标签:w3c 效果 链接 list atl 居中 color baidu 调试
同一个网页,在不同的浏览器下,显示的效果可能不同,也就是所谓的“兼容性”。
兼容性调试,主要调试IE8、IE7、IE6、Firefox。
可以参考这个:浏览器市场份额调查。
主要是以下三个方面:
1.清除所有标记的内外边距
body,ul,li,a,img,p,input{ margin:0; padding:0; }
2.去除项目符号或编号前面的符号
ul,ol,li{ list-style:none; }
3.全局链接效果
a:link , a:visited{color:#444;text-decoration:none;}
a:hover{color:red;}
4.网页中所有的文字大小颜色
body{ font-size:12px; font-family:宋体; color:#ccc; }
5.去除图片的链接边框线
img{border:0;}
6.全局的类样式
.floatL{ float:left; }
.floatR{ float:right; }
.clear{clear:both;}
.blank10{ height:10px; clear:both; }
.red{ color:red; }
.blue{ color:blue; }
Firefox下主页居中代码:.box{margin:0px auto}
IE5.5下主页居中代码:body{text-align:center;}
将以上两种代码,合在一起书写:

h1{
height: 30px;
leight-height: 30px;
}
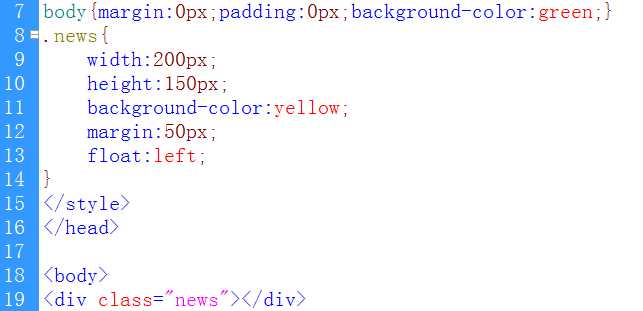
提示:排版时,能使用padding解决的,坚决不用margin。如果实在想用的话,就使用其中一边。


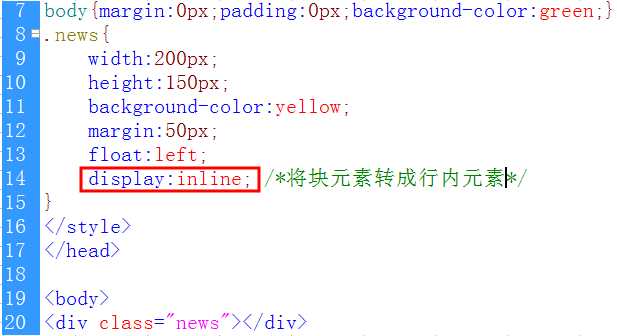
解决方案:使用 display: inline;

针对不同浏览器,书写不同的CSS代码的过程,成为“CSS HACK”。
也就是说,写一个CSS代码,让IE6识别,其他浏览器不识别。
下面,针对不同的浏览器,有几个符号:
这些符号实在CSS属性的前面加的,用于分辨不同的浏览器版本。

使用CSS HACK来处理,IE6下左右margin会加倍的问题


标签:w3c 效果 链接 list atl 居中 color baidu 调试
原文地址:http://www.cnblogs.com/mingc/p/6024635.html