标签:window 目标 bug img 自己 意义 电脑 算法 规范
总算是到了这一天了!假期里算法想不出来,或者被BUG折磨得死去活来的时候,总是YY着什么时候能心情愉快地坐在电脑前写一篇项目总结,今天总算是抽出时间来总结一下这神奇的几个月。
现在回过头来看,上学期退出ACM集训队果然是对的,这次开发学到的东西太多太多,以前在ACM的时候,感觉不会的东西好多啊,真正来自己试着开发个东西,发现不会的东西果然好多。不过要是几个老师知道我上午给新生做完ACM宣讲报告下午就跟教练说退出,他们会是什么心情啊哈哈。
这些是第一次尝试开发,如果ACM是练内功的话,那么练了三年也总该让我拿出来用用了,不然学了三年还是只在个控制台里玩甚是寂寞,自己亲手从无到有创造出一个东西来的感觉, 实在太爽了!
先说一下这次项目印象最深的几个教训:

好了,现在正式开始介绍一下项目本身。
这个项目原本是用来参加2016年的微软创新杯,但是在上一周,也就是3月20号的四川省区域赛中未获奖,只能直接参战中国区半决赛。这次区域赛失败的原因有很多,虽然作品已经完成得差不多了,但是没能优秀地将其展示出来,在现成演示的时候还遇到了一个巨大失误,中途才发现,所以没等通知结果就知道多半是悲剧了。第一次参加这类开发类的比赛,就当交学费好了,不过这次区域赛给我的感觉是,微软还是想找几个最有商业前途的作品,这个项目炫是很炫酷,但是实际意义不大的样子,所以感觉中国区半决赛希望也不大。不过无所谓啦,我自己玩得嗨就行了,微软欣不欣赏那是另外一回事,说不定哪天我就搭建出个钢铁侠那样的实验室不是?啊哈哈,最近也顺便把这个项目报成了大学生创新创业训练计划,成功申请到国家级,算是可以安慰一下。
简单来说,此项目就是要把投影仪投出的投影变得可以直接用裸手操控,就好像投影变成了一块大型的平板电脑,投影可以是在投影幕上、墙上甚至桌子上,任何光滑且不是反射材质的平面都行,至于为什么不能是反射材质,等下会有介绍。刚开始是计划达到能用手指直接在投影上写字的精度,后来发现很难做到,瓶颈在于指尖的识别算法不够精确,这是我自己构思的一个简单算法,未来应该会用更高级更精确的算法来替代。
Kinect for Windows V2 + Kinect SDK 2.0 + OpenCV 3.0 + Visual Studio Community 2015
项目里利用到的一个非常重要的东西就是Kinect for Windows V2,一款微软的动作感应器,可以算成是一类现实增强设备,发布时主要是搭配XBox来玩体感游戏,但是这么厉害的一个东西只能用来玩游戏实在太可惜,所以微软在前几天发布了它的Windows版本,让它能够在PC上进行开发。就是下面这么个东西:
原理其实并不算难,主要可以参考下面这张图。
一开始我是基于Kinect中BodyIndex这个数据源来寻找指尖,首先定位出腕关节在哪,然后根据腕关节的位置向上寻找复合指尖特征的点,可以说效果很好,识别非常精确和稳定,而且能同时识别出5个指尖,这部分是我在假期里完成的,本来以为来到学校后将程序根据投影仪调整下就差不多可以用了,然而到校测试后才发现一个致命的问题,就是当手臂贴近墙壁时,整个手臂的BodyIndex数据都丢失了。因为微软似乎认为,如果某个点要是属于人体的话,那么它和背景的深度差至少要有二三十厘米左右(正好是人体的厚度)。这个问题让我失眠了几晚上...不过也是在失眠的时候想出了现在用的解决方法。ds
