标签:这一 固定 方便 images http 自动 one 过滤 粘贴
1.定位购物车中指定商品的数量
原则上每个商品都对应一个数量控件,如果要想获取指定商品的数量,必须定位到指定商品的block,再定位该block的数量控件。
有个注意的地方就是,该block必须同时包含该商品的标识元素与目标定位元素。

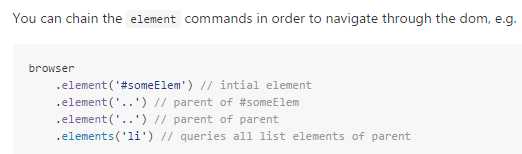
.element("..")
.element("..")
.element("..")
.element(".input-numbox")
return result.getValue();
}
}
2.定位属性为visible的元素
定位收货地址记录中带有【默认】标识的元素。其实每条地址记录都存在【默认】这个元素,只是display这个属性,设置为none了,没有显示出来。
但是需求就是要定位可见的这个【默认】,而且它的位置不固定,因为可以人为激活其他记录的【默认】。定位思路大致为,定位这一类,然后通过filter
对属性做筛选过滤。下面粘贴一段代码,是输出这个可见【默认】的元素个数。
var defaultCount = 0;
var result = browser.elements(‘.address-default‘).value.filter(function(item){
if(browser.elementIdDisplayed(item.ELEMENT).value){
console.log(defaultCount++);
}
标签:这一 固定 方便 images http 自动 one 过滤 粘贴
原文地址:http://www.cnblogs.com/chaseHard/p/6027507.html