标签:get code module 方法 net lib 用户 技术分享 命令
一、npm简介:
npm全称为Node Package Manager,是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器。
npm的使用场景:
npm版本查询:npm -v
npm安装:
1、安装nodejs
由于新版的nodejs已经集成了npm,所以可直接通过输入npm -v来测试是否成功安装。
2、使用npm命令来升级npm: npm install npm -g
二、npm的使用

本地安装命令: npm install <package name> 例如: npm install express
全局安装命令:npm install <package name> 例如: npm install express-g
本地安装方法:
全局安装方法:
如果希望具备两者功能,则需要在两个地方安装它或使用npm link.
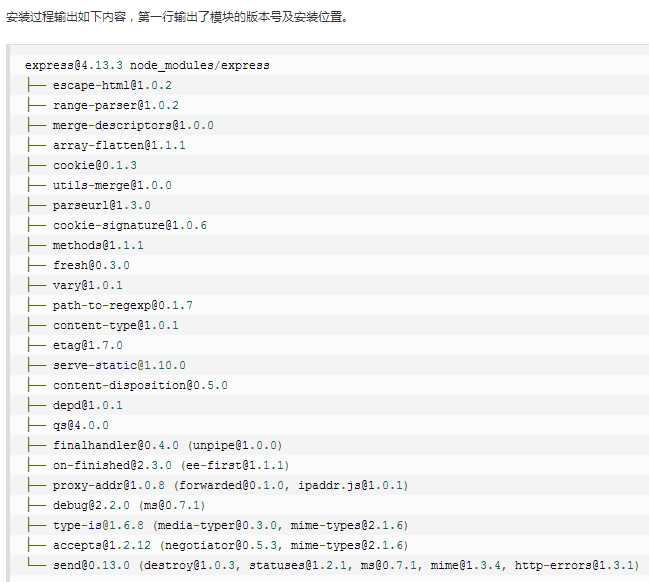
接下来我们使用全局方式安装 express : npm install express -g

查看所有全局安装的模块: npm is -g
如果出现以下错误:
npm err! Error: connect ECONNREFUSED 127.0.0.1:8087
解决办法为:npm config set proxy null
本地:npm update <package name> 例如:npm update express
查看更新包命令:npm outdated
全局: npm install -g <package> 例如:npm install-g express
更新所有包:npm update -g
查找更新包:npm outdated -g --depth=0
本地:npm uninstall <package> 例如:npm uninstall express
卸载后,你可以到 /node_modules/ 目录下查看包是否还存在,或者使用以下命令查看:
npm is //npm uninstall --save express
全局:npm uninstall -g <package> 例如:npm uninstall-g express
修改npm权限:
ls-l查看全局权限。
在你没npm权限的情况下试图安装一个全局包进行存储和使用相关命令,你你可能会收到一个EACCES全局错误。
你可以使用以下两个选项之一:解决这个问题
你应该准备之前备份你的电脑。
1、修改许可npm的默认目录。
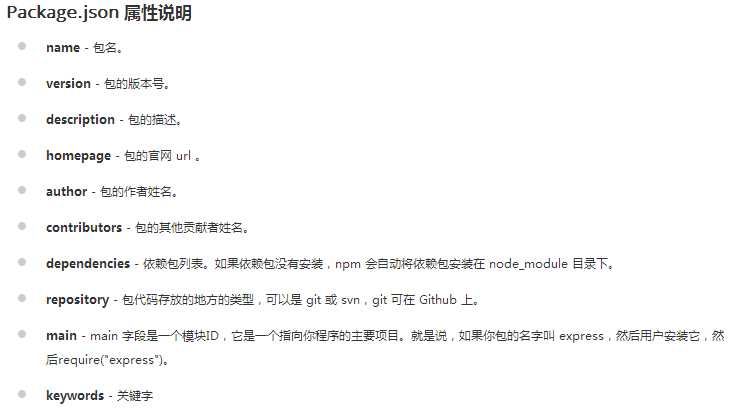
创建模块:
检索模块:
npm的配置:

三、npm的工作原理:
四、npm团队建设:
五、使用CLI命令:
六、使用npm编程:
标签:get code module 方法 net lib 用户 技术分享 命令
原文地址:http://www.cnblogs.com/john-sr/p/6036652.html