标签:实现 城市 image alt title 使用 img name value
一般便于用户的输入习惯,我们都会提示历史消息,让用户有更好的使用体验,以前可能比较多朋友会用js来实现,现在HTML5的datalist可以轻松帮我们实现这个功能!只需以下几行代码

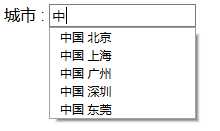
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>datalist</title> </head> <body> <label>城市 : </label><input id="country_name" name="country_name" type="text" list="city" /> <datalist id="city"> <option value="中国 北京"> <option value="中国 上海"> <option value="中国 广州"> <option value="中国 深圳"> <option value="中国 东莞"> </datalist> </body> </html>
标签:实现 城市 image alt title 使用 img name value
原文地址:http://www.cnblogs.com/jacko/p/6034196.html