标签:源文件 最小化安装 网页 网站开发 2.4 http服务器 开源 l数据库 figure
在上一篇博文《LNMP平台搭建---Linux系统安装篇》中,我们安装了CentOS版本的Linux操作系统,现在,我们来安装一个Web服务器,大标题写着LNMP,其中的N就是Nginx,开始安装前,先大致了解一下Nginx这个后起之秀的Web服务器吧。
Nginx第一次正式发布是在2004年10月,它是一款免费开源的高性能HTTP服务器和反向代理服务器,并且可作为邮件服务器,在它的官网:http://www.nginx.org 可以了解更多,当前最新的稳定版本是1.10.2,12年来,在全世界技术人员的合作开发和完善下,它已越来越成熟和稳定。其主要的特点简单如下,更多功能可以在官网或使用中慢慢发掘:
1. 支持通过缓存加速访问html页面;
2. 支持虚拟主机和URL重定向,支持SSL协议;
3. 可作为邮件代理服务器;
4. 支持反向代理服务和负载均衡配置;
5. 支持FastCGI,后面安装PHP会用到它的;
6. 支持网络监控,可以控制访问连接和速度
7. ......
介绍了这几点,是不是想安装来试下?现在就可以操刀吧~
首先说明一下安装环境参数:
1. 服务器IP: 172.16.143.206(VMWare虚拟机,和宿主机网络连接使用NAT连接方式)
2. Nginx版本:1.10.2
3. Nginx原本就是基于Linux环境开发的,后面虽然加入了windows版本,不过,性能上,肯定在原来的linux系统上更好,所以建议正式使用使用linux的,学习吧,windows就行,不必要费时间在环境搭建上,后面再慢慢转。
4. 源码编译安装方式,可以使用最新版本,yum库一般不是最新的
1. 为了方便操作,在开启虚拟机后,使用ssh方式连接到它来进行操作,其实,很多linux服务器都这样使用的。

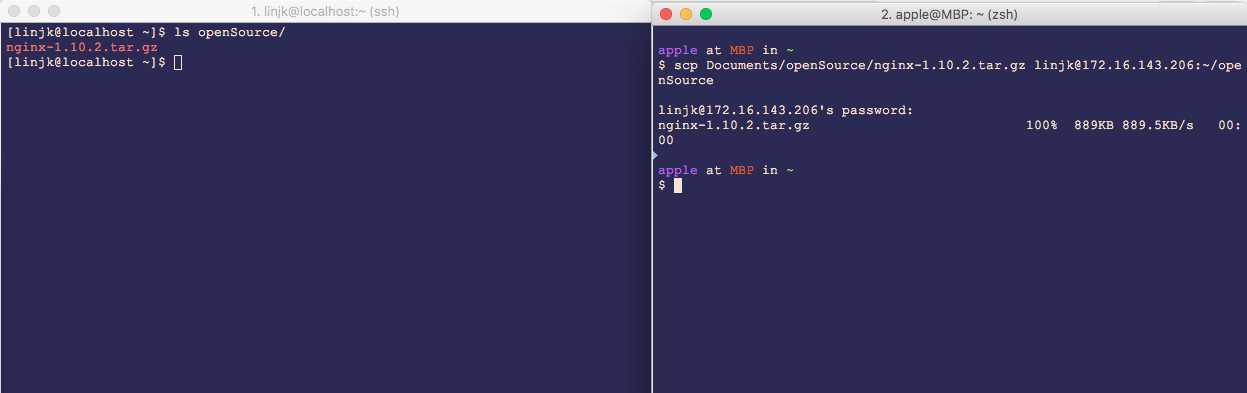
先建立一个文件夹来保存这些软件,然后把软件上传到这个目录下,注意,该目录访问权限设置,否则会上传失败。这里使用scp命令上传文件,上传后如下:

