标签:执行 腾讯 call console 开始时间 from ref argument date
最近阅读了相关setTimeout和setInterval的相关文档,受益匪浅,在这里贴出链接分享。
首先是这篇腾讯alloyteam团队的文章,关于setTimeout的事件循环机制讲的非常清楚。
然后是国外的一片读物:http://ejohn.org/blog/how-javascript-timers-work/
中文翻译:https://segmentfault.com/a/1190000002633108
接下来是一些自己的理解。不正确之处还望指正。
setInterval(function(){ //need long time },500)
当回调函数执行需要很长的时间时,不论有没有执行完,到了500ms,都会向任务队列中又加入这个回调函数。也就是说如果回调函数执行需要2s中,那么在执行完这个回调函数中,任务队列中会新增4个执行回调函数的任务,当然每个任务执行又需要花费2s,这样又会多出4个,这样就会造成任务堆叠。所以在下面代码中你可以看到上一个回调任务结束时间基本同下一个回调任务开始时间一致。
var t=setInterval(function(){ console.log(‘回调函数开始时间:‘+new Date()) longTimeTsk(); console.log(‘回调函数结束时间:‘+new Date()) },500)
当然如果你希望,在上一个回调任务结束到下一个回调任务开始之间的间隔是你所设定的时间长度,那么我们可以用setTimeout这个函数来模拟。
var t=setTimeout(function(){ console.log(‘开始时间:‘+new Date()) longTimeTask(); setTimeout(arguments.callee,2000) console.log(‘回调函数结束时间:‘+new Date()) },2000)
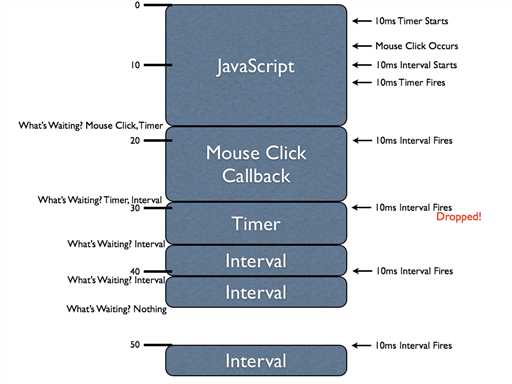
其实只要理解这个图

再加上腾讯alloyteam的那篇文章就很容意理解了。
标签:执行 腾讯 call console 开始时间 from ref argument date
原文地址:http://www.cnblogs.com/djlxs/p/6023518.html