标签:没有 class 调用 存在 alt 表达 数据 注意 需要
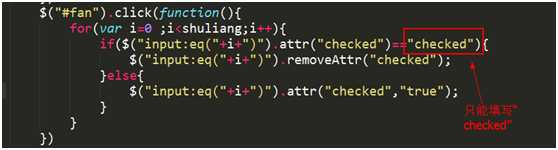
在JQ中,我尝试运用这个if判断语句,结果一直检测不了“checked”==true的情况,如下图

我们都知道:checked==“true”、“checked”甚至是一个空值“”,表达的都是一样的意思,就是让列表处于选择状态,但是把这个放到if里面,他却判断不了
唯有改为checked=checked,判断语句才能执行。
———————————————————————————————————————
这里没截图,但是我在运用$(this).index()提取下标的时候,没有报错,但是提取的下标永远是0,当然我也已经排除了这个this是指向一个对象的情况。
也就是说,这里的this指向N个对象,那么这时候一般都是通过index()来找出对应的下标然后执行后面的方法。
那么问题来了,为什么找不到下标呢?通过询问徐大大,得出来的结论就是:这个index()本身就是不完善的,偶尔会有无法运行的bug,
所以我们才需要熟知JS和JQ的互换,因为当JQ出现BUG的时候我们就只能把对象转换为JS对象然后用老办法来处理了。
至于出现BUF的原理是什么……徐大大没告诉我,他说我也不必纠结,只需要知道当出现这种情况,我们要懂得变通,要有切换JS\JQ的能力就好了。
私以为………………很对嘛!所以,大家要注意这个index()的bug。不要怀疑自己,你的代码没错,错的是JQ!
———————————————————————————————————————
这个叫隐藏属性,其实我也不知道对不对,但是他的意思就跟隐藏属性差不多了。
首先来介绍一下这是什么情况:
一般我们找到了对象,都要给对象赋个值,后面也方便调用,例如全选\反选那个案例,就需要对找出来的tr标记赋值一个id值,
后面删除按钮触发程序就找到对应的id的tr就可以删除了。
那么,当我们要处理大量数据的时候,难免会遇到id、class、title、name、value……等等我们学过的全部属性都已经赋值了的情况(虽然可以继续赋值……你喜欢咯),
这时候,如果我们继续赋值给以上属性,就会很容易出现错误,自己也会记不住……
所以,我们就可以使用“隐藏属性”(至于学名叫什么,我就不知道了,我只知道方法),找到对象$(**)之后,直接在对象后面写入:
$(**).****
即可,后面的星星,可以是任意字符串(不能数字开头)。比如$("input").WoShiChaoRen=属性值。
这个定义属性在页面的审查元素中的代码是看不到的,在页面中更看不到,只存在于内存当中,可以调用,调用时,他相当于一个变量。
所以,这个看不到,可以用的东西,又是站在属性值的位置……我就给他命名叫“隐藏属性”了……大家可以尝试一下。
JQ语句内的判断与.index()的bug,以及“隐藏属性”的运用
标签:没有 class 调用 存在 alt 表达 数据 注意 需要
原文地址:http://www.cnblogs.com/hjh050419/p/6034810.html