现在用的方法是基于`Depth`数据来找指尖的,简单来说就是根据指尖的特点找出所有吻合的点,然后取 位置最高的那个(因为操作的时候用的基本都是一根手指),这样做可以减少很多工作量,因为很多非法点都直接被略去了。因为想达到手指指哪,鼠标就点击哪的效果,所以必须把手指在投影上的位置,映射成鼠标在电脑里相应的位置,这个其实简单推导一下就可以得出。
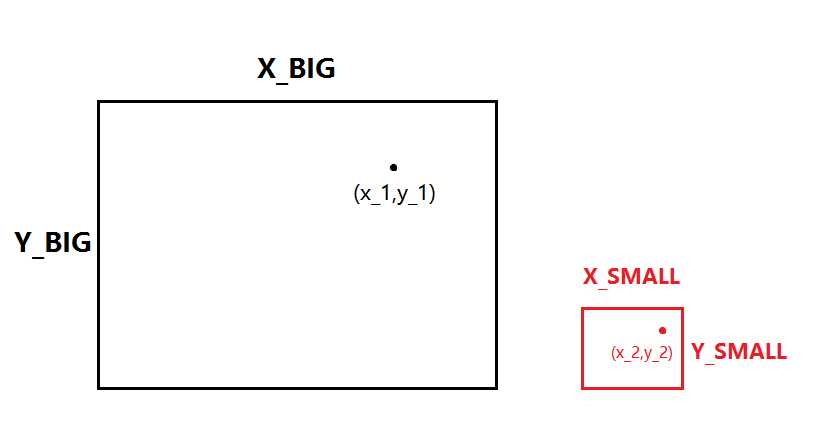
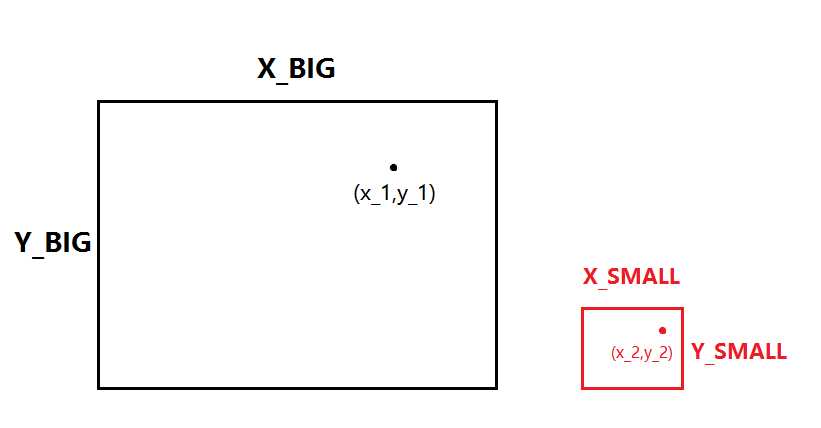
黑色框为投影屏幕,大写的X和Y代表的是屏幕的宽和高,红色框为电脑屏幕,假设人的手指在 的位置,如果想将鼠标也映射到同样的位置,那么就有
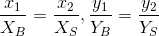
的位置,如果想将鼠标也映射到同样的位置,那么就有  的等比关系成立。这里投影屏幕的宽和高在上面第一步中获取,而电脑屏幕的宽和高,实际上是不需要考虑分辨率的,因为在鼠标的坐标系下,电脑的宽和高都被分成了65535个单位,所以宽和高可以视为65535。根据这些,就可以算出
的等比关系成立。这里投影屏幕的宽和高在上面第一步中获取,而电脑屏幕的宽和高,实际上是不需要考虑分辨率的,因为在鼠标的坐标系下,电脑的宽和高都被分成了65535个单位,所以宽和高可以视为65535。根据这些,就可以算出 的值来。
的值来。
Kinect是带有深度摄像头的,也就是说它能够知道画面中的每一点到它的距离。似乎是利用三组红外发射器来实现,所以也就要求物体不能是反射材质,不然会获取不到距离。因为能够知道屏幕的距离,也能知道手指的距离,所以如果手指距离屏幕足够近,那么就可以判断为点击。但是,屏幕有可能不是绝对垂直的,Kinect也有摆歪的可能性,同时深度数据也不是100%精确,所以在计算屏幕距离时,需要考虑一个容错值,在这个范围内都被视为屏幕,在这里我设置的值是10cm,虽然看上去很多,但是实际效果还不错。但是,这也带来一个很严重的问题,就是手指在离屏幕的位置小于10cm的时候,也被视为了屏幕,这时候指尖就丢失了,手指变成了手指中部(因为手指不是完全平行于墙面的,而是有一定角度,所以指根的地方距离屏幕更远),这就会产生很不稳定的现象,至今没有解决。上面就是核心的功能,除此之外,还要加入一些鼠标的抖动消除、误差消除的处理,同时我还调用了Kinect的手势识别功能,直接用手势来完成撤销的操作。这段时间忙着找实习,以后有时间的话,应该会优化指尖识别的算法,同时加入更多的手势来调用操作。
(博客园的MarkDown居然不可以插视频,差评)
直接在墙上玩割绳子:
用手在墙上书写(外加用手势来调用撤销):
直接裸手操控PPT:
这个项目差不多就这么多啦,剩下的只是优化下各个功能,或者加点新东西进去。从假期里就构思了一个比较有意思的小程序,等这段时间忙结束,应该就会把它敲出来。真是越来越好玩了!
标签:window 目标 bug img 自己 意义 电脑 算法 规范
原文地址:http://www.cnblogs.com/czaoth/p/6027449.html