左图是连接上的linux服务器,右图是我电脑的伪shell控制台。
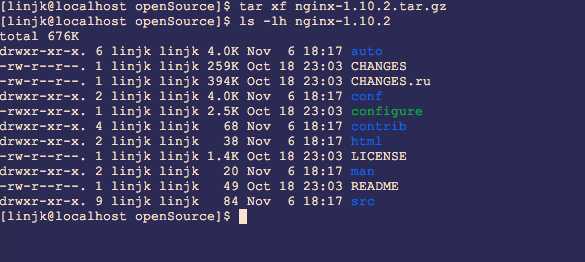
2. 解压nginx软件压缩包,看看里面内容:

2.1 auto目录:存放脚本文件,配合configure使用的
2.2 CHANGES文件:说明该版本的更新和修复的内容
2.3 conf目录:Nginx服务器的配置文件
2.4 contrib目录:第三方资源
2.5 html目录:存放网站资源文件,如html文件、css文件、js文件等
2.6 man目录:Nginx服务器帮助文档,安装完成后,man nginx就可以查看了
2.7 README文件:简单地帮助文档
2.8 src目录:Nginx服务器源码,建议有时间应该读一下,肯定有收获的
3. 安装准备:
Nginx这里采用编译安装方式,因此,需要gcc编译器,另外,还需要automake工具以完成makefile的自动创建工作,为了支持rewrite模块,需要pcre库,为了支持gzip模块,需要zlib库,为了支持ssl模块,需要openssl库,因为之前安装Linux系统使用的是最小化安装,这里首先安装一下:
sudo yum install -y gcc gcc-c++ automake pcre pcre-devel zlib zlib-devel open openssl-devel
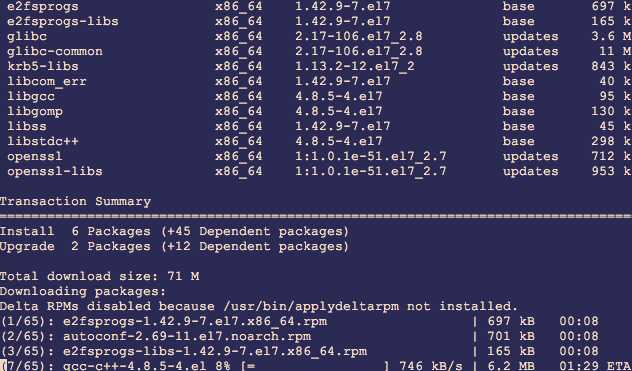
然后就会自动安装了,稍后片刻即可,安装过程如下所示:

4. 生成makefile文件
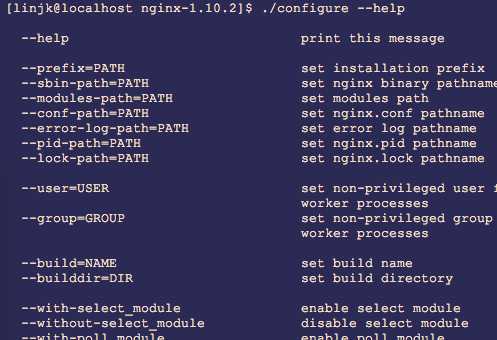
我们使用configure加一下参数来生成makefile文件,我们可以执行命令来“./configure --help”看看支持的参数:

这里有很多参数,我们可以按需配置即可,不用全部都设,有些也是有默认值的。
现在的配置参数为:
./configure --prefix=/home/linjk/usr/nginx1.10.2 --with-http_ssl_module --with-mail --with-mail_ssl_module
执行该命令即可生成makefile文件用于编译了。
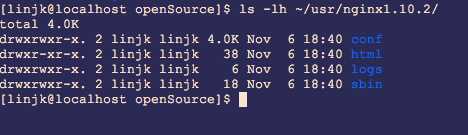
然后执行make,没有错误后就执行make install即可安装成功。 如下:

