标签:tab 模糊 table css img 介绍 rgba 查询 black
语法格式:
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置,允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。 |
| inset |
可选。将外部阴影(outset)改为内部阴影。 |
1. h-shadow: 必需。水平阴影的位置。设置正值是向右偏移,设置负值是向左偏移。
2.v-shadow: 必需。垂直阴影的位置。设置正值是向下偏移,设置负值是向上偏移。
3.blur: 可选。
4.spread: 可选。
5.color:可选。支持单词格式(black、red、pink)、rgba格式和十六进制格式(#f00)的颜色。
6.inset:可选。默认为外部阴影,设置inset之后变为内部阴影。

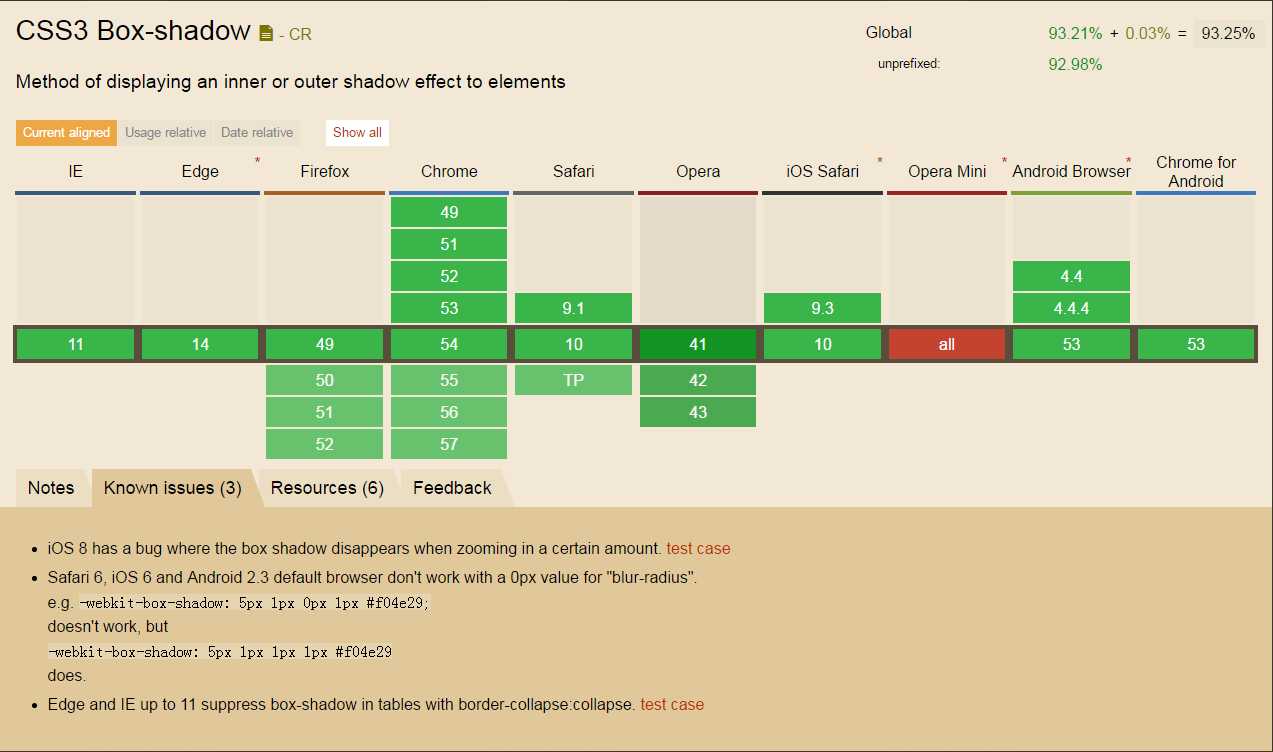
查询前端web属性的兼容性,点我。
其他的以后再补充吧。
标签:tab 模糊 table css img 介绍 rgba 查询 black
原文地址:http://www.cnblogs.com/nieyinxuan/p/6042507.html