标签:内容 窗口 选择 web 需要 切图 记录 ctr 键盘
1.点击“文件-新建”(或者ctrl+n)打开一个新建对话框。名称可随意填写。“预设”设置为自定,“宽度”一般选择1920,“单位”选为像素。“高度”可选择为2000,“单位”选为像素。“分辨率”设置为72px;“颜色”设置为RGB颜色,8位。“背景内容”为透明。之后点击确定即可打开。这里建议最好“存储预设”,这样以后就可以直接打开用了。如下:

2.将移动工具的“自动选择”不要打勾,后面的选择使用“图层”。如下:

(技巧:如果我们需要选择psd的某一个图层,可直接ctrl+点击该图层,就可以获得相应图层了。
3.“视图”—“显示”—“智能参考线”勾上,“视图”-“标尺”(ctrl+R)勾上。
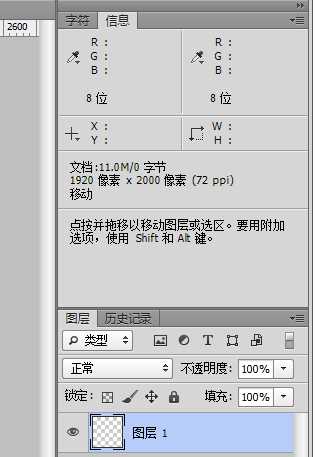
4.在右边的小窗口中,通过“窗口”,只保留“字符”、“信息”、“图层”、“历史记录”。
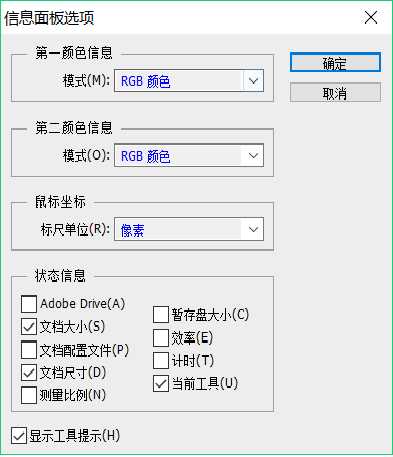
在“信息”窗口的右上角点击面板选项,“颜色:全部设置为RGB颜色,“标尺单位”像素,勾选”文档大小“、”文档尺寸“、”当前工具“。如下图:


5.”编辑“—”首选项“—”单位与标尺“,将”单位“修改为像素。列尺寸和分辨率不用设置。如下图:

6.此时已经设置好了。为了方便以后使用,可将之存储起来。”窗口“—”工作区“—”新建工作区“—”名称“存储为web切图—将”键盘快捷键“和”菜单“勾选上—存储。
标签:内容 窗口 选择 web 需要 切图 记录 ctr 键盘
原文地址:http://www.cnblogs.com/zhuzhenwei918/p/6035180.html