标签:技术分享 ons .class com blog void man click .com

private void initData() {
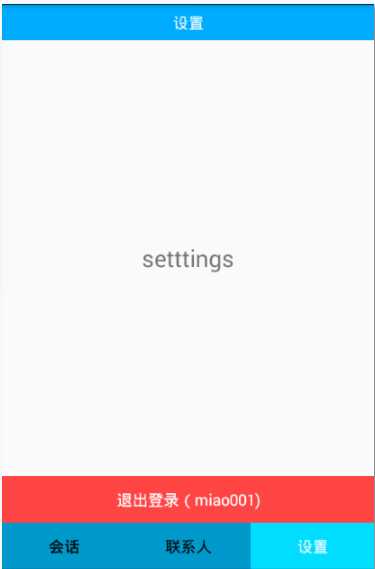
// 在button上显示当前用户名称
bt_setting_out.setText("退出登录(" + EMClient.getInstance().getCurrentUser() + ")");
// 退出登录的逻辑处理
bt_setting_out.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Model.getInstance().getGlobalThreadPool().execute(new Runnable() {
@Override
public void run() {
// 登录环信服务器退出登录
EMClient.getInstance().logout(false, new EMCallBack() {
@Override
public void onSuccess() {
// 关闭DBHelper
Model.getInstance().getDbManager().close();
getActivity().runOnUiThread(new Runnable() {
@Override
public void run() {
// 更新ui显示
Toast.makeText(getActivity(), "退出成功", Toast.LENGTH_SHORT).show();
// 回到登录页面
Intent intent = new Intent(getActivity(), LoginAcitivity.class);
startActivity(intent);
getActivity().finish();
}
});
}
@Override
public void onError(int i, final String s) {
getActivity().runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(getActivity(), "退出失败" + s, Toast.LENGTH_SHORT).show();
}
});
}
@Override
public void onProgress(int i, String s) {
}
});
}
});
}
});
}
用户名称变成大写解决办法(android:textAllCaps="false")
<Button
android:id="@+id/bt_setting_out"
android:text="退出"
android:textSize="20sp"
android:textAllCaps="false"
android:textColor="@android:color/white"
android:background="@android:color/holo_red_light"
android:layout_width="match_parent"
android:layout_height="60dp" />
标签:技术分享 ons .class com blog void man click .com
原文地址:http://www.cnblogs.com/ganchuanpu/p/6041145.html