要创建一个资源文件并把它标记为嵌入式资源,任何程序集都可以包含嵌入式资源文件,假设我们有一个名为“Abp.Zero.Web.UI.Metronic.dll”的程序集,它包含javascript,css和图片文件:

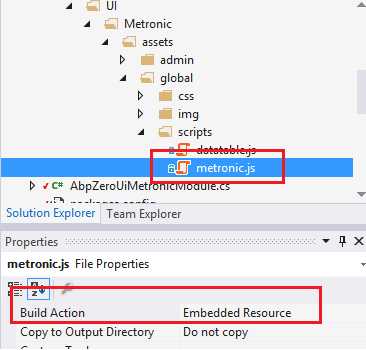
我们想要在一个web应用里使用这些文件,首先,我们应该把想要暴露的文件的Build Action(生成操作)修改为Embedded Resource(嵌入的资源),我选择metronic.js文件,转到属性窗口(快捷键为F4)并修改它。

你应该在一个Web应用里,把所有你想要使用的文件的生成操作修改为嵌入的资源。
ABP可以很容易地暴露嵌入的资源文件,只一行代码:
WebResourceHelper.ExposeEmbeddedResources("AbpZero/Metronic", Assembly.GetExecutingAssembly(), "Abp.Zero.Web.UI.Metronic");
这段代码通常放在模块的Initial方法里,让我们解释一下它的参数:
可以直接使用嵌入的文件:
<script type="text/javascript" src="~/AbpZero/Metronic/assets/global/scripts/metronic.js"></script>
ABP可以理解这是一个嵌入的文件并获取所有之前Dll暴露的文件,虽然它可以简单地工作,你可以在一个Razor视图里使用ABP的HtmlHelper扩展方法IncludeScript:
@Html.IncludeScript("~/AbpZero/Metronic/assets/global/scripts/metronic.js")
这将生成如下所示的脚本标签:
<script src="/AbpZero/Metronic/assets/global/scripts/metronic.js?v=635438748506909100" type="text/javascript"></script>
唯一不同的是v=635438748506909100参数,这将阻止浏览器的脚本的默认缓存,这个值仅当你的Dll重新生成(实质上,就是文件的最后修改时间)时发生改变,如果发生了改变,浏览器就不再缓存旧的,所以建议使用IncludeScript方式,同时它也可以用于非嵌入的物理文件,同样也有一个用于css文件的IncludeStyle方法。
标签:浏览器 exe 目录 razor images 图片 back mbed 程序集
原文地址:http://www.cnblogs.com/kid1412/p/6017941.html