标签:idt html middle asc pat ber sla int har
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8" />
<title>canvas clock</title>
<style type="text/css">
div{
text-align: center;
margin-top: 150px;
}
</style>
</head>
<body>
<div>
<canvas id="clock" width="300" height="300"></canvas>
</div>
<script type="text/javascript" src="js/clock.js"></script>
</body>
</html>
window.onload=function(){ var dom=document.getElementById("clock"); //获取canvas标签 var ctx=dom.getContext("2d"); //创建context 对象 var width=ctx.canvas.width; //获取画布宽度 var height=ctx.canvas.height; //获取画布高度 var r=width/2; var rem=width/200;
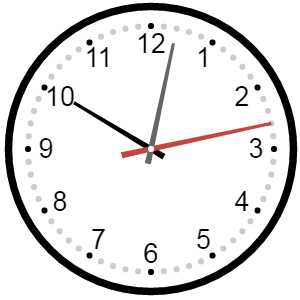
//绘制背景 function drawBackground(){ ctx.save(); ctx.translate(r,r); ctx.beginPath(); ctx.lineWidth=5*rem; ctx.arc(0, 0, r-5*rem/2, 0, 2*Math.PI, false); ctx.stroke(); ctx.font=18*rem+"px Arial"; ctx.textAlign="center"; ctx.textBaseline="middle"; var hourNumbers=[3,4,5,6,7,8,9,10,11,12,1,2]; hourNumbers.forEach(function(number,i){ var rad=2*Math.PI/12*i; var x=Math.cos(rad)*(r-30*rem); var y=Math.sin(rad)*(r-30*rem); ctx.fillText(number, x, y); }) for(var i=0;i<60;i++){ var rad=2*Math.PI/60*i; var x=Math.cos(rad)*(r-18*rem); var y=Math.sin(rad)*(r-18*rem); ctx.beginPath(); if(i%5==0){ ctx.fillStyle="#000"; ctx.arc(x, y, 2*rem, 0, 2*Math.PI, false); }else{ ctx.fillStyle="#ccc"; ctx.arc(x, y, 2*rem, 0, 2*Math.PI, false); } ctx.fill(); } }
//绘制时针 function drawHour(hour,minute){ ctx.save(); ctx.beginPath(); ctx.fillStyle="#000"; var rad=2*Math.PI/12*hour; var mrad=2*Math.PI/12/60*minute; ctx.rotate(rad+mrad); ctx.lineWidth=3*rem; ctx.moveTo(-2*rem, 10*rem); ctx.lineTo(2*rem, 10*rem); ctx.lineTo(1*rem, 40*rem-r); ctx.lineTo(-1*rem, 40*rem-r); ctx.fill(); ctx.restore(); }
//绘制分针 function drawMinute(minute){ ctx.save(); ctx.beginPath(); ctx.fillStyle="#666"; var rad=2*Math.PI/60*minute; ctx.rotate(rad); ctx.lineCap="round"; ctx.lineWidth=3*rem; ctx.moveTo(-2*rem, 10*rem); ctx.lineTo(2*rem, 10*rem); ctx.lineTo(1*rem, 28*rem-r); ctx.lineTo(-1*rem, 28*rem-r); ctx.fill(); ctx.restore(); }
//绘制秒针 function drawSecond(second){ ctx.save(); ctx.beginPath(); ctx.fillStyle="#c14543"; var rad=2*Math.PI/60*second; ctx.rotate(rad); ctx.lineWidth=3*rem; ctx.moveTo(-2*rem, 20*rem); ctx.lineTo(2*rem, 20*rem); ctx.lineTo(1*rem, 18*rem-r); ctx.lineTo(-1*rem, 18*rem-r); ctx.fill(); ctx.restore(); }
//绘制圆心白色小点 function drawDot(){ ctx.beginPath(); ctx.fillStyle="#fff"; ctx.arc(0, 0, 3, 0, 2*Math.PI, false); ctx.fill(); }
//绘制的方法 function draw(){ ctx.clearRect(0,0,width,height); var date=new Date(); var hours=date.getHours(); var minutes=date.getMinutes(); var seconds=date.getSeconds(); drawBackground(); drawHour(hours,minutes); drawMinute(minutes); drawSecond(seconds); drawDot(); ctx.restore(); } draw();
//每个一秒调用一次绘制的方法 setInterval(draw, 1000); }

标签:idt html middle asc pat ber sla int har
原文地址:http://www.cnblogs.com/wuchanglong/p/6031940.html