标签:append ges status 事件 宽度 插入 限制 获取 缩小
今天终于搞懂了瀑布流式布局,哈哈,总结下
瀑布流式布局分为两种类型:1、每一列都限定宽度不限定高度的布局(使用浮动)2、宽度不是写死的,是根据页面的放大缩小变化的(定位布局)
瀑布流式布局的重点是:每个新加载的模块都应该显示在原有模块高度最小的下方
注意事项:
图片:接收到的数据在插入到文档的过程中,可能会因为图片的加载速度影响Li的最小高度,可以等图片加载完触发某个事件,再继续加载图片(还未研究出);可以设置图片的相对宽高;
什么时候鼠标滚动的时候继续加载数据:当最小高度的模块显示在文档可视区的时候加载后续内容(需要比较模块offsetHeight+top是否小于页面滚动的距离document.creatElement.scrollTop || document.body.scrollTop)
页码什么时候发出请求:若想一页一页的加载数据,需要设置开关,限制每次请求的只有一页
html文件:
<body> <ul id="list"> <li></li> <li></li> <li></li> <li></li> </ul> </body>
css:
<style type="text/css"> #list{width:1050px;margin: 10px auto;} #list li{width:242px;float: left;margin: 10px;} li div{border: 1px solid #999;padding: 10px;margin-bottom: 10px;} li img{display: block;width: 220px;} </style>
js:
<script type="text/javascript"> window.onload=function(){ var oUl=document.getElementById("list"); var aLi=document.getElementsByTagName(‘li‘); var ipage=1; var b=true; getList(); function getList(){ ajax(‘GET‘,‘getPics.php‘,‘cpage=‘+ipage,function(data){ var data=JSON.parse(data); if(!data.length){ return; } // console.log(data); for(var i=0;i<data.length;i++){ var oDiv=document.createElement(‘div‘); var oImg=document.createElement(‘img‘); oImg.src=data[i].preview; oImg.style.width=‘220px‘; oImg.style.height=oImg.width/data[i].width*data[i].height; oDiv.appendChild(oImg); var oP=document.createElement(‘p‘); oP.innerHTML=data[i].title; oDiv.appendChild(oP); aLi[getShort()].appendChild(oDiv); } b=true; }); } //获取高度最小的li function getShort(){ var index=0; var oLi=aLi[index].offsetHeight; for(var i=1;i<aLi.length;i++){ if(aLi[i].offsetHeight<oLi){ index=i; oLi=aLi[i].offsetHeight; } } return index; } //当鼠标滑动至最小高度的Li显示在可视区的时候,页码数发生变化,重新请求 window.onscroll=function(){ var _index=getShort(); var oLi=aLi[_index]; var scrollTop=document.documentElement.scrollTop || document.body.scrollTop; if(getPos(oLi).top + oLi.offsetHeight < document.documentElement.clientHeight + scrollTop){ if(b){ b=false; ipage++; getList(); } } } } </script>
引用的js函数:
function getPos(obj) { var pos = {left: 0,top: 0}; while(obj) { pos.left += obj.offsetLeft; pos.top += obj.offsetTop; obj = obj.offsetParent; } return pos; } //ajax处理过程start function ajax(method, url, data, success) { var xhr = new XMLHttpRequest(); //通过GET方式传递数据 if(method == "GET" && data) { url += ‘?‘ + data; } xhr.open(method, url, true); //通过POST传递数据,设置请求头 if(method == "GET") { xhr.send(); } else { xhr.setRequestHeader(‘content-type‘, ‘application/x-www-form-urlencoded‘); xhr.send(data); } xhr.onreadystatechange = function() { if(xhr.readyState == 4) { if(xhr.status == 200) { //将获取到的字符串转换成对象 success && success(xhr.responseText); } else { alert(‘呀,出错了‘ + xhr.status); } } } } //ajax处理过程end
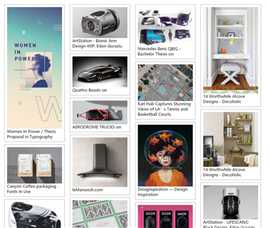
效果显示:

标签:append ges status 事件 宽度 插入 限制 获取 缩小
原文地址:http://www.cnblogs.com/rain92/p/6023982.html