标签:strong com document 获取 对象 http blog span ima
以前绝大多数的使用下面的代码来获取页面元素的位置:
[code=”javascript”]var _x = 0, _y = 0;
do{
_x += el.offsetLeft;
_y += el.offsetTop;
}while(el=el.offsetParent);
return {x:_x,y:_y};[/code]
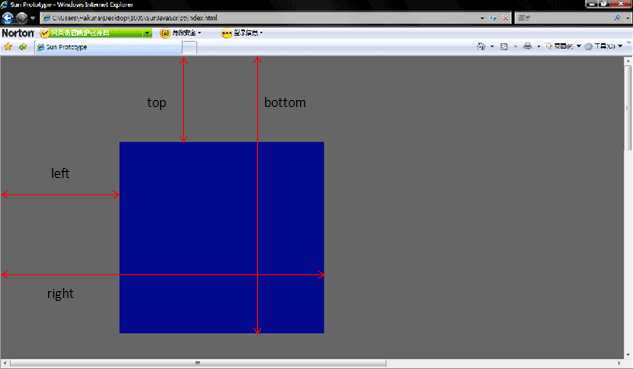
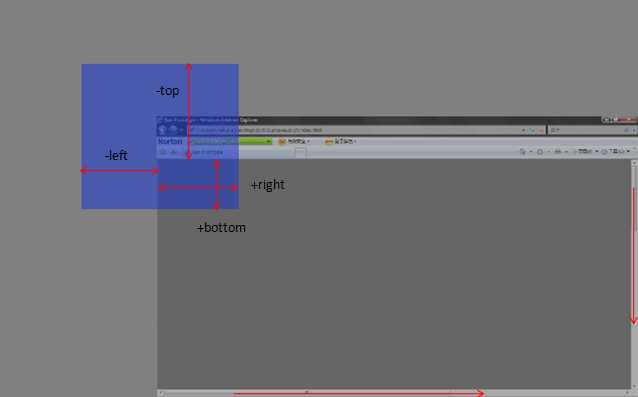
这里有个”offsetParent”问题,所以要写很多兼容的代码,经过不懈的查找终于找到getBoundingClientRect();该方法获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置,他返回的是一个对象,即Object,该对象有是个属性:top,left,right,bottom;这里的top、left和css中的理解很相似,但是right,bottom和css中的理解有点不一样,看示意图:


以前getBoundingClientRect()是IE特有的,目前FF3+,opera9.5+,safari 4,都已经支持这个方法。
可以滚动滚动条之后点红色区域看各个值的变化:
有了这个方法,获取页面元素的位置就简单多了,
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y =this.getBoundingClientRect().top+document.documentElement.scrollTop;
用getBoundingClientRect()来获取页面元素的位置
标签:strong com document 获取 对象 http blog span ima
原文地址:http://www.cnblogs.com/h5monkey/p/6045912.html