标签:点击 contract view 指定 close hid size .com src
目标:实现网页点击跳转到指定标签
实现原理:在网页内a标签的href后面写上#a,然后再在下面想定位的元素那加个name为a的,这样两者就建立起了对应关系。
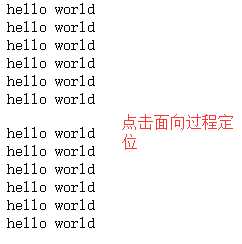
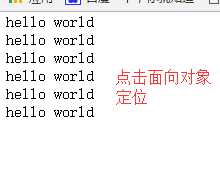
下面是个简单演示,如图:



代码如下:

<html> <head> <title></title> </head> <body> <!--一部分开始--> <p> <strong> <span style="color:#ff6600;"> <a href="#sjkx"> <span style="color:#ff6600;">1.面向过程</span> </a> </span> </strong> </p> <!--一部分结束--> <p> <strong> <span style="color:#ff6600;"> <a href="#sjka"> <span style="color:#ff6600;">2.面向对象</span> </a> </span> </strong> </p> <!--一部分开始--> <p> <a name="sjkx"></a> </p> <P> hello world<br/> hello world<br/> hello world<br/>hello world<br/> hello world<br/> hello world<br/> </P> <!--一部分结束--> <p> <a name="sjka"></a> </p> <P> hello world<br/> hello world<br/> hello world<br/>hello world<br/> hello world<br/> hello world<br/> </P> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> </body> </html>
标签:点击 contract view 指定 close hid size .com src
原文地址:http://www.cnblogs.com/shuai7boy/p/6021809.html