标签:方法 port src 技术分享 easyui option href tag images
使用jeecg框架开发的小伙伴们知道,添加查询条件,通常是我们加一个配置(query="true")就可以将该字段设置为查询条件。简单方便。但是这样的配置查询条件仅适用于输入框输入查询和下拉框查询(如果你配置的该字段使用了replace)。显然,这样的查询条件根本满足不了我们的需求,最常见的就是时间段查询,以及时间段与其他字段混合查询的情况,下面简单说一下解决方法。
自定义查询条件,
第一步:将字段中所有配置的query="true",改为query="false",即告诉框架我不需要你给我生成查询条件
第二步:在<t:datagrid></t:datagrid>下方加上一个div,此div就是放置查询条件的,并在div里配置你需要的查询条件。
<div style="padding: 3px; height: 70px">
<div name="searchColums" style="float: left; padding-left: 15px;">
<span>
<span style="vertical-align:middle;display:-moz-inline-box;display:inline-block;width: 80px;text-align:right;" title="订单号 ">订单号: </span>
<input type="text" name="orderNo" style="width: 100px; height: 24px;">
<span style="vertical-align:middle;display:-moz-inline-box;display:inline-block;width: 80px;text-align:right;" title="客户姓名">客户姓名: </span>
<input type="text" name="clientId.name" style="width: 100px; height: 24px;">
<span style="vertical-align:middle;display:-moz-inline-box;display:inline-block;width: 80px;text-align:right;" title="车牌号">车牌号: </span>
<input type="text" name="licensePlateNumber" style="width: 100px; height: 24px;">
<span style="vertical-align:middle;display:-moz-inline-box;display:inline-block;width: 80px;text-align:right;" title="扣费状态">扣费状态: </span>
<select name="state" style="width: 80px">
<option value="">请选择</option>
<option value="1">扣费成功</option>
<option value="0">扣费失败</option>
</select>
<br/>
<br/>
<span style="vertical-align:middle;display:-moz-inline-box;display:inline-block;width: 90px;text-align:right;" title="出场时间 ">出场时间: </span>
<input type="text" name="outtime_begin" style="width: 100px; height: 24px;">~
<input type="text" name="outtime_end" style="width: 100px; height: 24px; margin-right: 20px;">
</span>
<a href="#" class="easyui-linkbutton" iconCls="icon-search" onclick="deductionListsearch();" style="text-align: right;width: 670px">查询</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-putout" onclick="exportExcel();">导出excel</a>
</div>
</div>
第三步:参考上面的代码,有几个地方需要注意。
$(document).ready(function(){ $("input[name=‘outtime_begin‘]").attr("class","Wdate").attr("style","height:20px;width:90px;").click(function(){WdatePicker({dateFmt:‘yyyy-MM-dd‘});}); $("input[name=‘outtime_end‘]").attr("class","Wdate").attr("style","height:20px;width:90px;").click(function(){WdatePicker({dateFmt:‘yyyy-MM-dd‘});}); });
第四部:这样自定义查询条件前台已经完成了。后台如果是普通配置的查询条件,就使用CriteriaQuery.add()方法就行,所有参数都可以通过request获取到,当然你也没必要这样做。
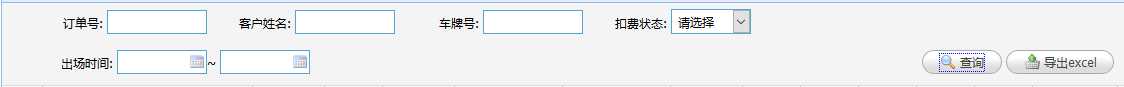
下面附上一张效果图:

标签:方法 port src 技术分享 easyui option href tag images
原文地址:http://www.cnblogs.com/xu-lei/p/6027461.html