标签:isp 方式 居中 justify 属性 efault utf-8 默认 rect
容器属性:
左右对齐方式:justify-content:flex-start/flex-end/center/space-between/space-around;
上下对齐方式:align-items:flex-start/flex-end/center/baseline/stretch
项目属性:
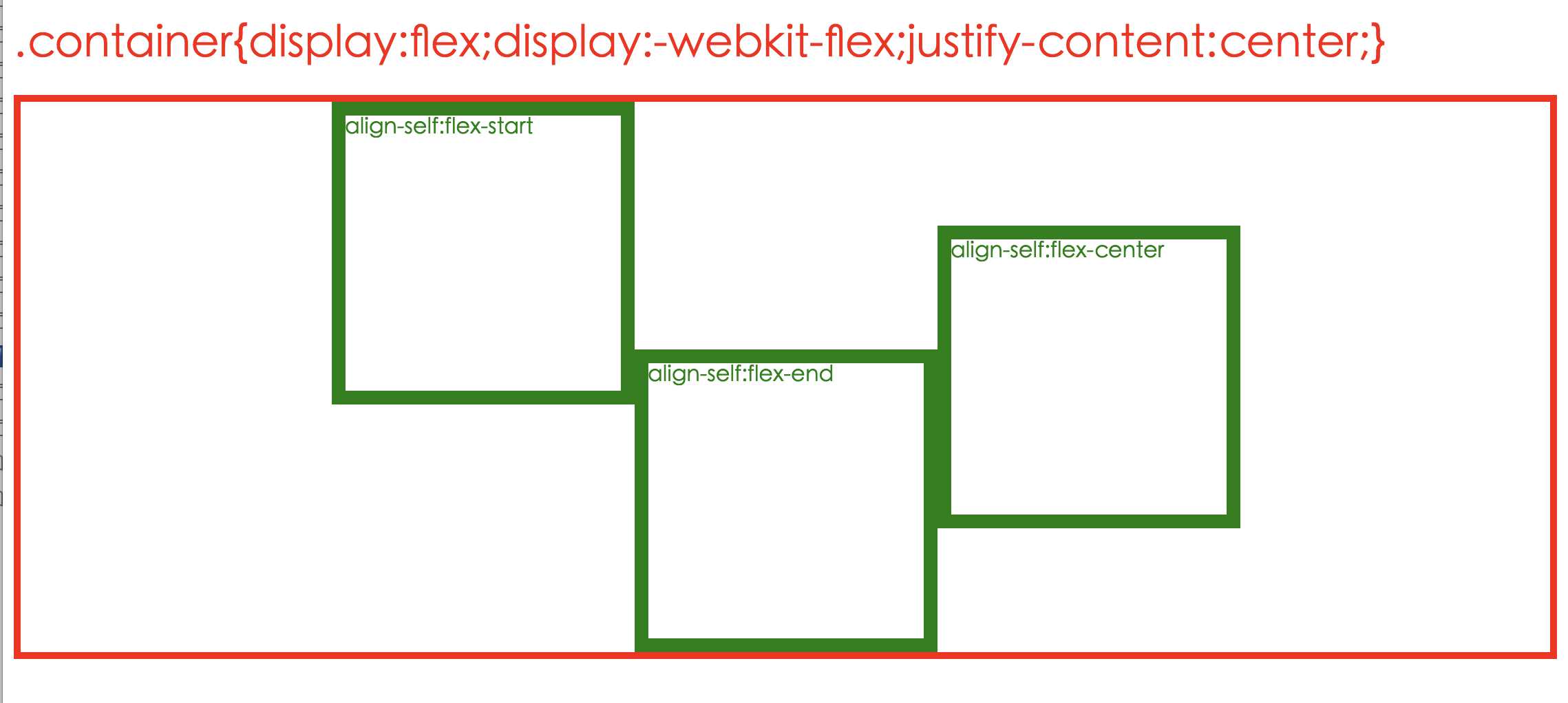
align-self:flex-start/flex-end/flex-center;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ display:flex; display:-webkit-flex; /*flex-direction:row;*//*默认*/ /*-webkit-flex-direction:row;*/ justify-content:center;/*子元素居中对齐*/ /*align-items:center;!*在400的高度中竖向对齐*!*/ height:400px; border:5px solid red; } .container .ch{width:200px;height:200px;border:10px solid green;color:green;} .ch:nth-child(1){ align-self:flex-start;/*默认default*/ } .ch:nth-child(2){ align-self:flex-end; } .ch:nth-child(3){ align-self:center; } </style> </head> <body> <h1 style="color:red;"> .container{display:flex;display:-webkit-flex;justify-content:center;} </h1> <div class="container"><!--注意container要有高度。子元素的align-self才有意义。--> <div class="ch">align-self:flex-start</div> <div class="ch">align-self:flex-end</div> <div class="ch">align-self:flex-center</div> </div> </body> </html>
标签:isp 方式 居中 justify 属性 efault utf-8 默认 rect
原文地址:http://www.cnblogs.com/wang715100018066/p/6050238.html