5. 启动nginx
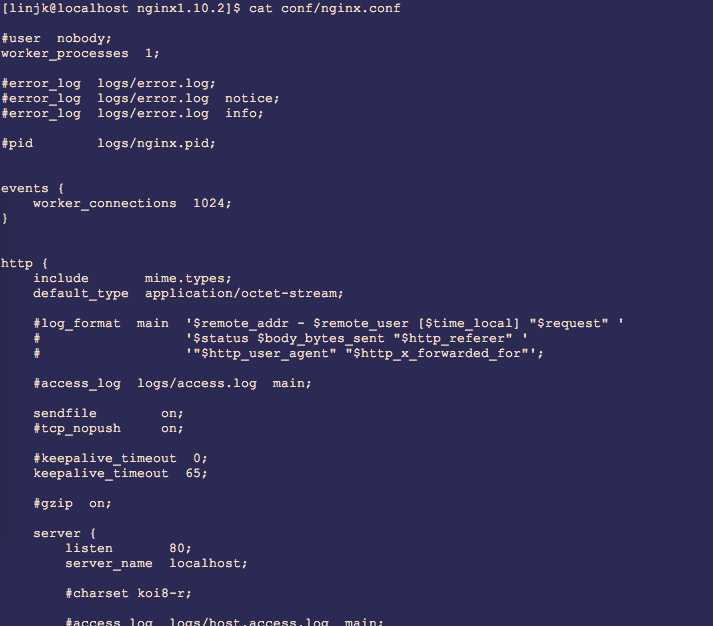
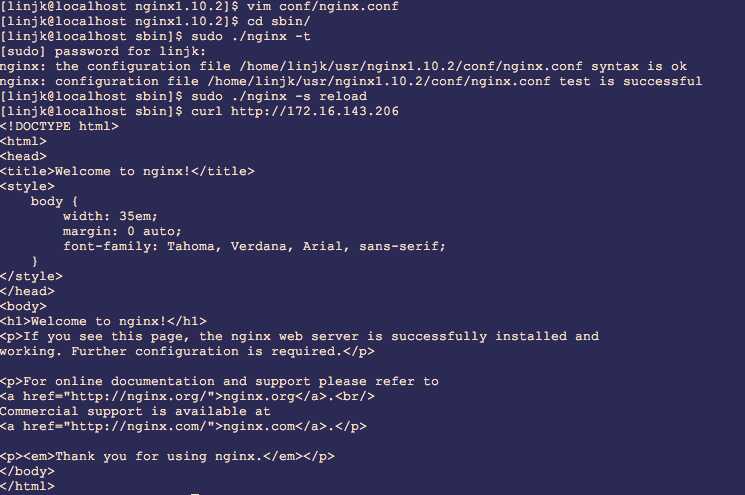
我们先来看看conf目录下的nginx.conf服务器配置文件:

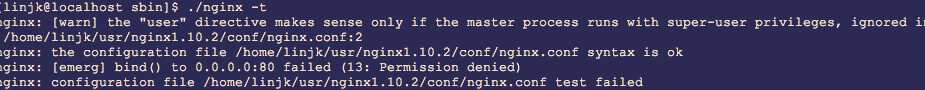
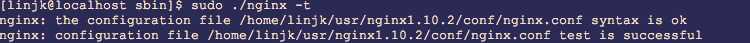
配置文件里设定了一些公共参数后,指定了一台server主机监听于80端口。一般修改这个文件后,启动或重启nginx服务器前最好先进行配置文件的测试,避免web服务暂停。

这里提示权限不足,不能绑定到80端口,在Linux下,1024以下端口号需要root权限,我们在命令前加sudo来执行即可:

测试配置文件没问题了,启动nginx:
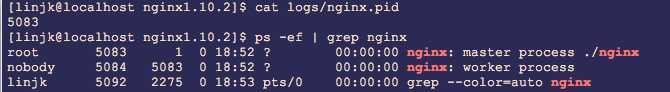
sudo ./nginx 启动即可,下面来确认一下是否启动了:

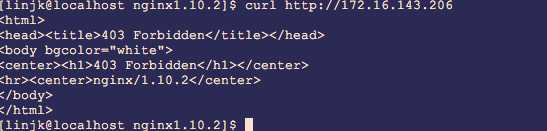
访问看看输出什么:

