标签:执行 npm 模块 系统变量 bsp type nload 存在 窗口
一、首先要安装node,下载地址(http://nodejs.cn/download/),然后打开cmd命令窗口检测node是否安好:

如此显示,则说明已经安装成功,接下来配置环境变量,打开我的电脑-->属性-->环境变量,配置成:
系统变量(新增):NODE_PATH:C:\Program Files\nodejs\node_global\node_modules
用户变量(添加):PATH:C:\Program Files\nodejs\node_global\
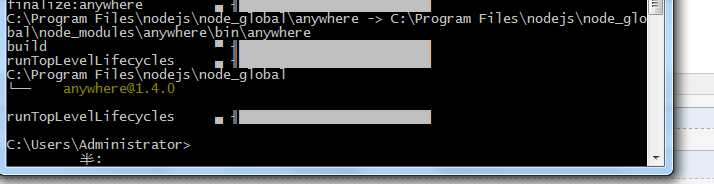
二、安装好node之后打开cmd 输入 npm install anywhere -g 安装anywhere ,然后等待直到出现带有版本号的成功页面。如我的界面:

三、找到自己想要搭建服务器的路径(文件夹),cmd:anywhere 8888;敲回车后,是不是有惊喜《 。。》

一个简单的node本地服务器就搭建好了
四、检验node是否搭建成功
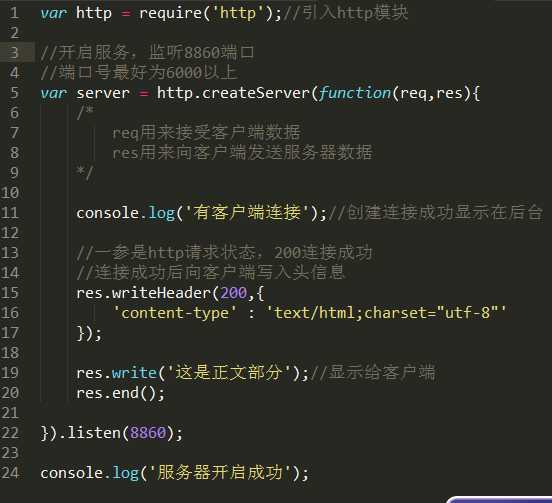
1、在自己定义的文件夹下新建服务器文件如test.js
例如我在G:/local_server目录下新建test.js文件

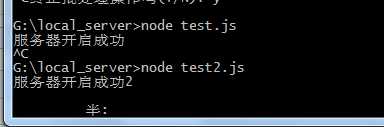
2、在cmd中进入G:/local_server目录,然后执行node test.js

在浏览器中输入
localhost:8860 , 浏览器显示“这是正文部分”。
查看cmd控制台,显示 “有客户端连接”
可在多个浏览器窗口中进行以上操作,每个浏览器窗口均会对应一次“有客户端连接”
五、访问本地站点
1、如第四部分一样,在G:/local_server目录下新建test2.js文件
test2.js
var http = require(‘http‘);
var fs = require(‘fs‘);//引入文件读取模块
var documentRoot = ‘G:/local_server‘;
//需要访问的文件的存放目录
var server= http.createServer(function(req,res){
var url = req.url;
//客户端输入的url,例如如果输入localhost:8860/index.html
//那么这里的url == /index.html
var file = documentRoot + url;
console.log(url);
//G:/local_server/index.html
fs.readFile( file , function(err,data){
/*
一参为文件路径
二参为回调函数
回调函数的一参为读取错误返回的信息,返回空就没有错误
二参为读取成功返回的文本内容
*/
if(err){
res.writeHeader(404,{
‘content-type‘ : ‘text/html;charset="utf-8"‘
});
res.write(‘<h1>404错误</h1><p>你要找的页面不存在</p>‘);
res.end();
}else{
res.writeHeader(200,{
‘content-type‘ : ‘text/html;charset="utf-8"‘
});
res.write(data);//将index.html显示在客户端
res.end();
}
});
}).listen(8860);
console.log(‘服务器开启成功2‘);
index.html
我的第一个node页面(如果没有创建index.html,会报404错误~~~~~)
2、在cmd中进入G:/local_server目录,然后执行node test2.js

在浏览器中输入
localhost:8860/index.html 或192.168.100.235:8860/index.html, 浏览器显示“我的第一个node页面”。

本文参考:http://blog.csdn.net/u014420383/article/details/47945819
http://jingyan.baidu.com/article/19020a0a02ff67529c28425f.html
特别致谢!
标签:执行 npm 模块 系统变量 bsp type nload 存在 窗口
原文地址:http://www.cnblogs.com/dalizi/p/6023601.html