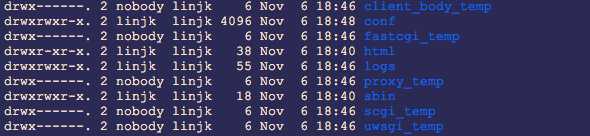
拒绝访问?!我们看看目录权限:

权限没问题,再看看配置文件,发现第一行“#user nobody”,我们修改它为"user linjk",和目录权限一样,然后测试一下配置文件没问题(记得这一步),然后再启动试试:

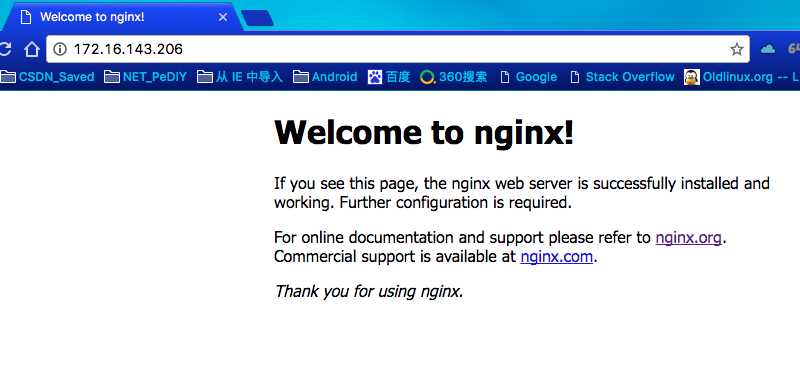
可以了。
如果在宿主机无法访问,可如下操作:
习惯了iptable了,但是CentOS 7.0默认使用的是firewall作为防火墙,这里改为iptables防火墙
a. 关闭firewall:
sudo systemctl stop firewalld.service #停止firewall
sudo systemctl disable firewalld.service #禁止firewall开机启动
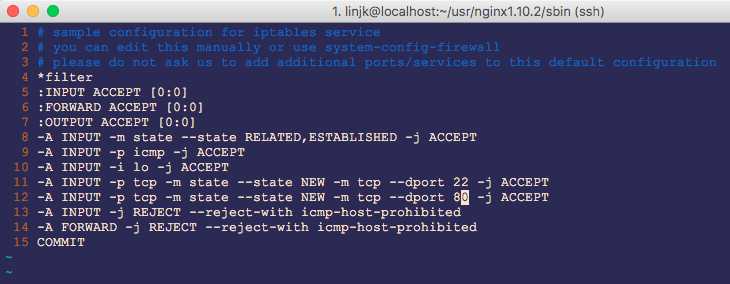
b. 编辑防火墙规则:
sudo vim /etc/sysconfig/iptables
增加第12行,如下所示:

c.
sudo systemctl restart iptables.service #重启防火墙使配置生效
sudo systemctl enable iptables.service #设置防火墙开机启动
d. 访问可以了:

另外,nginx服务器的升级和平滑升级就不说了,man nginx一下应该就可以看懂使用了。
后面就是网站开发了,编写html+css+javascript就可以提供外部访问网页了,但是这只能提供静态网页的访问,10年前就属于这样形式,成为web1.0时代,很多网站都是静态资源,我们用户无法修改其内容,只能看,但是,现在基本都是动态网站了,所谓的web2.0时代,就是说网站内容是根据不同用户来生成的,很常用的百度、新浪微博等,根据你搜索提供不一样的内容,你还可以发帖更新网页,这就需要后台数据库和编程语言的支持了,编程语言例如:JSP、PHP、ASP等,后面就是使用php来搭建动态解析器,后面再说。
nginx服务器后面就是根据模块增减和业务需求,修改con目录下的配置文件了。
下一篇,将介绍LNMP平台的mysql数据库安装。
标签:源文件 最小化安装 网页 网站开发 2.4 http服务器 开源 l数据库 figure
原文地址:http://www.cnblogs.com/linjk/p/6031884.html